Un gros bonjour à toute l'équipe!!
Je ne sais pas si c'est trop pour vous pas, escusez moi si ça l'ait! Et merci d'avance!
Commande
Adresse du forum : http://coinpsycologieyeah.forumdiet.net/
Description des éléments :
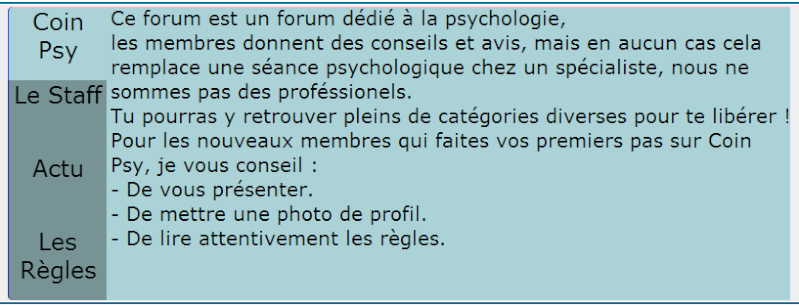
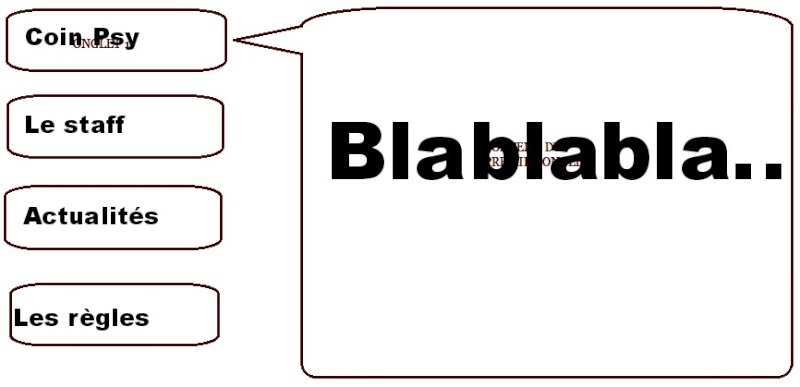
En faite, ce qui serait génial, c'est que l'orsque l'on clique sur " coin psy " par exemple, la ou il y a marqué blablabla... qu'en faite s'affiche un texte spécial pour cet onglet ^^.
Coin Psy:
Ce forum est un forum dédié à la psychologie, les membres donnent des conseils et avis, mais en aucun cas cela remplace une séance psychologique chez un spécialiste, nous ne sommes pas des proféssionels. Tu pourras y retrouver pleins de catégories diverses pour te libérer !
Pour les nouveaux membres qui faites vos premiers pas sur Coin Psy, je vous conseil :
- De vous présenter.
- De mettre une photo de profil.
- De lire attentivement les règles.
Le staff:
Je ne sais pas du tout si c'est possible ou pas! Mais j'aimerai beaucoup que dans la partie staf, il y est écrit en tout beau "Administrateur" Avec mon image de profil du forum: https://2img.net/u/2817/56/15/08/avatars/1-85.jpg
Et en-dessous, "envoyez un mp" ( url: http://coinpsycologieyeah.forumdiet.net/privmsg?folder=inbox )
et profil: http://coinpsycologieyeah.forumdiet.net/u1
Pareil pour la modératrice: ( photo de profil: https://2img.net/u/2817/56/15/08/avatars/17-28.jpg )
envoyez un mp: url: http://coinpsycologieyeah.forumdiet.net/privmsg?folder=inbox
Et profil: http://coinpsycologieyeah.forumdiet.net/u17.
Actualités:
( je pourrais le modifier moi même ? )
- Un sondage est lancé sur un nouvel habillage pour le forum.
- Retrouvez le logo du forum & la bannière à partager.
Pour plus se renseignement, (Lien hypertexte si possible ): Cliquez ici ( http://coinpsycologieyeah.forumdiet.net/f5-news-du-forum )
Les règles:
-Le point le plus fort du forum est le respect, cela est le plus important. Un membre ne respectant pas cette règle se verra sanctionné rapidement...
- La modération n'est pas disponible 24/24h, si jamais, vous, en tant que membre, êtes témoin d'une scene raciste, incitant à la haine et tout ce qui s'en suit au non respect: Vous êtes priez dans parler à la modération.
Pour plus d'information sur "comment adhérer un groupe" (lien hypertexte): Cliquez ici ( http://coinpsycologieyeah.forumdiet.net/t2-comment-adherer-un-groupe )
Je m'escuse d'avance si j'en demande trop!
Couleurs ou tons :Alors....dans des tons plutot marins, bordures bleus foncés et l'intérrieure ABD3D7
Images :Pas d'image, mais il faudrait que la page d'acceuil façe environ: L: 500 Px. H: 375 pix ( vers cette taille là )
Autres précisions : Je rajoute que j'aimerais bien directement quand on arrive sur mon forum sans rien cliquer que la page d'acceuil soit sur l'onglet "Coin Psy" automatiquement ^^
Adresse du forum : http://coinpsycologieyeah.forumdiet.net/
Description des éléments :

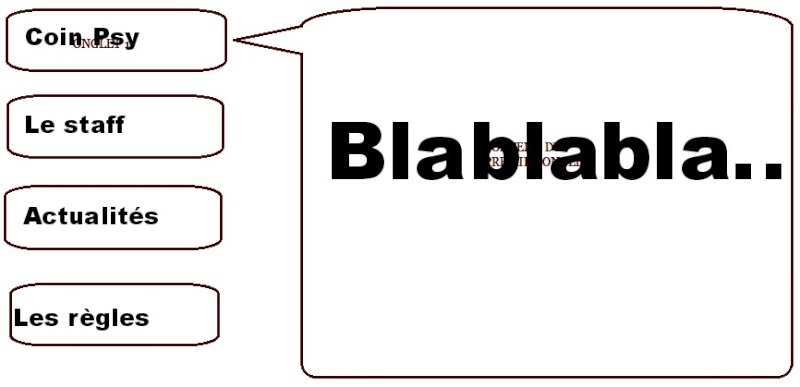
En faite, ce qui serait génial, c'est que l'orsque l'on clique sur " coin psy " par exemple, la ou il y a marqué blablabla... qu'en faite s'affiche un texte spécial pour cet onglet ^^.
Coin Psy:
Ce forum est un forum dédié à la psychologie, les membres donnent des conseils et avis, mais en aucun cas cela remplace une séance psychologique chez un spécialiste, nous ne sommes pas des proféssionels. Tu pourras y retrouver pleins de catégories diverses pour te libérer !
Pour les nouveaux membres qui faites vos premiers pas sur Coin Psy, je vous conseil :
- De vous présenter.
- De mettre une photo de profil.
- De lire attentivement les règles.
Le staff:
Je ne sais pas du tout si c'est possible ou pas! Mais j'aimerai beaucoup que dans la partie staf, il y est écrit en tout beau "Administrateur" Avec mon image de profil du forum: https://2img.net/u/2817/56/15/08/avatars/1-85.jpg
Et en-dessous, "envoyez un mp" ( url: http://coinpsycologieyeah.forumdiet.net/privmsg?folder=inbox )
et profil: http://coinpsycologieyeah.forumdiet.net/u1
Pareil pour la modératrice: ( photo de profil: https://2img.net/u/2817/56/15/08/avatars/17-28.jpg )
envoyez un mp: url: http://coinpsycologieyeah.forumdiet.net/privmsg?folder=inbox
Et profil: http://coinpsycologieyeah.forumdiet.net/u17.
Actualités:
( je pourrais le modifier moi même ? )
- Un sondage est lancé sur un nouvel habillage pour le forum.
- Retrouvez le logo du forum & la bannière à partager.
Pour plus se renseignement, (Lien hypertexte si possible ): Cliquez ici ( http://coinpsycologieyeah.forumdiet.net/f5-news-du-forum )
Les règles:
-Le point le plus fort du forum est le respect, cela est le plus important. Un membre ne respectant pas cette règle se verra sanctionné rapidement...
- La modération n'est pas disponible 24/24h, si jamais, vous, en tant que membre, êtes témoin d'une scene raciste, incitant à la haine et tout ce qui s'en suit au non respect: Vous êtes priez dans parler à la modération.
Pour plus d'information sur "comment adhérer un groupe" (lien hypertexte): Cliquez ici ( http://coinpsycologieyeah.forumdiet.net/t2-comment-adherer-un-groupe )
Je m'escuse d'avance si j'en demande trop!
Couleurs ou tons :Alors....dans des tons plutot marins, bordures bleus foncés et l'intérrieure ABD3D7
Images :Pas d'image, mais il faudrait que la page d'acceuil façe environ: L: 500 Px. H: 375 pix ( vers cette taille là )
Autres précisions : Je rajoute que j'aimerais bien directement quand on arrive sur mon forum sans rien cliquer que la page d'acceuil soit sur l'onglet "Coin Psy" automatiquement ^^
Je ne sais pas si c'est trop pour vous pas, escusez moi si ça l'ait! Et merci d'avance!