Salutations o/
J'ai fait en sorte de pouvoir afficher les derniers MPs dans une p'tite fenêtre sans aller charger toute la page avec un bouton pour en afficher +; ça fonctionne, mais je suis certain que ma manière de faire est.. moyenne. Quelqu'un aurait du temps et de la volonté pour me conseiller un peu sur ce code ?
Le code:
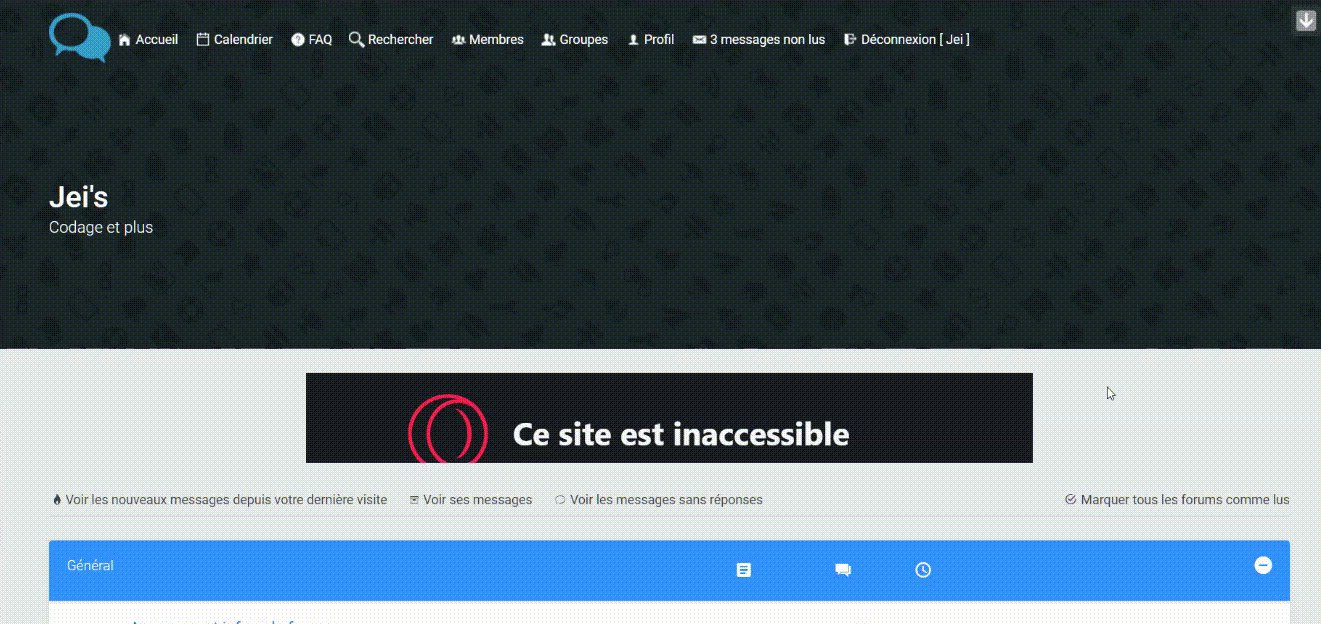
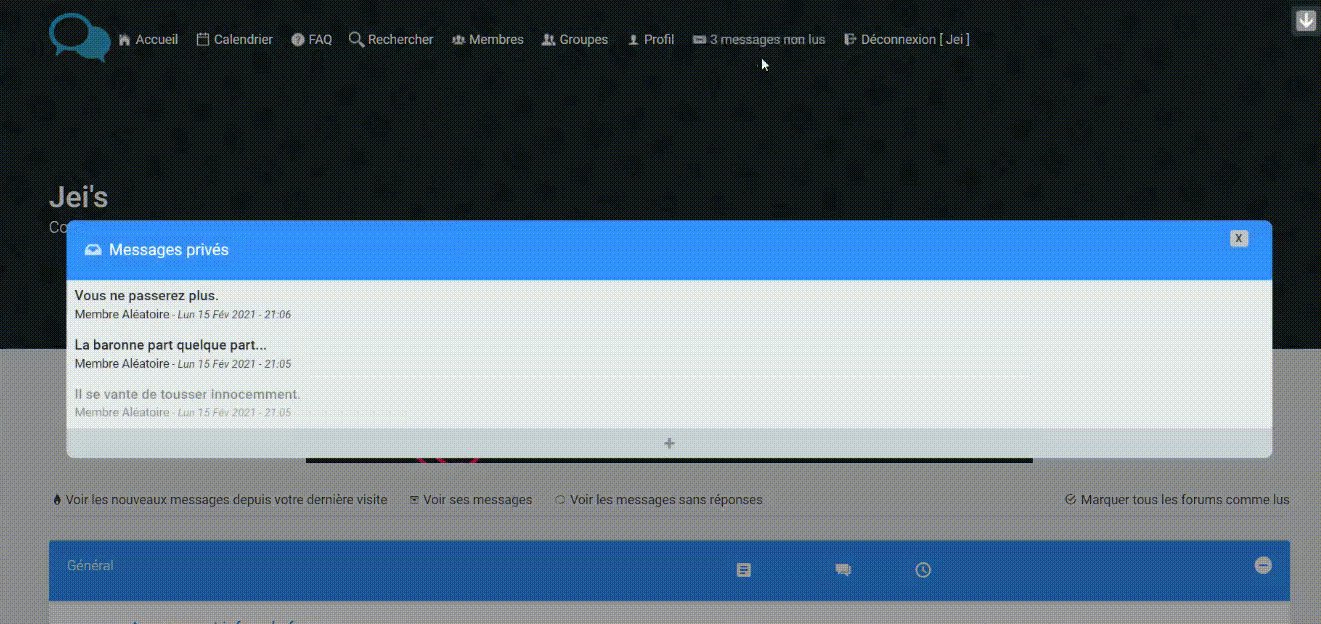
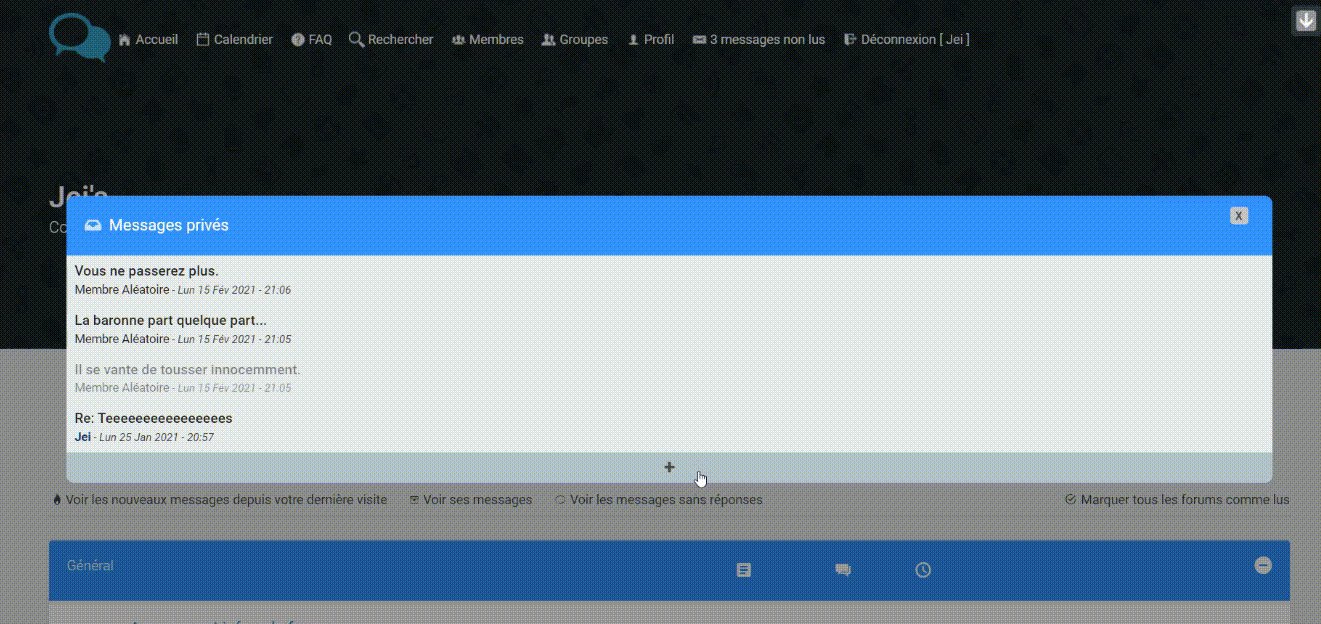
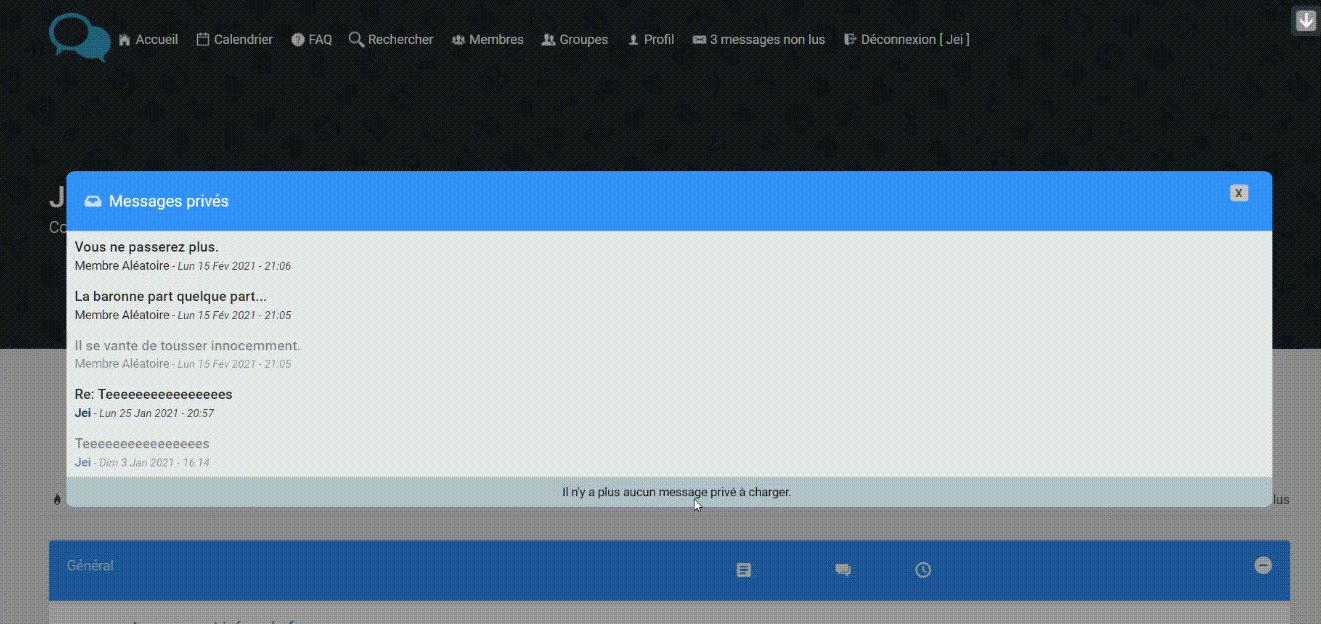
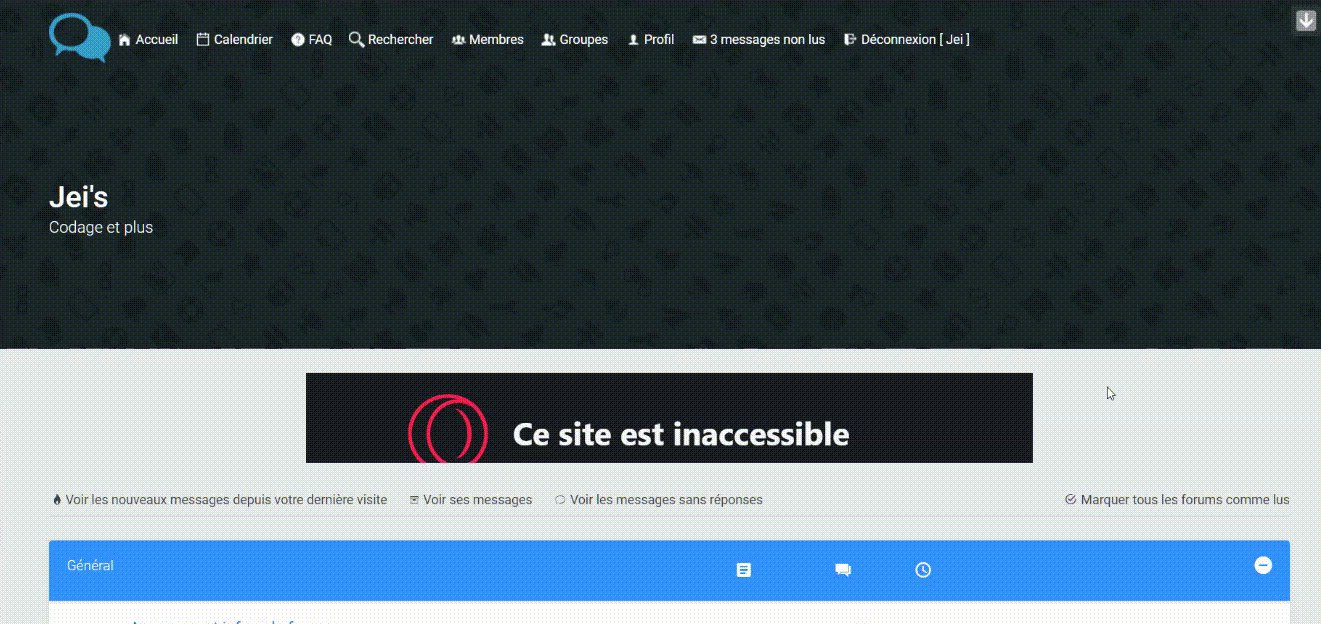
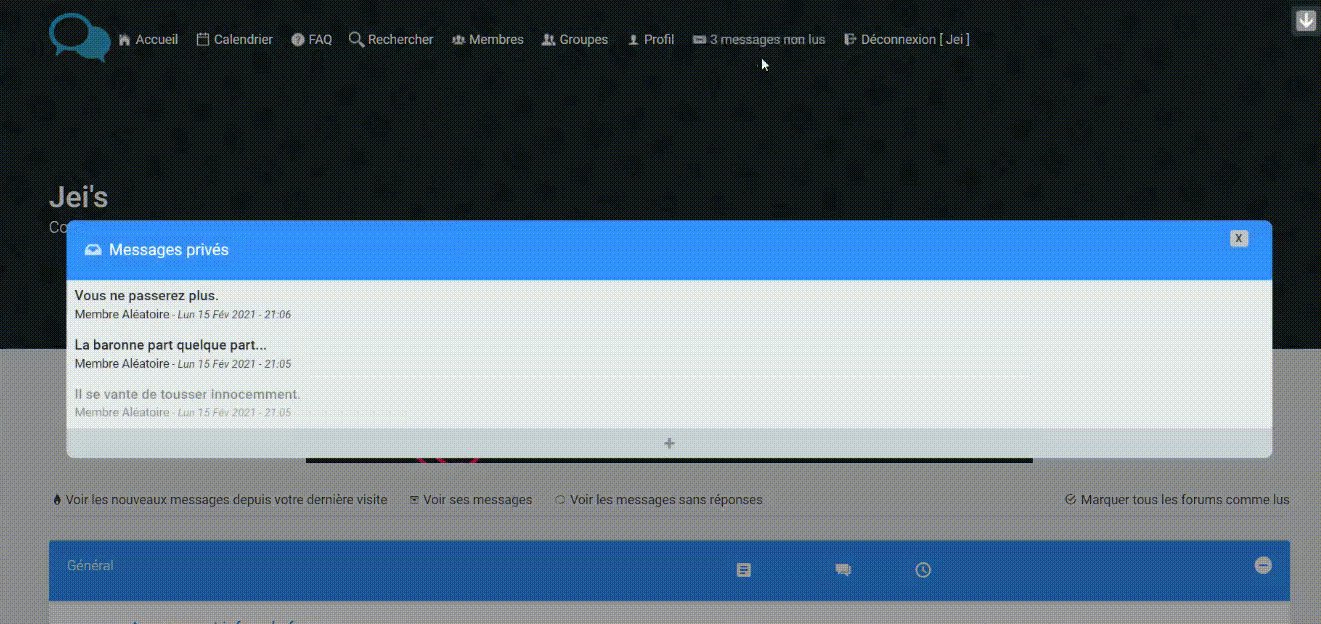
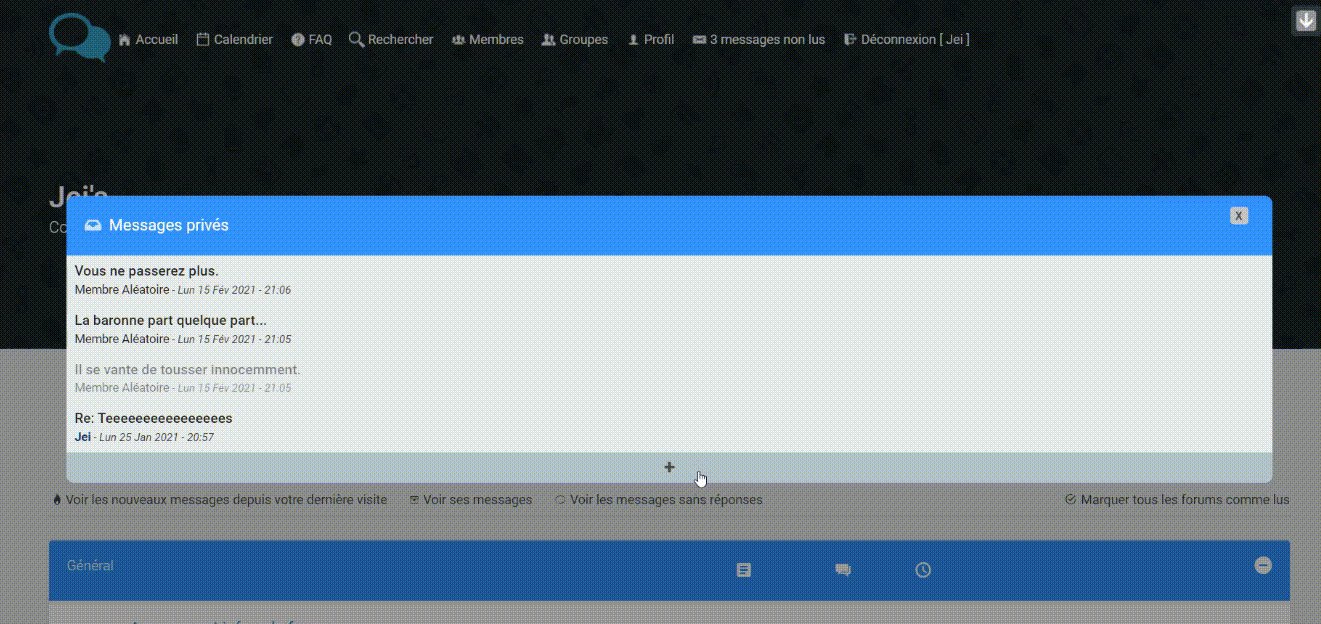
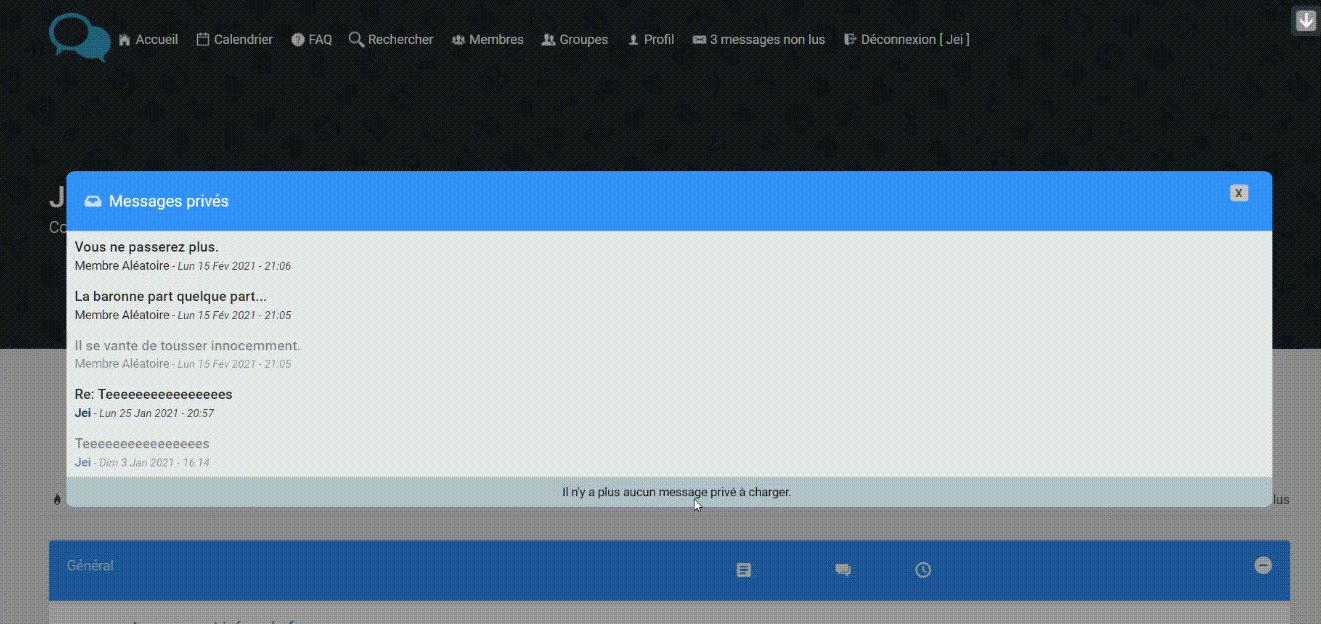
Un aperçu gifé:

Marci d'avance
J'ai fait en sorte de pouvoir afficher les derniers MPs dans une p'tite fenêtre sans aller charger toute la page avec un bouton pour en afficher +; ça fonctionne, mais je suis certain que ma manière de faire est.. moyenne. Quelqu'un aurait du temps et de la volonté pour me conseiller un peu sur ce code ?
Le code:
- Code:
<div class="PMbox" style="display: none;">
<div class="PMbox_title">Messages privés</div>
<div class="PMbox_close">X</div>
<div class="PMbox_list"></div>
<div class="PMbox_loadmore" style="display: none;">+</div>
</div>
<script type="text/javascript">
var NbPM = 3;
$('a.[href="/privmsg?folder=inbox"]').click(function(e) {
e.preventDefault();
$('.PMbox_list').load('/privmsg?folder=inbox .pmlist > li.row:lt(' + NbPM + ')', function() {
$('.PMbox').fadeIn(100);
var nbrows = $('.PMbox_list > li').length;
if(nbrows == NbPM) {
$('.PMbox_loadmore').show(); }
});
});
$('.PMbox_close').click(function() {
$('.PMbox').fadeOut(100);
});
$('.PMbox_loadmore').click(function() {
var x = 1;
var y = NbPM + x;
var c = $('.PMbox_list > li').length;
$('.PMbox_list').load('/privmsg?folder=inbox .pmlist > li.row:lt(' + y + ')', function() {
NbPM = x + y;
if ($('.PMbox_list > li').length == c && !$('.PMbox_loadmore').hasClass('PMbox_nomore')) {
$('.PMbox_loadmore').addClass('PMbox_nomore'); }
});
});
</script>
Un aperçu gifé:

Marci d'avance









