Codage d'une fiche de pub'
Bonjour !
J'aimerais passer commande pour une fiche de pub' pour mon forum svp !
Merci d'avance !
J'aimerais passer commande pour une fiche de pub' pour mon forum svp !
Merci d'avance !

Schéma(s) et Eléments
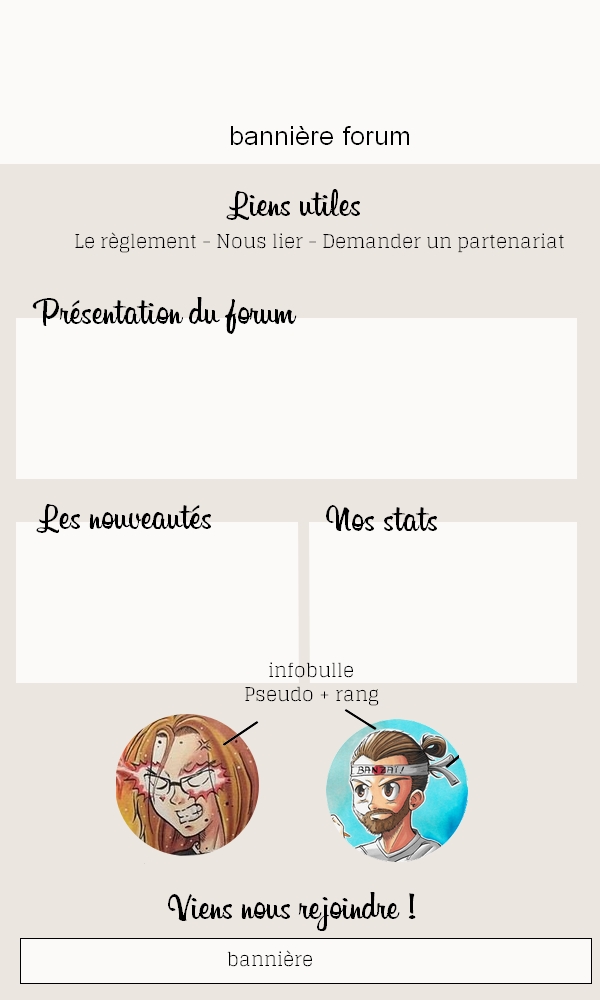
Schémas :
Effets voulus : J'aimerais un effet hover sur les liens, avec une transition en petites majuscules quand on passe la souris dessus.
Version de votre forum : PHPBB2
- Spoiler:

Effets voulus : J'aimerais un effet hover sur les liens, avec une transition en petites majuscules quand on passe la souris dessus.
Version de votre forum : PHPBB2
Ressources
Pas d'images de fond. Juste une couleur : #FFF4E2. Et du blanc pour l'intérieur des cadres.
Pour la police des titres : https://fonts.google.com/specimen/Montez
Et les images pour les infobulles staff :
- Alrun (et en dessous : Fondatrice) - https://i.servimg.com/u/f58/17/22/61/09/avamoi11.jpg
- Tomgoku (en dessous : Fondateur) - https://i.servimg.com/u/f58/17/22/61/09/14608810.jpg
Pour la police des titres : https://fonts.google.com/specimen/Montez
Et les images pour les infobulles staff :
- Alrun (et en dessous : Fondatrice) - https://i.servimg.com/u/f58/17/22/61/09/avamoi11.jpg
- Tomgoku (en dessous : Fondateur) - https://i.servimg.com/u/f58/17/22/61/09/14608810.jpg
Autres précisions ?
- La bannière en haut de la fiche est celle de mon forum qui fait 800*450px : https://i.servimg.com/u/f37/17/22/61/09/bog610.jpg (si le codeur voit les choses autrement, je suis ouverte aux suggestions !)
- J'aimerais une infobulle comportant pseudo + rang sur les avatars du staff
- La bannière du bas fait 468*60px :
- J'aimerais une infobulle comportant pseudo + rang sur les avatars du staff
- La bannière du bas fait 468*60px :
- Code:
<a href="http://esprit-zen.forumactif.com/" target="_blank"><img src="https://i37.servimg.com/u/f37/17/22/61/09/rymq10.png" /></a>
Demandez moi si vous avez besoin de précisions !
Encore merci d'avance !