Voilà, je reviens avec deux LS que je devais poster depuis longtemps ! Ces catégories vont avec la PA en dégradé de vert et ce QEEL.
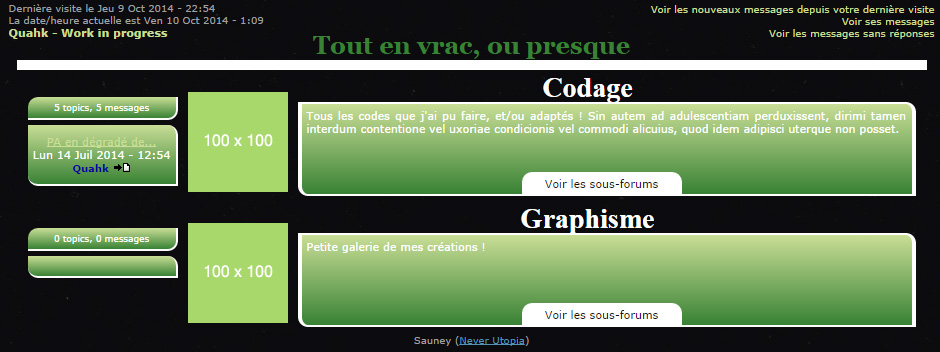
Alors, un exemple pour se mettre dans le bain :

Alors pour commencer allez dans "Panneau d'administration" > "Affichage" > "Templates" > "Général" > "index_box"
Remplacez votre code de base par celui-ci :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="categorie" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td width="100%" class="titre_categorie">{catrow.tablehead.L_FORUM}</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr class="section">
<!-- BEGIN inc -->
<!-- END inc -->
<td class="centre_infos" align="center" valign="middle" height="50">
<div class="statistiques_section">{catrow.forumrow.TOPICS} topics, {catrow.forumrow.POSTS} messages</div>
<div class="dernier_message">{catrow.forumrow.LAST_POST}</div>
</td>
<td class="icones_message" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="description_section" align="center" valign="middle" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div class="description">{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="sous_forums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<div class="ouverture">Voir les sous-forums</div></div></td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- BEGIN inc -->
<!-- END inc -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<tr><td align="center"><span style="font-size: 10px;">Sauney (<a href="http://www.never-utopia.com/">Never Utopia</a>)</span></td></tr></table><!-- END tablefoot --><!-- END catrow -->
Et pour le CSS rendez-vous dans "Panneau d'administration" > "Affichage" > "Images et couleurs" > "Couleurs" > "Feuille de style CSS" et ajoutez :
- Code:
/* CATEGORIES*/
.categorie{
border-top: 10px solid #fff;
width: 910px;
margin: 20px auto;
background-color: transparent;
}
.titre_categorie, .titre_categorie h2{
margin-top: -40px;
margin-bottom: -30px;
font-family: 'Georgia';
font-size: 25px;
text-align: center;
color: #398235;
}
.section{
margin: 0px auto;
width: 910px;
height: 130px;
}
.centre_infos{
position: relative;
float: left;
width: 150px;
margin: 25px auto auto 10px;
text-align: center;
color: #fff;
}
.statistiques_section{
background: linear-gradient( #c9de96, #398235); /* gère le dégradé, 1ère couleur= couleur du haut, 2ième couleur= couleur du bas */
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
border-radius: 10px 0px 10px 0px;
padding: 5px;
color: #fff;
font-size: 9px;
}
.dernier_message{
margin-top: 5px;
background: linear-gradient( #c9de96, #398235); /* gère le dégradé, 1ère couleur= couleur du haut, 2ième couleur= couleur du bas */
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
border-radius: 0px 10px 0px 10px;
font-size: 11px;
color: #fff;
padding: 10px 5px 10px 5px;
}
.icones_message{
position: relative;
float: left;
margin: 20px 10px auto 10px;
width: 100px;
height: 100px;
}
.description_section{
position: relative;
float: left;
margin-top: 0px;
width: 580px;
height: 130px;
}
.forumlink, a.forumlink, a.forumlink:link, a.forumlink:visited, a.forumlink:active {
font-family: 'Georgia';
font-size: 28px;
text-decoration: none;
color : #fff;
text-shadow: 0px 0px 2px #121212;
}
a.forumlink:hover{
text-decoration: none !important;
color : #398235;
text-shadow: 1px 1px 1px #000;
transition: 350ms color linear, 350ms text-shadow linear;
}
.description{
z-index: 9;
position: relative;
margin-top: -2px;
width: 600px;
height: 80px;
border-width: 2px 4px 2px 4px;
border-color: #fff;
border-style: solid;
border-radius: 0px 10px 0px 10px;
background: linear-gradient( #c9de96, #398235); /* gère le dégradé, 1ère couleur= couleur du haut, 2ième couleur= couleur du bas */
font-size: 11px;
color: #fff;
text-align: justify;
padding: 5px;
}
/* Code la div des sous-forums */
.sous_forums{
z-index: 11;
position: absolute;
top: 65px;
left: 0px;
right: 0px;
height: 15px;
padding: 5px;
background-color: rgba(33,76,31, 0.8);
opacity: 0;
filter: alpha(opacity=0);
border-radius: 0px 0px 0px 10px;
text-align: justify;
color: #fff;
font-size: 11.5px;
overflow-y: auto;
}
.sous_forums:hover{
transition: 250ms opacity linear;
opacity: 1;
filter: alpha(opacity=100);
}
.ouverture{
z-index: 10;
position: absolute;
top: 68px;
left: 220px;
width: 150px;
background-color: #fff;
padding: 5px;
border-radius: 10px 10px 0px 0px;
color: #121212;
font-size: 11px;
text-align: center;
}
/* FIN CATEGORIES */
P.S. : C'est un forum de test donc la couleur de la police, des liens autres que ceux des forums se modifiera pour adopter celle que vous avez mise en place
- Si vous avez des problèmes avec ce LS ou des questions, venez poster ici.



























