1. En fait c'est un code java et je ne l'ai malheureusement pas sous la main. Et je ne suis pas habilité pour le faire de A à z. Je peux modifier mais pas le créer. Si vraiment je le trouve je te le passe. Ou si tu le trouves tu feras un problème avec ton codage. ^^
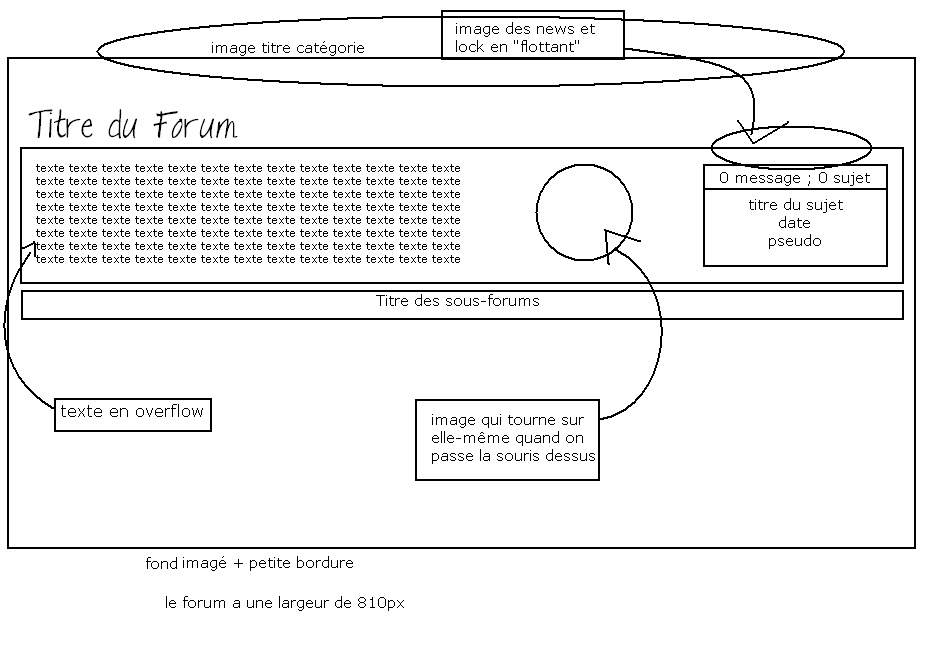
2. Ah c'est normal. En fait ce ça je vais le retirer car les images no_new, new et lock sont là grâce à une class et une manipulation que je vais te dire là, dès maintenant. ^^ Ensuite, pour l'image dans le Test, si tu parles bien de celle-là c'est limage que tu peux mettre dans la description de ton forum en passant pas ton panneau admin, etc.
Pour enlever la légende, tu vas dans ton template Index_Body et tu me retires ça
- Code:
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
Ensuite pour que tu puisses voir tes boutons no new etc, tu dois mettre à la place des images no_new (pour les messages pas nouveaux), new (pour les nouveaux) et lock (pour les verrouiller).
Ces boutons là sont contrôlés par une class, avec le positionnement et tout.
Maintenant je vais te donner ton Css.
Si tu as des questions dessus, je te répondrais avec plaisir.
- Code:
/* ---Css apparence du forum ------*/
/*boutons no_new new & lock*/
.no_new {
height: 45px;
width: 45px;
z-index: 10px;
float: right;
margin-right: -28px;
margin-top: -70px;
background-image: url(http://i42.servimg.com/u/f42/14/22/84/35/meroko10.png);
background-repeat: no-repeat;}
.new {
height: 45px;
width: 45px;
z-index: 10px;
float: right;
margin-right: -28px;
margin-top: -70px;
background-repeat: no-repeat;}
.lock {
height: 45px;
width: 45px;
z-index: 10px;
float: right;
margin-right: -28px;
margin-top: -70px;
background-repeat: no-repeat;}
/*liens sous fo*/
a.forumlink:link, a.forumlink:visited { letter-spacing : 0px;
font-size: 24px;
color: #bfbfbf;
font-variant: small-caps;
text-align: center;
margin-left: 40px;
}
a.forumlink:hover, a.forumlink:hover:visited {
color: #9E3F3F;
letter-spacing: 3px;
-moz-transition: letter-spacing 2s;
-o-transition: letter-spacing 2s;
-webkit-transition: letter-spacing 2s;
-htm-transition: letter-spacing 2s;}
/*Grand cadre des descriptions*/
.cadreentier {
height: 120px;
margin: 0px 10px 0px 10px;
padding: 10px;
background-color: #f2f2f2;
margin-bottom: 5px;}
.bordure {border: 1px solid #CFCFCF;}
/*cadre qui entoure image et descri*/
.fonddescription {width: 570px;
height: 120px;
float: left;}
/*description*/
.ecriture {height: 80px;
text-align: justify;
float: left;
overflow: auto;
padding: 10px;
width: 410px;
margin: 10px 10px 5px 5px;}
/*sous-forum*/
.fondsousfo { margin: 0px 10px 10px 10px;
text-align: center;
background-color: #f2f2f2;
padding: 9px;}
/*image a cote de lecriture*/
.imagedescri {-moz-border-radius: 50px;
border-radius: 50px;
margin: 10px 10px 5px 10px;
khtm-border-radius: 50px;
webkit-border-radius: 50px;
float: left;
border: 1px solid #CFCFCF;
-webkit-transition: 6s;
-moz-transition: 6s;
-o-transition: 6s;
transition: 6s; }
.imagedescri:hover {transform: rotate(360deg);
transition: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transition: rotate(360deg);
-ms-transition: rotate(360deg);
-khtml-transition: rotate(360deg);}
/*nombre total message et post*/
.infosstat {width: 142px;
padding: 9px;
float: left;
margin-top: 10px;
font-size: 13px;
margin-left: 5px;
text-align: center;
}
/*dernier message posteur etc*/
.lastpost {padding: 10px;
font-size: 13px;
float: left;
width: 140px;
height: 50px;
margin-left: 5px;
text-align: center;}
Et voilà ton templates Index_Box
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline"width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td><br/>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}"></a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}"><img src="{SPACER}"/></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" cellpadding="0" cellspacing="0">
<h{catrow.forumrow.LEVEL} class="hierarchy">
</h{catrow.forumrow.LEVEL}><div class="cadrefo">
<span class="gensmall">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></span>
</div>
<div class="bordure cadreentier">
<div class="fonddescription"><span class="gensmall"> {catrow.forumrow.FORUM_DESC}</span></div>
<div class="bordure infosstat"><span class="gensmall">{catrow.forumrow.TOPICS} <font style="font-weight: bold; color: #9E3F3F;">Pages</font> |
{catrow.forumrow.POSTS} <font style="font-weight: bold; color: #9E3F3F;">Lignes</font></span></div><div class="bordure lastpost">{catrow.forumrow.LAST_POST}<div class="{catrow.forumrow.FORUM_FOLDER_IMG}"></div></div>
</div><div class="bordure fondsousfo"><span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div></td><td>
<center> <span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<br/><br/>
</span></center>
</td>
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<!-- BEGIN catfoot -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Niveau de tes descriptions lorsque tu les fait tu dois entourer ton texte par
- Code:
<div class="ecriture"></div>
Et pour l'image tu dois mettre une class. Ce qui te donne
- Code:
<img class="imagedescri" src="http://img11.hostingpics.net/pics/1450851103.jpg" />
Avec ce que je t'ai dis ça donne en tout ça
- Code:
<div class="ecriture">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Morbi ut mi. Nullam enim leo, egestas id, condimentum at, laoreet mattis, massa. Sed eleifend nonummy diam. Praesent mauris ante, elementum et, bibendum at, posuere sit amet, nibh. Duis tincidunt lectus quis dui viverra vestibulum. Suspendisse vulputate aliquam dui. Nulla elementum dui ut augue. Aliquam vehicula mi at mauris. Maecenas placerat, nisl at consequat rhoncus, sem nunc gravida justo, quis eleifend arcu velit quis lacus. Morbi magna magna, tincidunt a, mattis non, imperdiet vitae, tellus. Sed odio est, auctor ac, sollicitudin in, consequat vitae, orci. Fusce id felis. Vivamus sollicitudin metus eget eros.</div><img class="imagedescri" src="http://img11.hostingpics.net/pics/1450851103.jpg" />
Si ça ne bug pas sur le forum c'est car ce que je te montre est entouré d'une class qui elle entoure la variable qui contrôle les descriptions. (Texte avec image)
Normalement je n'ai rien oublié : )