Salut à tous,
Nous avons mis en place ce tuto sur un forum test, avant de le faire ailleurs.
Nous avons utilisé la version 1, avec une google sheets en lien. Cela s'affiche comme nous le souhaitons mis à part l'image de l'avatar du personnage, qui ne s'affiche pas.
Ce que nous avons fait pour tenter de régler en amont :
- Changer d'héregeur d'image pour l'avatar (Servimg, Zupimages et compagnie)
- Tester sur chrome et Firefox
- Vider les cookies / tester sur un autre ordinateur
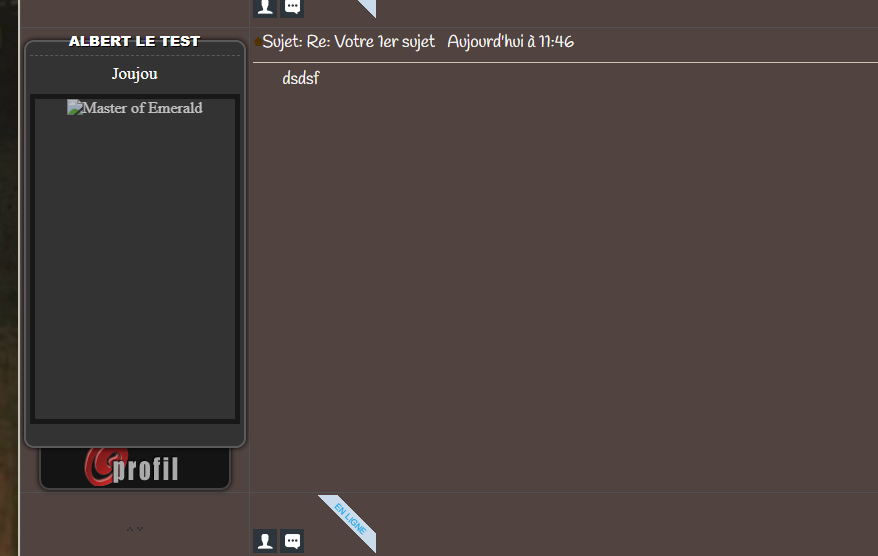
Le problème en image :
Le CSS installé :
Le Javascript installé sur toutes les pages :
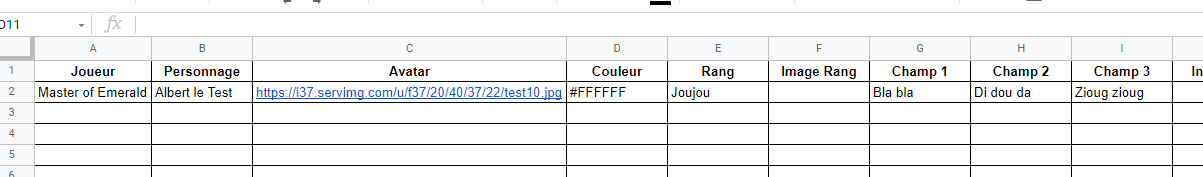
Une capture de la Sheets :
Merci d'avance à qui pourra nous éclairer là-dessus.
++ tout le monde
Nous avons mis en place ce tuto sur un forum test, avant de le faire ailleurs.
Nous avons utilisé la version 1, avec une google sheets en lien. Cela s'affiche comme nous le souhaitons mis à part l'image de l'avatar du personnage, qui ne s'affiche pas.
Ce que nous avons fait pour tenter de régler en amont :
- Changer d'héregeur d'image pour l'avatar (Servimg, Zupimages et compagnie)
- Tester sur chrome et Firefox
- Vider les cookies / tester sur un autre ordinateur
Le problème en image :
- Spoiler:

Le CSS installé :
- Spoiler:
- Code:
/**********************DEBUT CODE SELECTEUR DE PERSONNAGE**********************/
/*Bloc pour choisir le personnage*/
.choisirmulticomptebloc {
margin: 5px auto;
}
/*Le texte avant la balise select*/
.choisirmulticomptebloc > span {
font-size: 12px;
}
/*La balise select pour choisir le personnage*/
#selectmulticompte {
}
/*Pseudo du personnage*/
.multi_pseudo {
}
/*Votre pseudo*/
.multi_pseudoplayer {
font-style: italic;
}
/*Avatar du personnage*/
.multi_avatar img {
}
/*Rang du personnage*/
.multi_rang {
}
/*Image du rang du personnage*/
.multi_rangimg img {
}
/**********************FIN CODE SELECTEUR DE PERSONNAGE**********************/
Le Javascript installé sur toutes les pages :
- Spoiler:
- Code:
// lacle EST LA SEULE CHOSE À MODIFIER.
var lacle = "1GUUO-1WmKTCZz8n-XG7BcZ2w8Py9ULAO-Emc2T9tUd4";
var lienatelecharger = "https://docs.google.com/spreadsheets/d/" + lacle + "/pubhtml";
// Validation pour savoir si la suite est nécessaire ou pas
if (window.location.pathname == "/post" || window.location.pathname.indexOf("/t") > -1) {
$(function(){
var ifpostpositif = 0;
var ifsujetpositif = 0;
if (_userdata.user_id > -1) {
if ($('#text_editor_textarea').length > 0) {
ifpostpositif = ifpostpositif + 1;
}
}
if (window.location.pathname.indexOf("/t") > -1) {
if ($('.multicompte').length > 0) {
ifsujetpositif = ifsujetpositif + 1;
}
}
// Autre validation pour savoir si la suite est nécessaire ou pas
if (ifpostpositif > 0 || ifsujetpositif > 0) {
// On met les donnes dans un tableau
$.get(lienatelecharger, function (data) {
var ledata = $(".waffle:first tbody:first", data);
var nblignes = ledata.find('tr').length;
var nbcolones = ledata.find('tr:first td').length;
var personnages = new Array();
for (var i=0; i < nblignes; i++) {
personnages[i] = new Array();
for(var j=0; j < nbcolones; j++) {
personnages[i][j] = ledata.find('tr:eq('+i+')').find('td:eq('+j+')').text();
}
}
// On entre dans la partie pour selectionner les personnages quand on poste
if (ifpostpositif > 0) {
// Si on a un personnage
var sipseudo = 0;
for (i=0; i < personnages.length; i++) {
if (personnages[i][0] == _userdata.username) {
sipseudo = sipseudo + 1;
}
}
if (sipseudo > 0) {
// On crée la balise select
var labaliseamettre = '<div class="choisirmulticomptebloc"><span>Choisissez votre personnage : <span/><select id="selectmulticompte"><option value="Non">Choisir un personnage</option></select></div>';
$('input[name="post"]').after(labaliseamettre);
//On ajoute les options dans la balise
for (i=0; i < nblignes; i++) {
if (personnages[i][0] == _userdata.username) {
var optionajout = '<option value="'+personnages[i][1]+'">'+personnages[i][1]+'</option>';
$('#selectmulticompte').append(optionajout);
}
}
// On ajoute le code dans le message à poster
$('#selectmulticompte').change(function() {
var optionchoisie = $('#selectmulticompte').find('option:selected:first').val();
var codemulticompte = '<div class="multicompte" data-perso="'+optionchoisie+'"></div>';
var lemessage = $('#text_editor_textarea').sceditor('instance').val();
if (optionchoisie != "Non") {
if (lemessage.search('data-perso') > -1) {
var nomdejala = lemessage.split('"', 4);
lemessage = lemessage.replace(nomdejala[3], optionchoisie);
}
else {
lemessage = codemulticompte + lemessage;
}
$('#text_editor_textarea').sceditor('instance').val(lemessage);
}
else {
if (lemessage.search('data-perso') > -1) {
var nomdejala = lemessage.split('"', 4);
var machinaenlever = '<div class="multicompte" data-perso="'+nomdejala[3]+'"></div>';
lemessage = lemessage.replace(machinaenlever, '');
$('#text_editor_textarea').sceditor('instance').val(lemessage);
}
}
});
}
}
// On entre dans la partie pour mettre les informations dans le profil
if (ifsujetpositif > 0) {
// Pour chaque code de multicompte
$('.multicompte').each(function() {
// On regarde la ligne qui contient le profil et le message
var multipost = $(this).closest('.multi_post');
// On sélectionne l'endroit où est le pseudo du joueur
var pseudopost = multipost.find('.multi_pseudo:first a:first');
// On prend le pseudo du joueur
var pseudoposttext = pseudopost.text();
// On sélectionne l'avatar du joueur
var avatarpost = multipost.find('.multi_avatar:first img:first');
// On prend l'avatar du personnage si il a été mis manuellement
var avatarmess = $(this).data('avatar');
// On trouve le nom du personnage
var lenomduperso = $(this).data('perso');
// On met le nom du personnage à la place du nom du joueur
pseudopost.find('strong:first').html(lenomduperso);
// On met le pseudo du joueur en bas de l'avatar
multipost.find('.multi_pseudoplayer:first').prepend(pseudoposttext);
// On regarde si le nom du personnage est dans la banque de données
var labonneligne;
for (i=0; i < nblignes; i++) {
if (personnages[i][1] == lenomduperso) {
labonneligne = i;
}
}
if (labonneligne > 0) {
// On met l'image du personnage à la place de l'avatar
if (personnages[labonneligne][2].length > 0) {
avatarpost.attr('src', personnages[labonneligne][2]);
}
// On met la couleur du personnage sur le nom du personnage
if (personnages[labonneligne][3].length > 0) {
pseudopost.find('span:first').css('color', personnages[labonneligne][3]);
}
// On met le rang du personnage à la place du rang
if (personnages[labonneligne][4].length > 0) {
multipost.find('.multi_rang:first').text(personnages[labonneligne][4]);
}
// On met l'image de rang du personnage à la place de l'image de rang
if (personnages[labonneligne][5].length > 0) {
multipost.find('.multi_rangimg:first img:first').attr('src', personnages[labonneligne][5]);
}
// On ajoute tous les autres champs
for (i=6; i < nbcolones; i++) {
if (personnages[labonneligne][i].length > 0) {
var classchamp = personnages[0][i].replace(" ", "");
classchamp = "multi_" + classchamp;
var champajout = '<div class="multi_champ '+classchamp+'"><span class="multi_label">'+personnages[0][i]+'</span><span class="multi_sep"> : </span><span class="multi_content">'+personnages[labonneligne][i]+'</span></div>';
multipost.find('.multi_leschamps:first').append(champajout);
}
}
}
// Si le personnage a mis un avatar dans la balise on le met à la place de l'avatar
if (avatarmess) {
avatarpost.attr('src', avatarmess);
}
});
}
});
}
});
}
Une capture de la Sheets :
- Spoiler:

Merci d'avance à qui pourra nous éclairer là-dessus.

++ tout le monde



