Commande
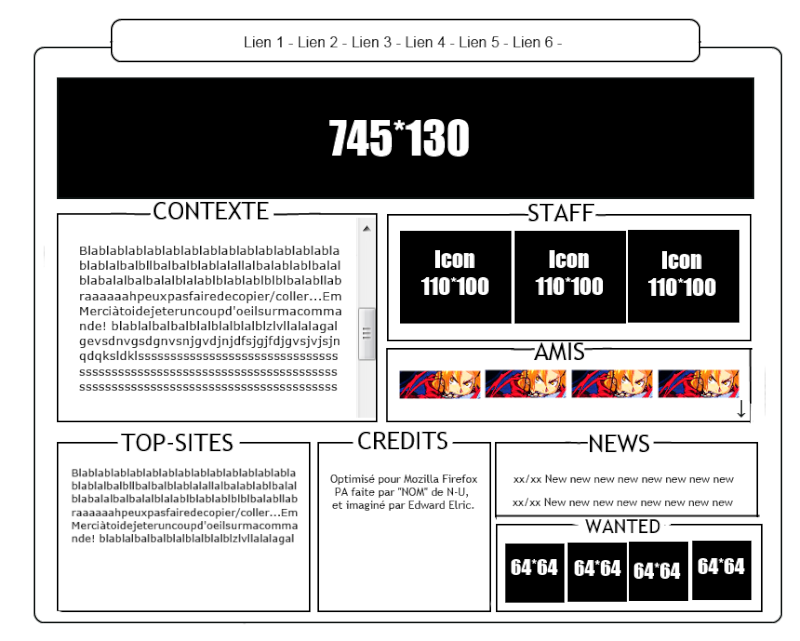
Bonjour à toute la communauté ! ♥ :DAlors voilà, ce sera sans doute une de mes dernières commandes mais... J'aimerais une page d'accueil pour mon forum ! :3 Je vous ai tracé un schéma, qui je pense, est assez bien détaillé. :DJe fais de mon mieux pour vous simplifier la tâche ! ;D D'ailleurs, inutile d'installer les images (du staff, des partenaires...) ! Vous n'aurez qu'à indiquer dans le code où j'aurais à mettre l'adresse de l'image. :DD ♥ Voilà ! Merci d'avance à celle ou celui qui prendra ma commande ! ;D Si vous avez un quelconque problème, n'hésitez pas à m'en faire part ! ♪ :3
PS : N'oubliez pas de mettre vos codes sous la balise "Hide", pour éviter les vols. :3
Adresse du forum : http://fullmetalalchemistrp.forumactif.fr/
Description des éléments :
Couleurs ou tons :
▬Les bordures (toutes arrondies, même pour les vignettes "Staff" etc...), sont de couleur #FFFFFF.
▬ Les titres des vignettes sont en majuscules, et l'écriture est Trebuchet MS. Ils sont de couleur #FFFFFF, et ont un contour noir.
Images :
▬ Dans les vignettes, le fond est le suivant : http://www.designbolts.com/wp-content/uploads/2013/02/Rose-Grey-Seamless-Patterns-For-Website-Background.jpg
▬ Le fond de la PA est le suivant : https://i.servimg.com/u/f38/17/11/21/56/fondfm10.png
Autres précisions :
▬ Au survol des icônes du "Staff" et des "Wanted", j'aimerais qu'une petite vignette (Infobulle?) arrondie apparaisse en bas à gauche. :3 La bordure de haut et de bas sera plus épaissie que les autres ! ♥ Pour sa couleur, mettez en blanc, je modifierai si ça cloche. 8D
▬ Dans la vignette "Amis", vous pouvez y voir une flèche. J'aimerais qu'à la place, il y ait un bouton qui permet de faire défiler les images de bas en haut ! Pour l'image du bouton, je la ferai. ^w^ Pour dire un peu plus simplement, je voudrais que, dès que l'on appuie sur ce bouton, les images défilent vers le haut. ♪
Bonjour à toute la communauté ! ♥ :DAlors voilà, ce sera sans doute une de mes dernières commandes mais... J'aimerais une page d'accueil pour mon forum ! :3 Je vous ai tracé un schéma, qui je pense, est assez bien détaillé. :DJe fais de mon mieux pour vous simplifier la tâche ! ;D D'ailleurs, inutile d'installer les images (du staff, des partenaires...) ! Vous n'aurez qu'à indiquer dans le code où j'aurais à mettre l'adresse de l'image. :DD ♥ Voilà ! Merci d'avance à celle ou celui qui prendra ma commande ! ;D Si vous avez un quelconque problème, n'hésitez pas à m'en faire part ! ♪ :3
PS : N'oubliez pas de mettre vos codes sous la balise "Hide", pour éviter les vols. :3
Adresse du forum : http://fullmetalalchemistrp.forumactif.fr/
Description des éléments :
- Spoiler:

Couleurs ou tons :
▬Les bordures (toutes arrondies, même pour les vignettes "Staff" etc...), sont de couleur #FFFFFF.
▬ Les titres des vignettes sont en majuscules, et l'écriture est Trebuchet MS. Ils sont de couleur #FFFFFF, et ont un contour noir.
Images :
▬ Dans les vignettes, le fond est le suivant : http://www.designbolts.com/wp-content/uploads/2013/02/Rose-Grey-Seamless-Patterns-For-Website-Background.jpg
▬ Le fond de la PA est le suivant : https://i.servimg.com/u/f38/17/11/21/56/fondfm10.png
Autres précisions :
▬ Au survol des icônes du "Staff" et des "Wanted", j'aimerais qu'une petite vignette (Infobulle?) arrondie apparaisse en bas à gauche. :3 La bordure de haut et de bas sera plus épaissie que les autres ! ♥ Pour sa couleur, mettez en blanc, je modifierai si ça cloche. 8D
▬ Dans la vignette "Amis", vous pouvez y voir une flèche. J'aimerais qu'à la place, il y ait un bouton qui permet de faire défiler les images de bas en haut ! Pour l'image du bouton, je la ferai. ^w^ Pour dire un peu plus simplement, je voudrais que, dès que l'on appuie sur ce bouton, les images défilent vers le haut. ♪
Dernière édition par Ema Skye le Mer 17 Juil 2013 - 14:45, édité 1 fois





