Rappel du premier message :
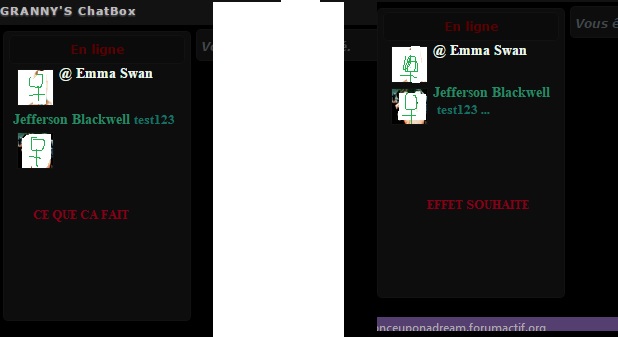
Hello ! Je vous reviens avec une demande farfelue et peut-être insensée: je me demandais s'il était possible de faire apparaître l'avatar en miniature, dans la case de gauche "en ligne" ou "absent" à côté du pseudo des membres, dans la Chatbox ? (et donc uniquement dans la case qui liste les membres sur la CB, pas devant leur message).
Ma demande est sans doute compliquée, surtout qu'on a visiblement pas de template pour faire ce qu'on veut de la CB (sinon j'aurais essayé seul mais j'vois pas comment faire ... )
)
Est-ce donc quelque chose de possible ? :)
Hello ! Je vous reviens avec une demande farfelue et peut-être insensée: je me demandais s'il était possible de faire apparaître l'avatar en miniature, dans la case de gauche "en ligne" ou "absent" à côté du pseudo des membres, dans la Chatbox ? (et donc uniquement dans la case qui liste les membres sur la CB, pas devant leur message).
Ma demande est sans doute compliquée, surtout qu'on a visiblement pas de template pour faire ce qu'on veut de la CB (sinon j'aurais essayé seul mais j'vois pas comment faire ...
Est-ce donc quelque chose de possible ? :)
Dernière édition par Kiki85 le Mar 3 Mar 2015 - 1:50, édité 1 fois