Ma demande
Bien le bonjour/bonsoir à vous tous
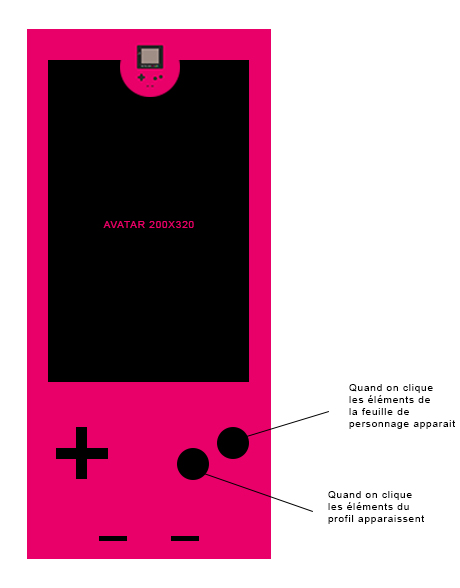
- Dans un premier temps, j'aimerais que quand on clique sur un bouton, les éléments du profil apparaissent. Et quand on clique sur un autre bouton, les éléments de la feuille de personnage apparaissent. Lorsque l'on clique ailleurs, sur la page, nous revenons à l'affichage de l'avatar. Actuellement, j'ai la structure de mon profil, donc tout les éléments sont placé là où je veux... Le hic, c'est les cliques xD C'est un peu comme ce principe là mais je ne m'y connais pas assez que pour bidouiller le code...
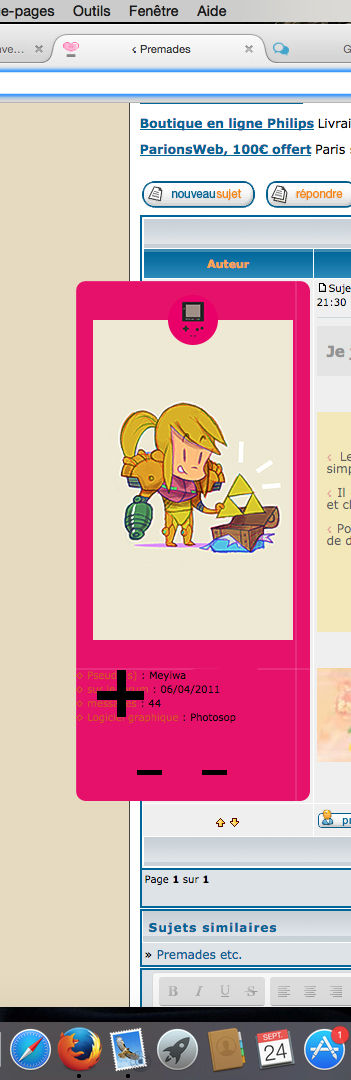
- Pour l'instant, je suis à ce stade là:

Je n'ose pas trop placé les boutons que faire la fin du Game Boy par peur de devoir tout recommencer et comme je me connais
- Ensuite, j'aimerais que mon profil change de couleur selon le rang choisit. Je précise de le fond est une image... Je suppose que l'on doit faire ça en javascript mais je sais pas comment m'y prendre :'(
Schéma(s) et Eléments
Schémas :
- Schéma:

Effets voulus : (si vous désirez des effets particuliers, arrondis, transitions...)
Ressources
- Bouton:

Autres précisions ?
Si vous avez besoin de signaler autre chose ou d'indiquer un supplément d'information...
Dernière édition par Meiywa le Sam 31 Déc 2016 - 15:55, édité 1 fois