Ma demande
Bonjour tout le monde ! Je viens passer commande pour un profil pour mon nouveau forum. J'ai regardé les différentes profils dans le libre service mais je n'ai pas vraiment accroché... même s'ils sont bien faits 



Schéma(s) et Eléments
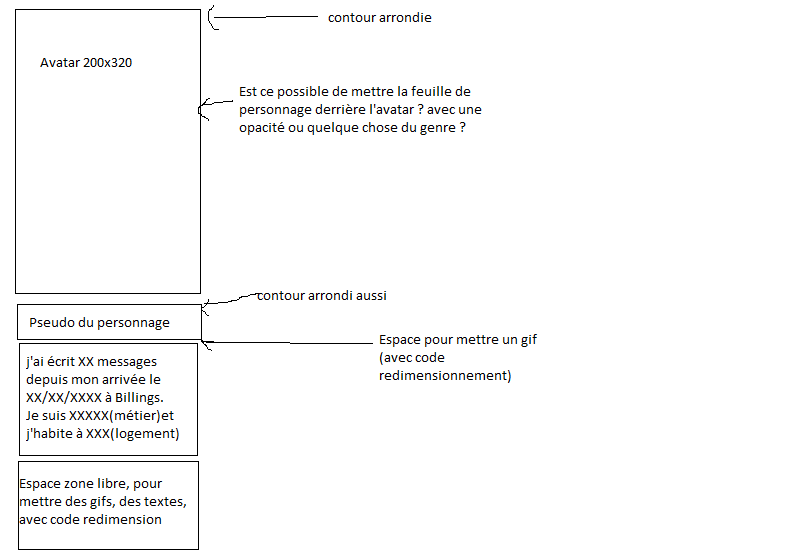
Schémas :
Effets voulus : Normalement j'ai tout noté sur le schéma, je pensais à un effet d'opacité ou quelque chose du genre pour mettre la feuille de personnage derrière l'avatar...
Version de votre forum : PHPBB2
- Spoiler:

Effets voulus : Normalement j'ai tout noté sur le schéma, je pensais à un effet d'opacité ou quelque chose du genre pour mettre la feuille de personnage derrière l'avatar...

Version de votre forum : PHPBB2
Ressources
Je viens de voir aussi que j'ai oublié de mettre un petit dessin pour le en ligne. Est ce que ce serait possible d'avoir une image de cette forme ci  pour signaler le online ?
pour signaler le online ?
 pour signaler le online ?
pour signaler le online ?Autres précisions ?
Ce serait possible de mettre le profil au couleur de mon forum ? voici les couleurs dominantes :#000000 pour ce qui est du texte
#97CBCC pour les liens et liens survolés
#642830 pour le fond global du forum
#FFFFFF on a aussi un peu de blanc pour que les couleurs chaudes ne fassent pas trop mal aux yeux
Est ce que vous pourriez aussi mettre ces polices ci sur le profil ? ce sont celles du forum : journal, tahoma
Comme vous avez du le voir sur le schéma, j'aimerais que mon profil soit composé de phrases, comme par exemple : j'ai écrit XX messages etc.
Dernière édition par lelie25 le Sam 2 Juin 2018 - 15:21, édité 2 fois






 , finalement je laisse tomber l'icone en ligne (je n'ai pas de logiciel pour faire l'image) j'utiliserai celle ci à la place :
, finalement je laisse tomber l'icone en ligne (je n'ai pas de logiciel pour faire l'image) j'utiliserai celle ci à la place :