Salut!
Bah pour les titres, des fois c'est le navigateur, des fois la résolution, des fois la version du navigateur, c'est dur à dire u_u
Bon, alors comme tout est bon, je te file les codes!
CSS :
- Code:
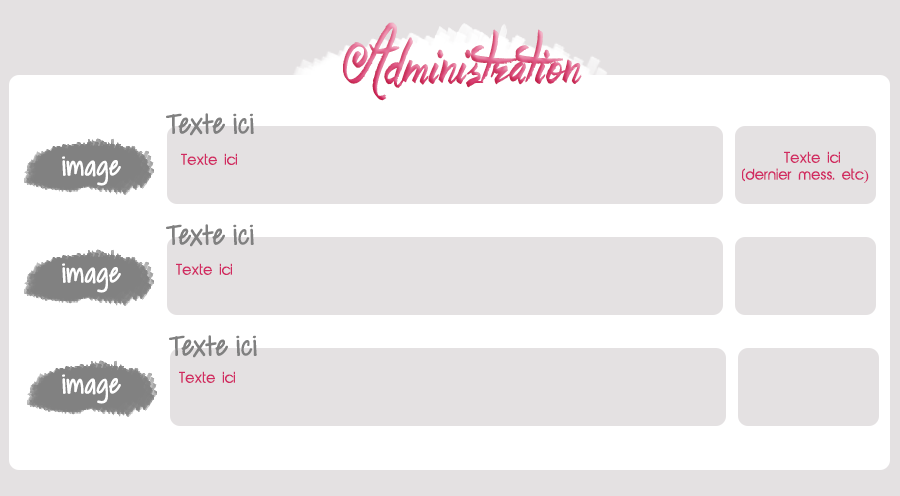
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 800px;
height: 75px;
padding-top: 10px;
margin: auto;
text-align: center;
background-image: url('http://img15.hostingpics.net/pics/520024nuage.png');
background-repeat: no-repeat;
background-position: top center;
margin-bottom: -10px;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
padding-top: 40px;
margin: 0px;
font-family: "Dancing Script";
font-size: 40px;
letter-spacing: 1px;
color: #d74e77;
}
.cate_title h2 img {
margin-top: -40px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
background-color: #ffffff;
width: 800px;
margin: auto;
margin-bottom: 10px;
border-radius: 10px;
padding-top: 50px;
padding-bottom: 1px;
font-family: "abeatbykai", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
}
/*Bloc des forums*/
.cate_forum {
height: 100px;
width: 800px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
margin-left: 15px;
margin-top: 21px;
width: 130px; /*Largeur des images*/
height: 57px; /*Hauteur des images*/
}
/*Masque*/
.old_new_lock {
-webkit-mask: url(http://www.aht.li/2552618/nuage.svg) center center / 130px 57px;
mask: url(http://www.aht.li/2552618/nuage.svg) center center / 130px 57px;
}
/*Bloc gris du mileu*/
.cate_forum_middle {
position: relative;
float: left;
margin-top: 10px;
margin-left: 15px;
margin-right: 15px;
width: 420px;
height: 53px;
padding: 10px;
padding-top: 17px;
background-color: #e4e1e2;
border-radius: 10px;
}
/*Titres des forums*/
.forumlink {
position: absolute;
top: -20px;
z-index: 2;
height: 28px;
font-size: 28px;
font-family: 'Covered By Your Grace', cursive;
color: grey!important;
font-weight: normal;
}
/*Titres survolés des forums*/
.forumlink:hover {
color: #d74e77!important;
text-decoration: none!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 53px;
overflow-y: auto;
padding-right: 5px;
text-align: justify;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
position: relative;
float: left;
margin-top: 10px;
width: 160px;
height: 70px;
padding: 5px;
background-color: #e4e1e2;
border-radius: 10px;
text-align: center;
}
/*Statistiques*/
.forum_last_stats {
margin-left: 3px;
margin-right: 3px;
margin-bottom: 10px;
padding-bottom: 3px;
font-size: 9px;
border-bottom: 1px dashed #d74e77;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-size: 11px;
font-family: "abeatbykai", sans-serif;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #d74e77;
}
/************************************************** FIN DES CATÉGORIES **************************************************/
/************************************************** DÉBUT DES SCROLLBARS **************************************************/
/*Les barres de défilement normales (Scrollbars normales)*/
::-webkit-scrollbar {height:12px;width:5px;background:none;margin-right:5px;}
::-webkit-scrollbar-thumb {background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
::-webkit-scrollbar-corner {background:none;}
::-scrollbar {height:12px;width:5px;background:none;margin-right:5px;}
::-scrollbar-thumb {background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
::-scrollbar-corner {background:none;}
/*La grosse barre de défilement sur le côté (Scrollbar du body)*/
body::-webkit-scrollbar {height:11px;width:11px;background:#efefef;}
body::-webkit-scrollbar-thumb {background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
body::-webkit-scrollbar-corner {background:none;}
body::-webkit-scrollbar-button {width: 11px; height: 11px; background-repeat: no-repeat; background-position: center center;}
body::-webkit-scrollbar-button:horizontal:start {background-image:url('http://img4.hostingpics.net/pics/143914leftleft.png');}
body::-webkit-scrollbar-button:horizontal:end {background-image:url('http://img4.hostingpics.net/pics/452952rightright.png');}
body::-webkit-scrollbar-button:vertical:start {background-image:url('http://img4.hostingpics.net/pics/885452upup.png');}
body::-webkit-scrollbar-button:vertical:end {background-image:url('http://img4.hostingpics.net/pics/399313downdown.png');}
body::-scrollbar {height:11px;width:11px;background:#efefef;}
body::-scrollbar-thumb {background:rgba(242,163,189,1);height:30px;border-radius:12px;box-shadow:0px 0px 0px rgba(0, 0, 0, 0.75);cursor:crosshair;}
body::-scrollbar-corner {background:none;}
body::-scrollbar-button {width: 11px; height: 11px; background-repeat: no-repeat; background-position: center center;}
body::-scrollbar-button:horizontal:start {background-image:url('http://img4.hostingpics.net/pics/143914leftleft.png');}
body::-scrollbar-button:horizontal:end {background-image:url('http://img4.hostingpics.net/pics/452952rightright.png');}
body::-scrollbar-button:vertical:start {background-image:url('http://img4.hostingpics.net/pics/885452upup.png');}
body::-scrollbar-button:vertical:end {background-image:url('http://img4.hostingpics.net/pics/399313downdown.png');}
/************************************************** FIN DES SCROLLBARS **************************************************/
Template Index_Box :
- Code:
<link href='http://fonts.googleapis.com/css?family=Covered+By+Your+Grace' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cate_title">
{catrow.tablehead.L_FORUM}
</div>
<div class="cate_bloc">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="cate_forum">
<img class="old_new_lock" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="cate_forum_middle">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<div class="forum_desc">
{catrow.forumrow.FORUM_DESC}
</div>
</div>
<div class="cate_forum_last">
<div class="forum_last_stats">
Sujets:{catrow.forumrow.TOPICS} | Messages : {catrow.forumrow.POSTS}
</div>
<div class="forum_last_mess">
{catrow.forumrow.LAST_POST}
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Et enfin, quand tu va dans :
> Panneau d'administration
> > Général
> > > Forum
> > > > Catégories et forums
Et que tu veux mettre tes titres de catégories et de forum, tu dois les enregistrer sous ce format et remplacer le "TITRE DU FORUM" par le titre de ta catégorie ou de ton forum ainsi que le "URL DE L'IMAGE" par l'url de ton image :
- Code:
<span>TITRE DU FORUM</span><img src="URL DE L'IMAGE" alt="Titre" />
Pour la discussion et tout, ça avance à son rythme. On avertira quand quoi que ce soit sera décidé, alors pas besoin de demander où ça en est.