Bonjour !  J'aimerais que vous me fassiez une jolie page d'accueil svp ! :3
J'aimerais que vous me fassiez une jolie page d'accueil svp ! :3
Merci d'avance à celle ou celui qui effectuera ma commande ! ♥
Commande
Lien du forum : http://phoenixwright-rpg.forumactif.org/
Description des éléments :

Le texte écrit en vert sont les indications pour que vous vous repérez.
Le texte écrit en rouge (Texteicitexteici...) sont des repères pour moi, lorsque je ferais des modifications de fonds, de textes...
Couleurs ou tons :
• Pour les "Staff", "News", "Top-sites", "Contexte", "Friends" et "Credits", la police est Christopher Hand, en italique, de cette couleur : #7E3817, et d'une taille de 70. D'autre part, les autres textes sont écris en "verdana", de taille 13.
• Le fond en dehors des vignettes doit être fait de cette image :
Et pour ce qui est des fonds à l'intérieur des vignettes, ce doit être celui-ci :
•Toutes les bordures sont de cette couleur : #7E3117
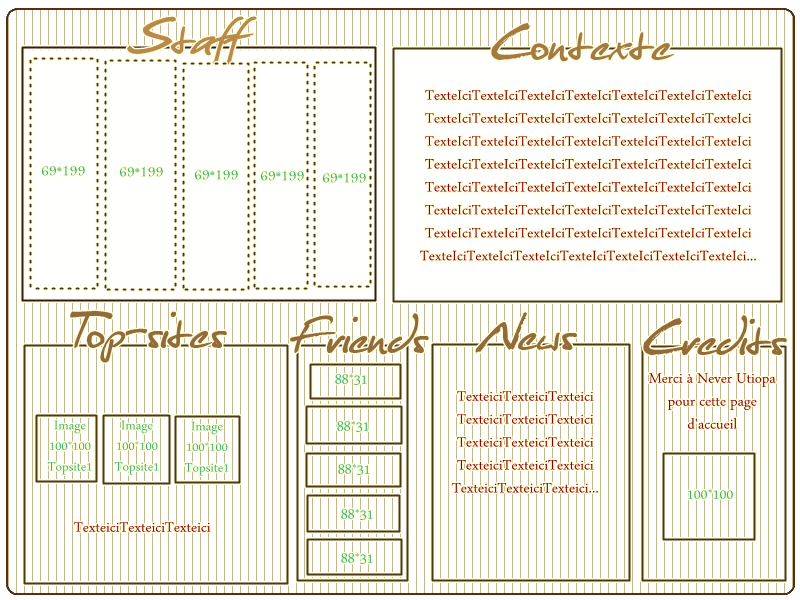
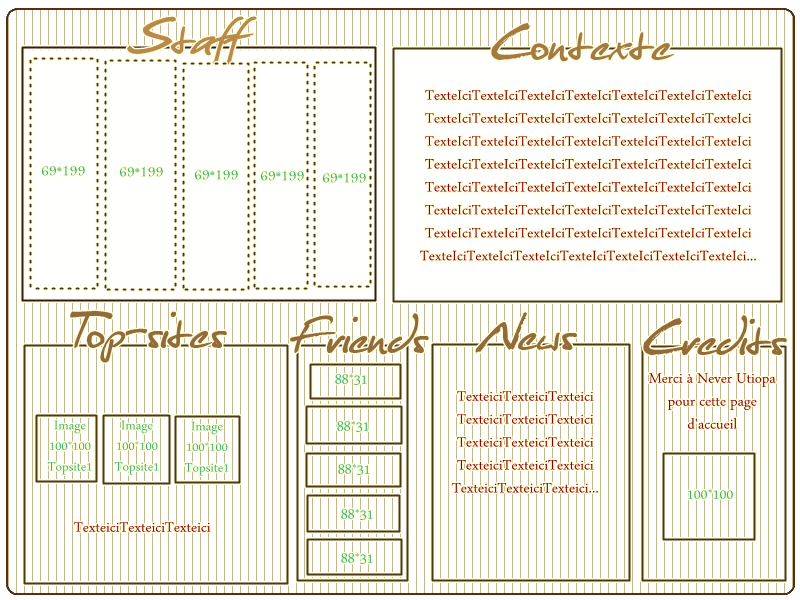
• La vignette "Staff" fait 431*255, la vignette "Contexte" fait 325*255, la vignette "Top-sites" fait 319*245, la vignette "Friends" fait 115*245, la vignette "News" fait 202*245, et la vignette "Credits" fait 120*245. Elles sont alignées comme sur le schéma.
Toute la page d'accueil fait 790*587.
• Comme vous pouvez le voir sur le schéma, les écritures "Contexte", "top-sites" etc... chevauchent légèrement sur la vignette ^^ Est-il possible de faire pareil ?
• A propos des images du "Staff", j'aimerais que lorsque l'on pointe le curseur sur l'une d'entre elle, elle fait apparaître un texte
Images : Je compléterai par moi même si possible. Par contre, pourrez vous m'aider à me repérer en mettant du texte du genre "ICI" s'il-vous plaît ? :3
Par contre, pourrez vous m'aider à me repérer en mettant du texte du genre "ICI" s'il-vous plaît ? :3
Autres précisions : Pas d'autres précisions.
J'ai fait tout mon possible pour faire un beau schéma, j'espère que vous allez effectuer ma commande *^* D'ailleurs, je vous en remercie d'avance ! :)
Ce sera tout !
Lien du forum : http://phoenixwright-rpg.forumactif.org/
Description des éléments :

Le texte écrit en vert sont les indications pour que vous vous repérez.
Le texte écrit en rouge (Texteicitexteici...) sont des repères pour moi, lorsque je ferais des modifications de fonds, de textes...
Couleurs ou tons :
• Pour les "Staff", "News", "Top-sites", "Contexte", "Friends" et "Credits", la police est Christopher Hand, en italique, de cette couleur : #7E3817, et d'une taille de 70. D'autre part, les autres textes sont écris en "verdana", de taille 13.
• Le fond en dehors des vignettes doit être fait de cette image :
- Clique !:
- https://www.decoratenow.co.uk/media/catalog/product/cache/1/image_prodpage_1/9df78eab33525d08d6e5fb8d27136e95/9/4/942105%20arthouse%202010%20vogue%20500.jpg
Et pour ce qui est des fonds à l'intérieur des vignettes, ce doit être celui-ci :
- Clique:
- https://www.decoratenow.co.uk/media/catalog/product/cache/1/image_prodpage_1/9df78eab33525d08d6e5fb8d27136e95/4/0/406102%20arthouse%202010%20bamboo%20500.jpg
•Toutes les bordures sont de cette couleur : #7E3117
• La vignette "Staff" fait 431*255, la vignette "Contexte" fait 325*255, la vignette "Top-sites" fait 319*245, la vignette "Friends" fait 115*245, la vignette "News" fait 202*245, et la vignette "Credits" fait 120*245. Elles sont alignées comme sur le schéma.
Toute la page d'accueil fait 790*587.
• Comme vous pouvez le voir sur le schéma, les écritures "Contexte", "top-sites" etc... chevauchent légèrement sur la vignette ^^ Est-il possible de faire pareil ?
• A propos des images du "Staff", j'aimerais que lorsque l'on pointe le curseur sur l'une d'entre elle, elle fait apparaître un texte
Images : Je compléterai par moi même si possible.
Autres précisions : Pas d'autres précisions.
J'ai fait tout mon possible pour faire un beau schéma, j'espère que vous allez effectuer ma commande *^* D'ailleurs, je vous en remercie d'avance ! :)
Ce sera tout !
Merci d'avance à celle ou celui qui effectuera ma commande ! ♥
Dernière édition par Ema Skye le Sam 27 Oct 2012 - 17:48, édité 4 fois








