- Spoiler:
- Bonjour et merci de prêté attention a ma commende.Commande
Elément à coder : catégorie et topic.
Adresse du forum : http://lire-et-ecrire.1fr1.net/ (c'est mon forum teste) http://herschel.forums-actifs.net/(C'est mon forum RP)
Description du résultat voulu : une personnalisation de code css prit sur deux tuto.
Couleurs ou tons :gris, noir, jaune et blanc
Images :
https://i.servimg.com/u/f41/11/81/80/36/hersch13.jpg
https://i.servimg.com/u/f41/11/81/80/36/hersch14.jpg
Autres précisions :
j'ai utilisé deux tuto pour aviver la ou j'en suis.
https://www.never-utopia.com/h60-application-1-theme-complet-p2
https://www.never-utopia.com/t36119-template-css-un-corps-categorie
catégorie- Spoiler:
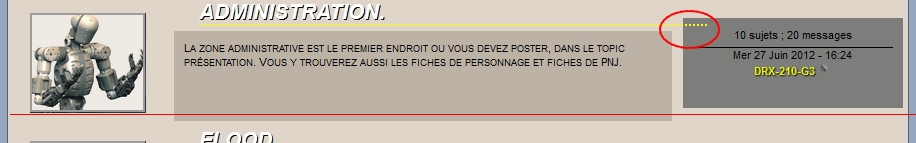
voici ou j'en suis
et voici se que je voudrait avoir.
topic- Spoiler:
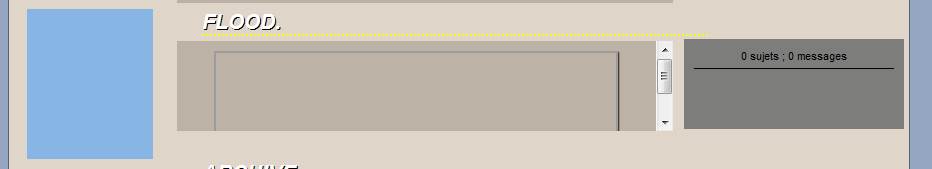
- voici ou j'en suis

et voici se que je voudrait avoir.
si vous avez des question, je suis a votre disposition.
mise a jour
Elément à coder : catégorie et liste de sujet.
Adresse du forum : http://l-anneau-des-dragons.1fr1.net/ et http://herschel.forums-actifs.net/login
Description du résultat voulu : [une personnalisation de code css prit sur deux tuto.
Couleurs ou tons : brun (#704109), bordeau(#622802) et beige (#D7C55F)
Images : [liste et/ou tailles des images présentes dans l'élément, s'il y'en a (motifs de fond ou autres...)]
Autres précisions : [si vous avez quelque chose de plus à indiquer...]
topics_list_box: c'est celui de basse.
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="50"> {topics_list_box.row.L_VIEWS} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap"><span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span></td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
https://i.servimg.com/u/f31/11/81/80/36/capt_h13.jpg
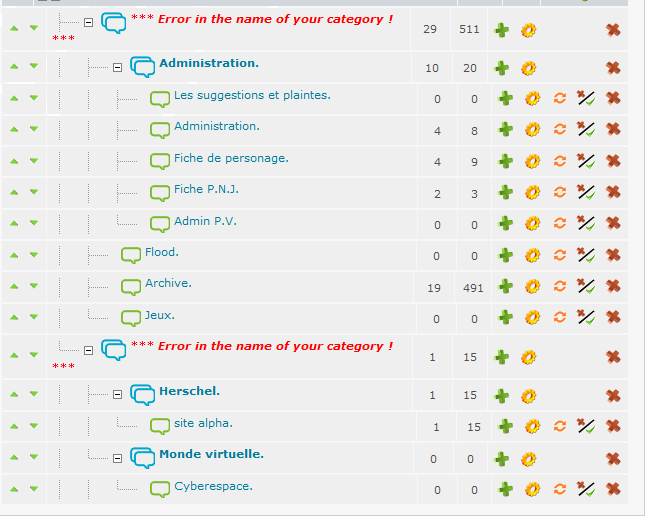
index_box (y a quelque modife a faire dessus)
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cathead"></div><div class="catbody">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="3" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM}
</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<td width="20%" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td width="60%" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}"><div class="titre_forum">{catrow.forumrow.FORUM_NAME}</div></a>
</span>
</h{catrow.forumrow.LEVEL}>
<div class="descrip_cat"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td width="20%" align="center" valign="middle" height="50">
<div class="descrip_stat"><div class="ligne_stat"><span class="gensmall">{catrow.forumrow.TOPICS} sujets ; {catrow.forumrow.POSTS} messages</span></div>
<span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
</div><div class="catfoot"></div>
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
https://i.servimg.com/u/f31/11/81/80/36/capt_h14.jpg
je voudrai bien avoir les sous forum dans un ongle déroulent.
Code annonsces (c'est pour la navigation rapide)
- Code:
<div class="widget_flottant"><table border="0"><tr><td align="left" valign="top" style="background-color: #533616;"><img src="http://i31.servimg.com/u/f31/11/81/80/36/anneau10.png" border="0" alt="" />
</td><td align="left" valign="top"><div style="margin:auto;text-align:center;width:100%"><u>Info</u></br>
<a href="http://l-anneau-des-dragons.1fr1.net/t2-info-generale#2" class="postlink"><strong>Règlement</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/t2-info-generale#3" class="postlink"><strong>Backgroud</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/t2-info-generale#4" class="postlink"><strong>Races jouables</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/t2-info-generale#5" class="postlink"><strong>Compétences</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/t2-info-generale#6" class="postlink"><strong> Modèle de fiche </strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/t2-info-generale#7" class="postlink"><strong>Cadre de topic</strong></a></br>
<u>HRP</u></br>
<a href="http://l-anneau-des-dragons.1fr1.net/c2-administration" class="postlink"><strong>Administration</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/c5-taverne" class="postlink"><strong>Taverne</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/f11-archive" class="postlink"><strong>archive</strong></a></br>
<u>RP</u></br>
<a href="http://l-anneau-des-dragons.1fr1.net/c7-alagaesia" class="postlink"><strong>Alagaesia</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/c6-fionavar class="postlink"><strong>Fionavar</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/c8-narnia" class="postlink"><strong>Narnia</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/c10-terre-du-milieu" class="postlink"><strong>Terre du milieu</strong></a></br>
<a href="http://l-anneau-des-dragons.1fr1.net/c4-ys" class="postlink"><strong>Ys</strong></a></td></div></tr></table></div>
CSS
- Code:
body {cursor: url('http://upload.is.free.fr/upload/hh8tb3cy.cur'), auto;
}
a {
cursor: url('http://upload.is.free.fr/upload/b9v9u11p.cur'), auto;
}
.cathead
{
background: url('http://img15.hostingpics.net/pics/793822Sanstitre5b.png') top center no-repeat;
width: 902px;
height: 285px;
margin: auto; /*Permet de centrer la partie du corps*/
}
.catbody
{
background: url('http://img11.hostingpics.net/pics/353449Sanstitre8.png') center repeat-y;
width: 902px;
margin: auto;
}
.catfoot
{
background: url('http://img11.hostingpics.net/pics/676508Sanstitre6.png') bottom center no-repeat;
width: 902px;
height: 46px;
margin: auto;
}
body.chatbox {
background-color: #6F4209;
background-repeat: no-repeat;
background-repeat: no-repeat;
}
#chatbox_header .chatbox-options .genmed,
#chatbox_header .chatbox-options,
#chatbox_header .chatbox-options a {
text-shadow: 1px 1px 1px black;
}
/* PAGE ACCUEIL NU */
a, a:hover {
text-shadow: 1px 1px 1px black;
}
a.forumlink:link, a.forumlink:visited {
font-family: lucida calligraphy, Times New Roman, arial; font-weight: bold; font-style: italic; font-size: 21px;
text-align: left;
letter-spacing: 0px;
display: block;
margin-left: 00px;
}
span a.forumlink:hover {
letter-spacing: 1px;
display: block;
text-decoration: none!important;
font-weight: bold; text-align: left;
}
body {
background-attachment: scroll;
background-repeat: no-repeat;
background-position: top center;
}
a.mainmenu{
letter-spacing:0px; color:#FFFFFF;
text-decoration: none!important; text-align: center;
text-shadow:1px 1px 1px #000000;
font-size: 18px; font-weight: bold;
}
a.mainmenu:hover {
text-decoration: none!important;
color:#E9A400;
border:dashed 0px #647D56;
}
a:link, a:visited, a:hover, a {
text-decoration: none!important;
}
/* TITRE CAT INDEX*/
.secondarytitle, .secondarytitle h2{
color: #E9A400;
font-size: 40px; font-variant: small-caps; font-family: lucida calligraphy, Times New Roman, arial; Font-style: italic;
text-align: center;
text-shadow:1px 1px 3px #000000;
}
.row3Right, .thHead, .thCornerL, .thCornerR, .thTop, .catLeft, .catRight, .catBottom, .catHead {
border: none !important;
border-left: none !important;
border-right: none !important;
}
.introduction {
letter-spacing:1px; color:#E3AF3D;
text-align: center; text-decoration:none;
text-shadow:1px 0px 1px #000000;
font-size: 20px; font-weight: bold; font-family: lucida calligraphy, Times New Roman, arial;
}
#accueil {
width: 900px; height: 400px;
overflow: hidden;
background: url('http://img11.hostingpics.net/pics/887005Sanstitre11.png') center no-repeat;
border: 3px solid #000000;
}
#page1 {
width: 40px; height: 400px;
float: left;
overflow: hidden;
background-color: #6F4209;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page1:hover {
width: 80%; height: 400px;
overflow: hidden;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page2 {
width: 40px; height: 400px;
float: left;
overflow: hidden;
background-color: #88621F;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page2:hover {
width: 80%; height: 400px;
overflow: hidden;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page3 {
width: 40px; height: 400px;
float: left;
overflow: hidden;
background-color: #A28435;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page3:hover {
width: 80%; height: 400px;
overflow: hidden;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page4 {
width: 40px; height: 400px;
float: left;
overflow: hidden;
background-color: #BDA74C;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page4:hover {
width: 80%; height: 400px;
overflow: hidden;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page5 {
width: 40px; height: 400px;
float: left;
overflow: hidden;
background-color: #D5C661;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
#page5:hover {
width: 80%; height: 400px;
overflow: hidden;
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 2s; -moz-transition: 2s; -o-transition: 2s; -htm-transition: 2s; -webkit-transition: 2s;
}
.contenu_page {
width: 100%; height: 400px;
}
.page_titre {
display: inline-block;
height: 40px; width: 400px;
color: #E9A400; letter-spacing: 0px;
font-size: 24px; font-family: lucida calligraphy, Times New Roman, arial; font-weight: bold;
text-decoration:none; text-align: center;
margin-left: -178px;
text-shadow: 1px 1px 1px #000000;
-webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -o-transform: rotate(-90deg); transform: rotate(-90deg);
}
.contenu {
height: 0px; width: 0px;
overflow: hidden;
padding: 6px;
opacity: 0; -moz-opacity: 0; -khtml-opacity: 0; filter: alpha(opacity=0);
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;
background: url('http://img11.hostingpics.net/pics/954359Sanstitre12.png') center no-repeat;
}
.contenug, .contenui, .contenuf, .contenud, .contenuc, .contenub {
overflow:auto;
background-color:#6F4209;
-moz-border-radius: 10px; -webkit-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px;
color: black; font-size: 16px;
line-height:34px;
-webkit-box-shadow: 4px 4px 0 #454545; -moz-box-shadow: 4px 4px 0 #454545; -khtml-box-shadow: 4px 4px 0 #454545;
margin: 10px; padding: 5px; padding-top: 5px;
}
.contenub {
height: 100px; width: 272px;
}
.contenuc {
height: 200px; width: 272px;
}
.contenud {
height: 350px; width: 210px;
}
.contenuf {
height: 350px; width: 400px;
}
.contenug {
height: 40px; width: 105px;
}
.contenui {
height: 250px; width: 400px;
}
#page1:hover .contenu, #page2:hover .contenu, #page3:hover .contenu, #page4:hover .contenu, #page5:hover .contenu {
width: 650px; height: 380px;
margin-left: -180px;
background-color: white;
overflow: none;
opacity: 1; -moz-opacity: 1; -khtml-opacity: 1; filter: alpha(opacity=100);
transform: all; -moz-transform: all; -o-transform: all; -htm-transform: all; -webkit-transform: all;
transition: 1s; -moz-transition: 1s; -o-transition: 1s; -htm-transition: 1s; -webkit-transition: 1s;
}
.credit {
display: block;
text-align: right;
margin-right: 20px;
}
.credit a {
font-size: 10px;
text-decoration: none !important;
}
body {
cursor: url('http://upload.is.free.fr/upload/mey7022y.cur') auto;
}
a {
cursor: url('http://upload.is.free.fr/upload/mey7022y.cur') auto;
}
/*-----------------infobulles----------------- */
div.infobulle {
position: absolute;
float: left;
color: black;
}
div.infobulle span {
display: none; /* ceci masque l'infobulle */
}
div.infobulle:hover{
background: none; /* correction d'un bug IE */
z-index: 1; /* on dÃ finit une valeur pour l'ordre d'affichage */
finit une valeur pour l'ordre d'affichage */
color: black;
}
/* style de l infobulle */
div.infobulle:hover span {
display: inline; /* on affiche l'infobulle */
position: absolute;
top: 10px; /* on positionne notre infobulle */
background-color: #afaeae;
color: black; font-size: 14px;
padding: 3px;
-moz-border-radius: 10px; -webkit-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 20px;
white-space: nowrap; /* on change la valeur de la propriÃ tÃ
tÃ white-space pour qu'il n'y ait pas de retour à la ligne non-dÃ
white-space pour qu'il n'y ait pas de retour à la ligne non-dÃ sirÃ
sirÃ */
*/
text-align: center;
}
/* QEEL NU */
.boxqeela, .boxqeelb, .boxqeelb2, .boxqeelc, .boxqeeld, .boxqeeld2 {
overflow:auto;
background-color:#6F4209;
-moz-border-radius: 10px; -webkit-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px;
color: black; font-size: 16px;
line-height:34px;
-webkit-box-shadow: 4px 4px 0 #454545; -moz-box-shadow: 4px 4px 0 #454545; -khtml-box-shadow: 4px 4px 0 #454545;
margin: 10px; padding: 5px; padding-top: 5px;
}
.boxqeela {
height: 250px; width: 300px;
}
.boxqeelb {
height: 180px; width: 320px;
}
.boxqeelb2 {
height: 150px; width: 320px;
}
.boxqeelc {
text-align: center;
height: 300px; width: 300px;
}
.boxqeeld {
height: 150px; width: 320px;
}
.boxqeeld2 {
height: 150px; width: 320px;
}
.groupes {
font-size: 16px;
text-shadow: 1px 1px 1px black;
text-decoration: none !important;
font-family: lucida calligraphy, Times New Roman, arial; font-weight: bold;
}
.groupe1 {
color:#E5F508;
}
.groupe2 {
color:#99FF00;
}
.groupe3 {
color:#87CBFF;
}
.groupe4 {
color:#000099;
}
.groupe5 {
color:#666666;
}
.groupe6 {
color:#6E2003;
}
.groupe7 {
color:#000000;
}
#navig
{
width: 950px;
margin: auto;
text-align: center;
}
#navigation
{
z-index: 999;
width: 100%;
background-color: #612901;
border-bottom: 2px solid #6F4209;
margin-top: -10px;
margin-left: -5px;
padding: 5px;
}
/* MISE EN FORME DU PROFIL ET DES MESSAGES */
.bloc_message
{
width: 900px;
margin: auto;
}
.profil
{
width: 100%;
height: 340px;
background: #6F4209;
border-top: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
border-bottom: 2px dotted #000000;
margin-top: 20px;
background: url('http://img11.hostingpics.net/pics/600198Sanstitre17.png') center no-repeat;
}
.message
{
width: 100%;
margin: auto;
background: #6F4209;
margin-bottom: 20px;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
padding-top: 2px;
}
.online
{
display: block;
clear: both;
position: absolute;
margin-top: -30px;
margin-left: -30px;
}
.avatar_profil
{
display: block;
float: right;
margin-right: 120px;
margin-top: -20px;
transform: rotate(20deg);
-moz-transform: rotate(20deg);
-htm-transform: rotate(20deg);
-o-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
-ms-transform: rotate(20deg);
}
.avatar_profil img
{
position: absolute;
width: 150px;
border: 5px solid #D5C661;
box-shadow: 3px 3px 3px #000000;
-moz-box-shadow: 3px 3px 3px #000000;
-htm-box-shadow: 3px 3px 3px #000000;
-webkit-box-shadow: 3px 3px 3px #000000;
-o-box-shadow: 3px 3px 3px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.avatar_profil img:hover
{
width: 200px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.bloc_profil
{
margin-left: 90px;
}
.rang_img
{
position: relative;
float: left;
}
.pseudo_membre
{
display: block;
width: 80%;
font-size: 24px;
letter-spacing: 2px;
border-bottom: 2px dotted #88621F;
margin-left: 50px;
}
.rang
{
display: block;
margin-left: 100px;
font-weight: bold;
font-size: 11px;
font-style: italic;
letter-spacing: 4px;
color: #88621F;
}
.profil_contenu
{
clear: both;
width: 70%;
height: 140px;
margin-top: 20px;
overflow: auto;
background-color: #D5C661;
border: 1px solid #665f57;
padding: 4px;
font-size: 11px;
text-align: justify;
}
.message_contenu
{
font-size: 11px;
text-align: justify;
padding: 10px;
}
.signature_div
{
width: 100%;
height: 100%;
margin: auto;
background: #6F4209;
}
/* MISE EN FORME DES CATEGORIES ET FORUMS */
.cate_titre
{
clear: both;
height: 100px;
margin-top: 50px;
}
.catetitre_bloc
{
position: relative;
z-index: 1;
display: block;
width: 98%;
height: 50px;
margin-left: auto;
margin-right : auto;
background-color: #E27E26;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(5deg);
-webkit-transform: rotate(0deg);
-htm-transform: rotate(0deg);
border-left: 1px dotted #191817;
border-right: 1px dotted #191817;
border-bottom: 1px dotted #191817;
border-top: 5px solid #191817;
}
.catetitre_content
{
position: absolute;
z-index: 2;
display: block;
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -40px;
text-align: center;
padding: 2px;
}
.catetitre
{
color: #F7FF00;
font-family: lucida calligraphy, Times New Roman, arial;
font-size: 26px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 1px 1px 0px #000000;
}
.forum_bloc
{
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -30px;
}
.forum
{
float: left;
width: 460px;
height: 250px;
margin-left: 5px;
margin-right: 5px;
margin-bottom: 50px;
}
a.forumlink
{
position: relative;
z-index: 2;
display: block;
width: 100%;
color: #454545;
text-align: center;
font-family: lucida calligraphy, Times New Roman, arial;
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 1px 1px 0px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
a.forumlink:hover
{
letter-spacing: 4px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.forum_contenu
{
position: relative;
z-index: 1;
width: 98%;
height: 90%;
padding: 4px;
margin-left: auto;
margin-right: auto;
margin-top: -8px;
background: url('http://i41.servimg.com/u/f41/11/81/80/36/monfof17.jpg');
border-left: 1px dotted #191817;
border-right: 1px dotted #191817;
border-bottom: 1px dotted #191817;
border-top: 5px solid #191817;
}
.description
{
display: block;
width: 400px;
margin: auto;
height: 100px;
overflow: hidden;
border: 2px solid #9c9c9c;
box-shadow: 1px 1px 1px #191817;
-moz-box-shadow: 1px 1px 1px #191817;
-htm-box-shadow: 1px 1px 1px #191817;
-webkit-box-shadow: 1px 1px 1px #191817;
-o-box-shadow: 1px 1px 1px #191817;
}
.description_contenu
{
position: absolute;
display: block;
width: 391px;
height: 91px;
overflow: auto;
background-color: #191817;
font-size: 10px;
color: #9c9c9c;
text-align: jutsify;
padding: 5px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description_contenu:hover
{
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=100);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.icone_stats
{
width: 300px;
margin: auto;
margin-top: -30px;
}
.stats_lastpost
{
display: block;
width: 160px;
height: 80px;
margin-left: 10px;
background: url('http://i41.servimg.com/u/f41/11/81/80/36/mon_fo14.png');
border: 1px solid #b5b5b5;
padding: 5px;
text-align: center;
}
.stats
{
display: block;
margin-bottom: 5px;
border-bottom: 1px dotted #b5b5b5;
padding-bottom: 5px;
font-size: 10px;
color: #8f8f8f;
}
.lastpost
{
display: block;
font-size: 11px;
}
.sforum
{
position: relative;
z-index: 3;
display: block;
height: 0;
background: #191817;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.ouverture_sousforum
{
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
margin-right: 20px;
background: #191817;
color: #b5b5b5;
font-size: 11px;
text-align: center;
padding: 4px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.sous_forum:hover .sforum
{
height: 50px;
background: #191817;
color: #b5b5b5;
padding: 4px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.sous_forum a
{
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover
{
color: #ffffff !important;
}
.cate_titre
{
width: 98%;
margin: auto;
text-align: center;
}
.descrip_cat { /*Gère l'apparence du bloc de la description de tes forums*/
background-color: #D5C661;
padding: 10px;
height: 70px;
overflow: auto;
font-variant: small-caps;
color: #040000;
margin: 5px;
}
.titre_forum { /* Gère l'apparence du titre du forum */
border-bottom: 2px dotted #E9A400;
}
.descrip_stat { /* Gère l'apparence du bloc de tes stats */
background-color: #612901;
padding: 10px;
color: #040000;
margin: 5px;
width: 200px;
height: 70px;
}
.ligne_stat { /* Gère l'apparence de la ligne qui sépare tes stats */
border-bottom: 1px solid #000000;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
.widget_flottant
{
width: 34px;
height: 180x;
background-color: #6F4209;
position:fixed;
top: 50px;
right: 0px;
}
.widget_flottant:hover
{
width: 180px;
height: 314px;
background-color: #6F4209;
position:fixed;
top: 50px;
right: 0px;
}
Merci as ceux qui passeront du temps dessus.
Dernière édition par sébastien le Mar 6 Nov 2012 - 20:55, édité 3 fois