Hello les loups,
Vous connaissez peut-être la propriété CSS3 border-radius qui vous permet d’arrondir les bords de vos éléments/blocs/images.
La propriété border-radius offre la possibilité d'arrondir les angles de vos blocs. Son utilisation est plutôt aisée.
Mais saviez-vous qu'on peut également créer des formes moins régulières ?
À noter : ce tutoriel propose une syntaxe des propriétés avec les préfixes -webkit- et -moz-, c'est préfixe ne sont plus utiles sur les dernières versions de ces navigateurs (Firefox et Chrome, entre autres webkit)
Une utilisation plus poussée
La propriété border-radius de CSS3 prévoit une utilisation plus poussée puisqu'elle permet d'accueillir deux valeurs pour chaque angle de boîte à modifier dans l'optique de générer des formes très variées, voire elliptiques. Voici comment pourrait se présenter un de ces codes :
- Code:
.boite{
border-radius: 12px / 24px;
}
Les deux valeurs utilisées représentent l'arrondi horizontal, pour la première, et l'arrondi vertical, pour la seconde. Vous pouvez ainsi styler vos angles arrondis en les écrasant un peu.

Comme vous pouvez le constater, l'utilisation d'un slash entre les deux valeurs est indispensable pour produire un tel effet.
Mais encore... ?
En poussant le vice un peu plus loin on peut facilement imaginer construire un ovale. La construction d'un ovale respecte une règle assez simple que l'on pourrait résumer ainsi :
Les dimensions des arrondis d'un ovale sont de moitié égales à celles du rectangle qui le contient.
Certains seront peut-être plus éclairés avec des chiffres, voici donc un exemple :
- Code:
.ovale {
width: 200px;
height: 320px;
background: #9a4;
border-radius: 100px / 160px;
}
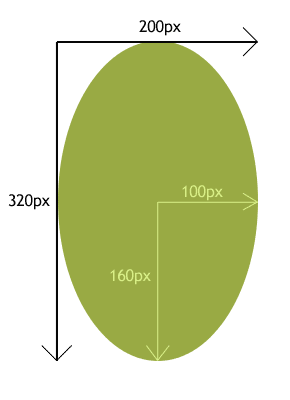
 Nous avons ici une classe appliquée à un bloc qui va prendre comme valeurs 200px de largeur et 320px de hauteur. Nos arrondis prennent en valeurs 100px (soit la moitié de 200... si si promis) sur l'horizontale et 160px sur la verticale.
Nous avons ici une classe appliquée à un bloc qui va prendre comme valeurs 200px de largeur et 320px de hauteur. Nos arrondis prennent en valeurs 100px (soit la moitié de 200... si si promis) sur l'horizontale et 160px sur la verticale.Vous aurez donc compris que le rond (ou cercle) est désormais facilement réalisable en CSS3. Cependant en terme de contenu textuel, n'espérez pas y mettre grand chose, ça se limitera, je pense, à une utilisation graphique (design).
Allons plus loin
La valeur de la propriété border-radius peut être précisée pour réaliser une modification des angles au cas par cas :
- Code:
.arrondi {
width: 120px;
height: 50px;
border: 2px solid #000;
border-radius: 10px 75px 10px 10px / 10px 30px 10px 10px;
}
Le principe reste le même que d'habitude dans l'ordre de déclaration des valeurs, nous partons de l'angle haut gauche pour finir à l'angle bas gauche en faisant le tour de la boîte. Tout ce qui se trouve à gauche du séparateur de valeurs (le slash) traite les dimensions horizontales des arrondis, ce qui se trouve à droite traite les dimensions verticales. Nous avons donc ce schéma :

Combinée avec les propriétés de transformation et de transition (entre autres) vos styles prendrons une nouvelle dimension.
Tutoriel initialement proposé sur Alsacréations.
Avec l'accord de son auteur.
Avec l'accord de son auteur.


