Bonjour, bonsoir
Alors voilà un code que j'ai fais il n'y as pas si longtemps !
Donc voilà, image et couleurs changeable a volonté
Aperçu
- Spoiler:
- En tête

Lien
Code d'en tête (avec le nom, prénom et les deux images)
- Code:
<link href='http://fonts.googleapis.com/css?family=Sacramento' rel='stylesheet' type='text/css' /><div style="width: 400px; font-family: 'Sacramento', cursive; font-size: 50px; text-transform: lowercase; line-height: 100%; text-align: center; margin: auto; margin-top: -20px; margin-bottom: -10px; color: #fff; text-shadow: -1px 0 #96be36, 0 1px #96be36, 1px 0 #96be36, 0 -1px #96be36;">NOM & PRENOM</div><div style="margin: auto; width: 400px; height: 5px; background-color: #96be36"></div><div style="margin: auto; height: 1px; width: 400px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div><table cellpadding="0" cellspacing="0" style="margin: auto; width: 400px;"><tr><td><div style="width: 249px; height: 250px; background-image: url(IMAGE 249*250)" /></div></td><td><div style="width: 1px"></div></td><td><div style="width: 150px; height: 250px; background-image: url(IMAGE 150*250)" /></div></td></tr></table><div style="margin: auto; height: 1px; width: 400px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div><div style="margin: auto; width: 400px; height: 5px; background-color: #96be36"></div><div style="margin: auto; height: 1px; width: 400px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div><div style="margin: auto; width: 400px; height: 60px; text-align: center; background-image: url(http://www.shizoo-design.de/stuff/patterns/335.jpg)" />
<a href="http://www.never-utopia.com/" style="font-size: 10px;">Zuiichi (c) Never Utopia</a></div>
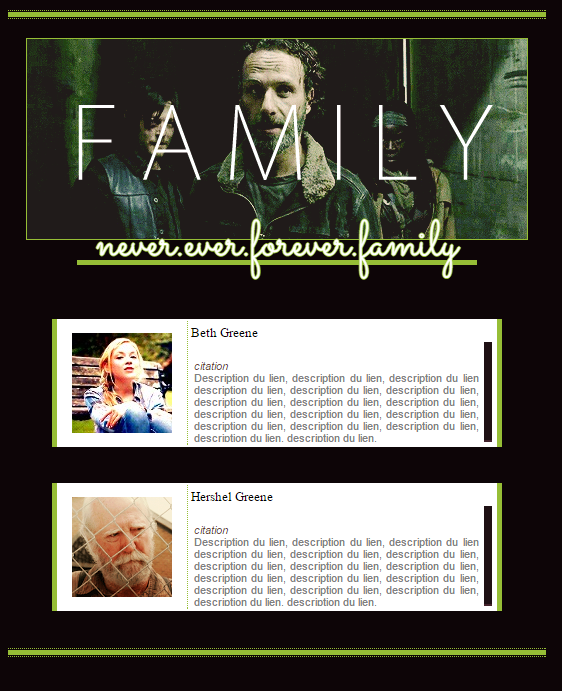
Code de fiche de lien
- Code:
<link href='http://fonts.googleapis.com/css?family=Sacramento' rel='stylesheet' type='text/css' />
<div style="text-align: center;"><div style="height: 1px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div><div style=" height: 5px; background-color: #96be36"></div><div style="height: 1px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div>
<img src="GIF OU IMAGE 500*200" style="border: 1px solid #96be36" />
<div style="margin: auto; width: 400px; font-family: 'Sacramento', cursive; font-size: 50px; text-transform: lowercase; line-height: 100%; text-align: center; margin-top: -20px; margin-bottom: -10px; color: #fff; text-shadow: -1px 0 #96be36, 0 1px #96be36, 1px 0 #96be36, 0 -1px #96be36; text-align: center;">TITRE</div><div style="margin: auto; width: 400px; height: 5px; background-color: #96be36"></div>
<div style="margin:auto;border-left: 5px solid #96be36; border-right: 5px solid #96be36; background-color: white; width: 440px;"><table width="100%"><tr><td align="middle" width="120px" style="padding: 3px;"><img src="IMAGE 100*100" /></td><td valign="top"style="border-left: 1px dotted #96be36; padding: 3px; text-align: left;"><span style="font-family: 'times new roman'; color: black;">NOM PRENOM</span>
<div style="overflow: auto; height: 100px; padding-right: 5px; padding-left: 3px; color:grey; size: 11px;">
citation ou titre de lien
Description du lien, description du lien, description du lien description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien.
</div></td></tr></table></div>
<div style="margin:auto;border-left: 5px solid #96be36; border-right: 5px solid #96be36; background-color: white; width: 440px;"><table width="100%"><tr><td align="middle" width="120px" style="padding: 3px;"><img src="IMAGE 100*100" /></td><td valign="top"style="border-left: 1px dotted #96be36; padding: 3px; text-align: left;"><span style="font-family: 'times new roman'; color: black;">NOM PRENOM</span>
<div style="overflow: auto; height: 100px; padding-right: 5px; padding-left: 3px; color:grey; size: 11px;">
citation ou titre de lien
Description du lien, description du lien, description du lien description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien.
</div></td></tr></table></div>
<div style="height: 1px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div><div style="height: 5px; background-color: #96be36"></div><div style="height: 1px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div>
</div>
Code du cadre du lien
- Code:
<div style="margin:auto;border-left: 5px solid #96be36; border-right: 5px solid #96be36; background-color: white; width: 440px;"><table width="100%"><tr><td align="middle" width="120px" style="padding: 3px;"><img src="IMAGE 100*100" /></td><td valign="top"style="border-left: 1px dotted #96be36; padding: 3px; text-align: left;"><span style="font-family: 'times new roman'; color: black;">NOM PRENOM</span>
<div style="overflow: auto; height: 100px; padding-right: 5px; padding-left: 3px; color:grey; size: 11px;">
citation ou titre de lien
Description du lien, description du lien, description du lien description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien, description du lien.
</div></td></tr></table></div>
Prenez le temps de regarder le contenu du codage, des fois, ce n'est pas très évident de voir ou il faut placer les textes et les images.
Le fond du codage est transparent (sur le screen le fond du forum est noir)
Pour changer la couleur "verte" chercher le code couleur "#96be36"
Pour rajouter des cadres de liens, rajoutez le code avant ce code là
Le fond du codage est transparent (sur le screen le fond du forum est noir)
Pour changer la couleur "verte" chercher le code couleur "#96be36"
Pour rajouter des cadres de liens, rajoutez le code avant ce code là
- Code:
<div style="height: 1px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div><div style="height: 5px; background-color: #96be36"></div><div style="height: 1px; border-bottom: 1px dotted #96be36;"></div><div style="height: 1px"></div>
</div>