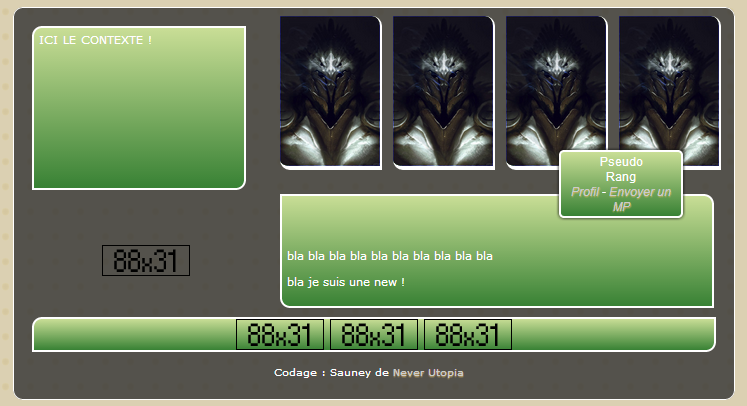
Voici un exemple :

Alors pour commencer allez dans "Panneau d'administration" > "Affichage" > "Templates" > "Général" > "index_body"
Trouvez(en tout début de page) :
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
Et remplacez par :
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="cadre_pa" width="100%" border="0" cellspacing="1" cellpadding="0">
Enregistrez puis publiez(appuyez sur le +).
Rendez-vous dans "Panneau d'administration" > "Affichage" > "Page d'accueil" > "Généralités" et dans le cadre vous remplacez le
- Code:
<br />
- Code:
<table>
<tbody>
<tr>
<td>
<div class="contexte">
ICI LE CONTEXTE !
</div>
</td>
<td class="staff">
<valign="top"></valign="top">
<div class="infobulle">
<img class="imgstaff" src="lienavatar" />
<div>
<div class="contenu">
Pseudo<br />Rang<br /> <a class="lien" href="#"><em>Profil</em></a> - <a class="lien" href="#"><em>Envoyer un MP</em></a>
</div>
</div>
</div><valign="top"></valign="top">
<div class="infobulle">
<img class="imgstaff" src="lienavatar" />
<div>
<div class="contenu">
Pseudo<br />Rang<br /> <a class="lien" href="#"><em>Profil</em></a> - <a class="lien" href="#"><em>Envoyer un MP</em></a>
</div>
</div>
</div><valign="top"></valign="top">
<div class="infobulle">
<img class="imgstaff" src="lienavatar" />
<div>
<div class="contenu">
Pseudo<br />Rang<br /> <a class="lien" href="#"><em>Profil</em></a> - <a class="lien" href="#"><em>Envoyer un MP</em></a>
</div>
</div>
</div><valign="top"></valign="top">
<div class="infobulle">
<img class="imgstaff" src="lienavatar" />
<div>
<div class="contenu">
Pseudo<br />Rang<br /> <a class="lien" href="#"><em>Profil</em></a> - <a class="lien" href="#"><em>Envoyer un MP</em></a>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="lier">
<a href="nouslier"><img src="http://img4.hostingpics.net/pics/620376boutonpartenariat.png" /></a>
</div>
</td>
<td>
<div class="news">
<marquee style="height: 98px;" scrollamount="2" direction="up"> bla bla bla bla bla bla bla bla bla bla<br /><br />bla je suis une new !</marquee>
</div>
</td>
</tr>
<tr>
<td>
<div class="partenaires">
<center>
<a href="partenaire"><img src="http://img4.hostingpics.net/pics/620376boutonpartenariat.png" /></a> <a href="partenaire"><img src="http://img4.hostingpics.net/pics/620376boutonpartenariat.png" /></a> <a href="partenaire"><img src="http://img4.hostingpics.net/pics/620376boutonpartenariat.png" /></a>
</center>
</div>
</td>
</tr>
<tr><td>
<div class="credits">Codage : Sauney de <a href="http://www.never-utopia.com/">Never Utopia</a></div>
</td></tr>
</tbody>
</table>
Venons-en au CSS maintenant, allez dans "Panneau d'administration" > "Affichage" > "Images et couleurs" > "Couleurs" > "Feuille de style CSS" et rajoutez :
- Code:
/* DEBUT DE LA PA*/
.cadre_pa{
background: rgba(50, 50, 50, 0.8); /* met la couleur noir en semi transparence */
margin: auto;
padding: 5px;
border-radius: 10px;
border: 1px solid #fff;
}
.contexte{
position: relative;
float: left;
width: 200px;
height: 150px;
margin-left: 10px;
background: -webkit-linear-gradient( #c9de96, #398235); /* gère le dégradé, 1ère couleur= couleur du haut, 2ième couleur= couleur du bas */
background: -moz-linear-gradient( #c9de96, #398235); /* Ces 4 lignes nommées background servent à adapter le dégradé à tous les navigateurs */
background: -ms-linear-gradient( #c9de96, #398235);
background: -o-linear-gradient( #c9de96, #398235);
background: linear-gradient( #c9de96, #398235);
border: 2px solid #fff;
border-radius: 10px 0px 10px 0px;
overflow-y: auto;
color: #fff;
padding: 5px;
font-size: 11px;
}
.lier{
position: relative;
position: left;
margin-left: 80px;
margin-top: 20px;
}
.news{
position: relative;
position: left;
margin-left: -440px;
background: -webkit-linear-gradient( #c9de96, #398235); /* gère le dégradé, 1ère couleur= couleur du haut, 2ième couleur= couleur du bas */
background: -moz-linear-gradient( #c9de96, #398235); /* Ces 4 lignes nommées background servent à adapter le dégradé à tous les navigateurs */
background: -ms-linear-gradient( #c9de96, #398235);
background: -o-linear-gradient( #c9de96, #398235);
background: linear-gradient( #c9de96, #398235);
border: 2px solid #fff;
border-radius: 0px 10px 0px 10px;
padding: 5px;
width: 420px;
height: 100px;
color: #fff;
font-size: 11px;
}
.partenaires{
margin: 5px auto 5px 10px;
background: -webkit-linear-gradient( #c9de96, #398235); /* gère le dégradé, 1ère couleur= couleur du haut, 2ième couleur= couleur du bas */
background: -moz-linear-gradient( #c9de96, #398235); /* Ces 4 lignes nommées background servent à adapter le dégradé à tous les navigateurs */
background: -ms-linear-gradient( #c9de96, #398235);
background: -o-linear-gradient( #c9de96, #398235);
background: linear-gradient( #c9de96, #398235);
border: 2px solid #fff;
border-radius: 10px 0px 10px 0px;
width: 680px;
height: 31px;
}
.credits{
width 80px;
height: 20px;
color: #fff;
font-size: 10px;
margin: 5px auto;
text-align: center;
}
/* INFOS STAFF */
.staff{
position: relative;
float: left;
height: 150px;
margin-left: -440px;
margin-bottom: 10px;
color: #fff;
}
.imgstaff{
width: 100px;
height: 150px;
margin-right: 5px;
border-radius: 0px 10px 0px 10px;
border-right: 2px solid #fff;
border-bottom: 4px solid #fff;
background: -webkit-linear-gradient( #c9de96, #398235); /* gère le dégradé, 1ère couleur= couleur du haut, 2ième couleur= couleur du bas */
background: -moz-linear-gradient( #c9de96, #398235); /* Ces 4 lignes nommées background servent à adapter le dégradé à tous les navigateurs */
background: -ms-linear-gradient( #c9de96, #398235);
background: -o-linear-gradient( #c9de96, #398235);
background: linear-gradient( #c9de96, #398235); }
.infobulle {
display: inline-block;
}
.infobulle > div {
position: absolute;
margin-top: -20px;
opacity: 0;
visibility: hidden;
margin-left: -60px;
-webkit-transform: scale(0.3);
-moz-transform: scale(0.3);
-o-transform: scale(0.3);
transform: scale(0.3);
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
}
.infobulle:hover > div {
opacity: 1;
visibility: visible;
z-index: 999;
margin-left: -60px;
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
transform: scale(1) rotate(0deg);
}
.contenu {
width: 100px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 2px;
padding-top: 2px;
border-radius: 0px 10px 0px 10px;
border: 2px solid #fff;
background: -webkit-linear-gradient( #c9de96, #398235); /* gère le dégradé, 1ère couleur= couleur du haut, 2ième couleur= couleur du bas */
background: -moz-linear-gradient( #c9de96, #398235); /* Ces 4 lignes nommées background servent à adapter le dégradé à tous les navigateurs */
background: -ms-linear-gradient( #c9de96, #398235);
background: -o-linear-gradient( #c9de96, #398235);
background: linear-gradient( #c9de96, #398235);
color: #fff;
text-align: center;
font-size: 12px;
font-family: Arial;
box-shadow: 0px 0px 5px #121212;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
}
.lien {
color: #121212;
text-decoration: none;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.lien:hover {
color: #ffffff;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
/* FIN DE LA PA */
En espérant que ça vous plaise !