Bonjour à vous. J'ai une demande concernant une signature d'Onyx : Signature avec 4 onglets latéraux. Merci d'avance pour votre aide. Par contre, il me semble que une demande engendre une perte de point (PeaNUt's). Si c'est le cas pour ma demande je la retire.
Tutoriel : https://www.never-utopia.com/t59769-signature-avec-4-onglets-lateraux
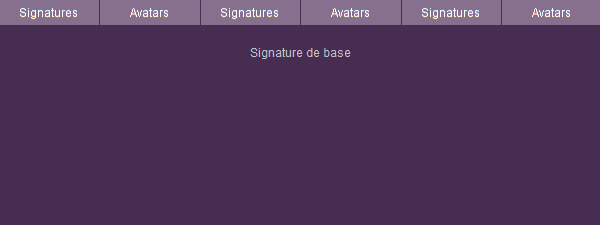
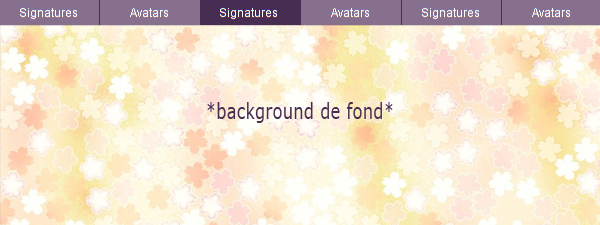
Personnalisation : Changer l’orientation des onglets de verticale à horizontal. Possibilité de mettre une image des fonds différents dans le gros rectangle .
Schéma :


Tutoriel : https://www.never-utopia.com/t59769-signature-avec-4-onglets-lateraux
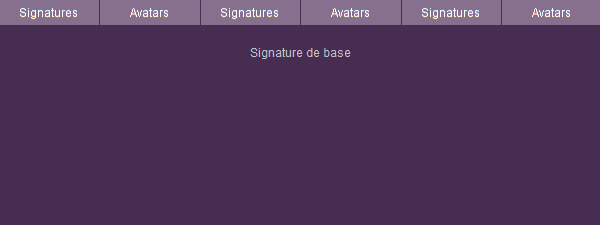
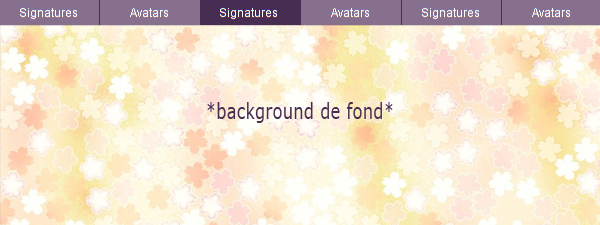
Personnalisation : Changer l’orientation des onglets de verticale à horizontal. Possibilité de mettre une image des fonds différents dans le gros rectangle .
Schéma :