Forest Spirit

+ Illustration de catégorie en survol
+ "Qui est en ligne"
+ "Qui est en ligne" en survol
+ Profil et messages
Oeuvre(s) ou Artiste(s) d'appuis | Fantasy Artworks |
Couleurs dominantes | blanc, gris, vert, orange |
Feuille CSS | OUI |
Template(s) modifiée(s) | OUI (5) |
Thème personnalisable avec un corps de page simple mais un fond plus complexe : le grain donné au fond strict est une image en transparence et il est donc possible de changer la couleur du fond en gardant ce grain. De plus, les ronds de chaque côté sont des images séparées, mises en forme par CSS. Il suffit de changer l'adresse de l'image de fond des deux blocs pour changer les images, arrondies en CSS. Elles sont fixes. Les traits de couleur sont également en codage pour qu'il soit possible de changer la couleur de chacun séparément et facilement.
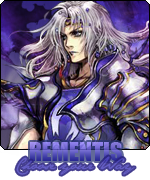
Les images de catégorie font 300x150px et la description apparait avec transition au survol.
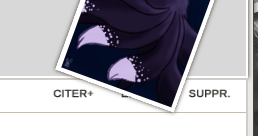
L'icône de nouveau message c'est les petits ronds tout à droite, sous l'avatar du dernier posteur.
Le qeel est simple, au survol des images elles glissent sous le rond des groupes pour révéler les connectés durant les X précédentes heures (à gauche) ou les anniversaires (à droite).
La mise en forme des profil et message est simple, issue d'un tutoriel déjà présent sur N-U, il sera facile d'en mettre une autre au besoin.
Le pack comprend :
- les images
- les PSD des images
- le CSS
- les templates
- les google fonts utilisées
- les couleurs utilisées pour l'exemple
Le CSS possède assez peu d'annotation mais les noms utilisés pour nommer les éléments sont assez explicites.
Le codage du thème est fait pour un forum en version phpbb2
Pour afficher l'image de la description, mettre le lien dans "Adresse de l'image" (au dessus du champ pour la description)
Pour afficher les textes de descriptions au survol, il faut mettre le texte comme ceci :
- Code:
<div class="description_texte">Mettre la description ici</div>
Erratum :
Dans le CSS, pour éviter un bug sur la chatbox, il faut remplacer :
- Code:
.online
{
display: block;
clear: both;
position: absolute;
margin-top: -2px;
margin-left: -2px;
}
Par :
- Code:
.profil .online
{
display: block;
clear: both;
position: absolute;
margin-top: -2px;
margin-left: -2px;
}
Questions fréquentes :
◆ Je ne vois pas les sous forums :
PA > Affichage > Page d'accueil > Structure et hiérarchie > Lien vers les niveaux inférieurs : Avec une image
◆ Je ne vois pas les avatars :
PA > Affichage > Page d'accueil > Structure et hiérarchie > Afficher les avatars dans la colonne "Derniers messages"
◆ Mon logo n'est pas centré
PA > Affichage > Page d'accueil > En-tête & Navigation > Position du logo : Centré
◆ Comment modifier les images du QEEL ?
Ces images là ne sont pas dans le CSS, il faut chercher dans le template index_body
J'espère que ce thème vous plaira ! Bonne utilisation
Dernière édition par Okhmhaka le Ven 16 Sep 2016 - 14:03, édité 2 fois





















 !
!