Coucou voici le code que j'avais vu :
- Code:
$(function() {
$.each($('.sujetconteneur tr.post'), function( index, value ) {
var color_gp = $(this).find('.sujetprofil .joueurnom .name span').css('color');
if (typeof(color_gp) != "undefined") {
$(this).find('td.post-options > div').css('background-color', color_gp);
}
});
});
Tiré de ce sujet : https://forum.forumactif.com/t391694-donner-la-couleur-du-groupe-a-une-div
Lien lien du forum test : http://testayfoth.forumactif.com/u2
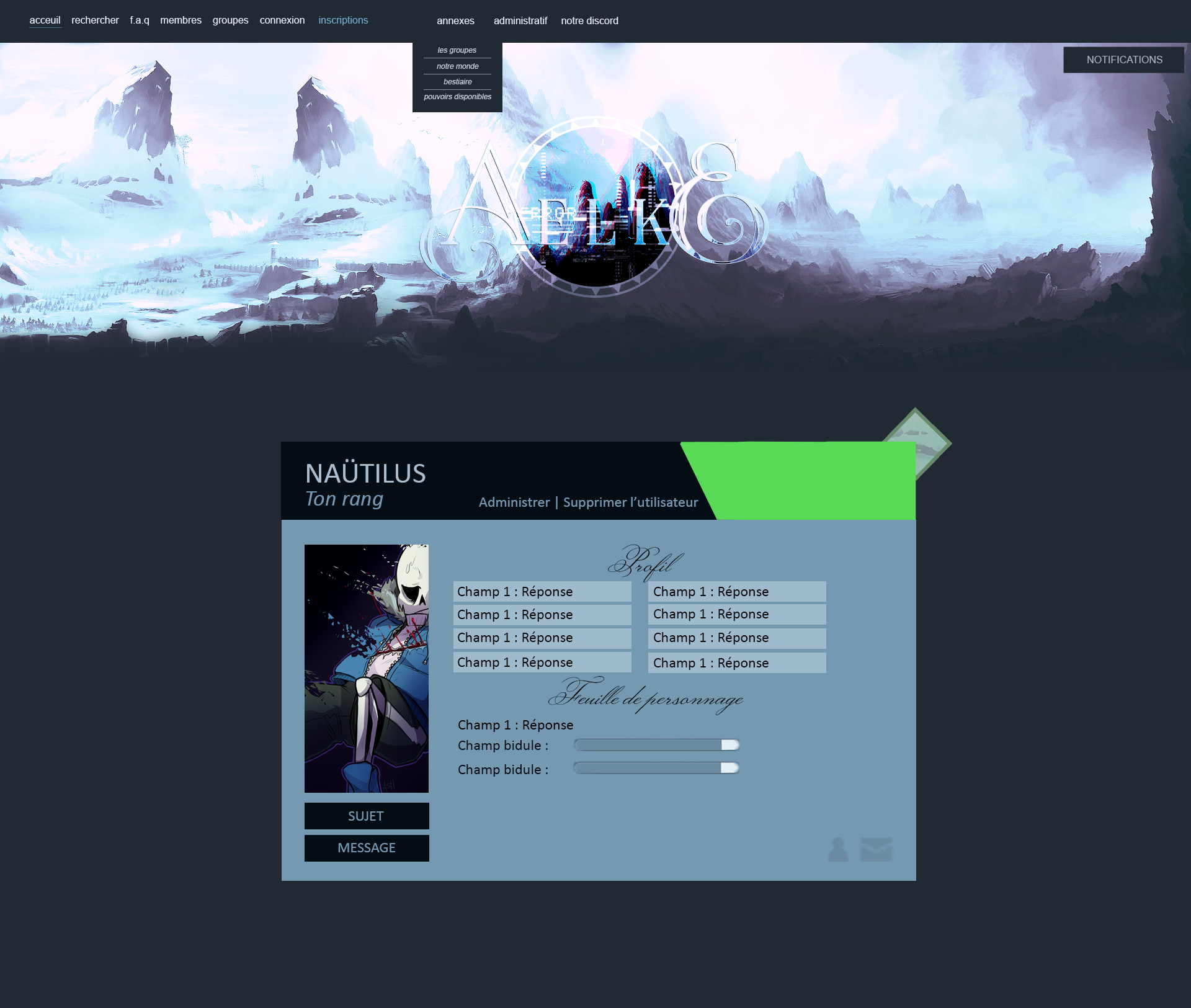
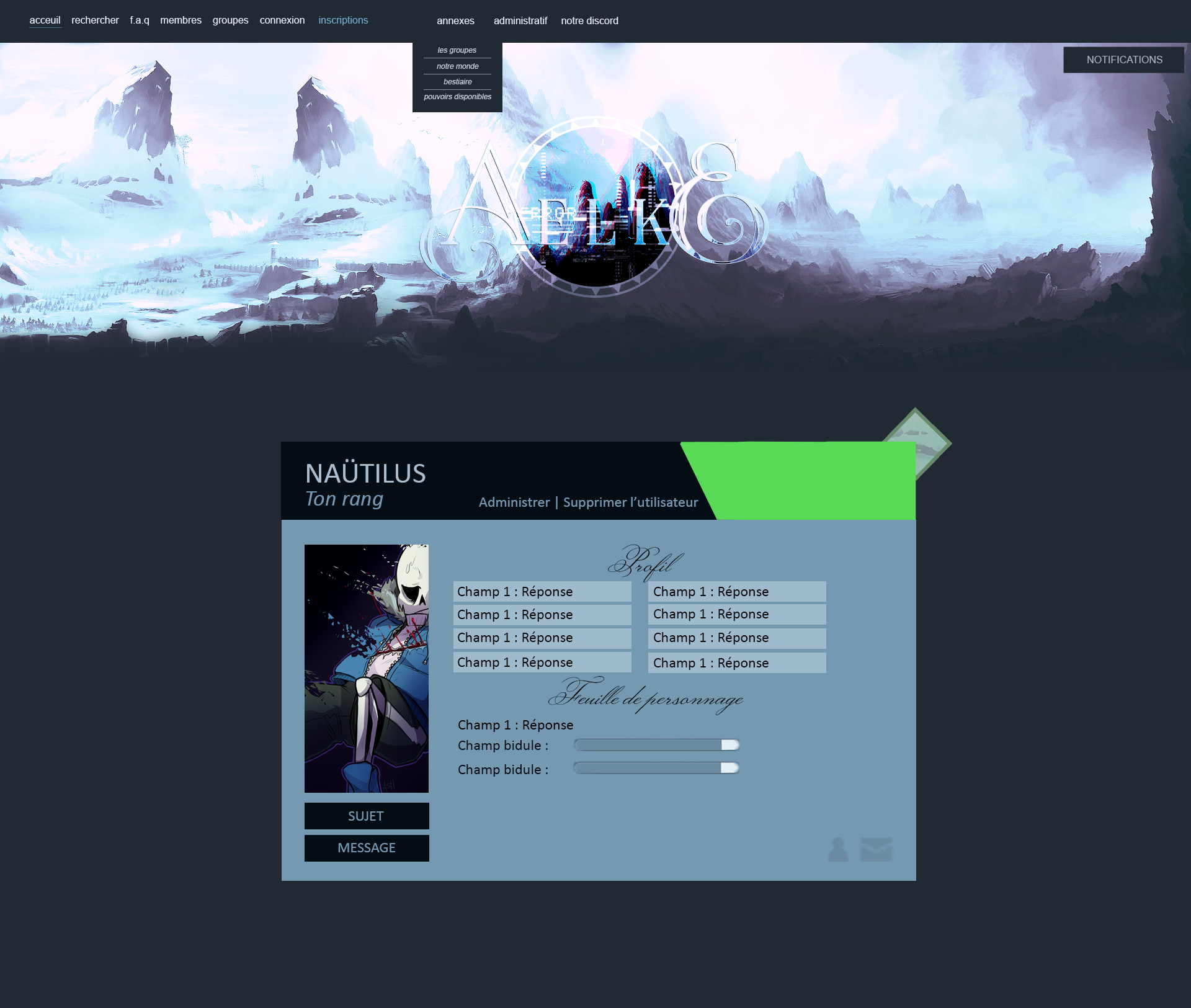
Le code la template et du CSS associé :
- Code:
<link href="https://fonts.googleapis.com/css?family=Monsieur+La+Doulaise&display=swap" rel="stylesheet">
<div class="profil">
<div id="entete">
<span id="nom">{USERNAME}</span><br />
<span id="rang">{POSTER_RANK}</span> <span id="administration">{ADMINISTRATE_USER} | {BAN_USER}</span>
</div>
<div id="avatar">{AVATAR_IMG}</div>
<div id="profil">
<h1>Profil</h1>
<!-- BEGIN profile_field -->
<div id="champs">
{profile_field.LABEL} {profile_field.CONTENT}
</div>
<!-- END profile_field -->
</div>
<div class="rpg"> <!-- BEGIN switch_rpg -->
<!-- BEGIN rpg_fields_left -->
<div class="rpg"> <p> {switch_rpg.rpg_fields_left.F_NAME}:<!--{switch_rpg.rpg_fields_left.F_VALUE_NEW}--></p> </div>
<!-- END rpg_fields_left -->
<!-- BEGIN rpg_fields -->
<div class="rpg">
<p>{switch_rpg.rpg_fields.F_NAME}: {switch_rpg.rpg_fields.F_VALUE_NEW}</p>
</div>
<!-- END rpg_fields -->
<!-- END switch_rpg -->
</div>
</div>
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sidebar = $('#sidebar-left'),
top_position_window = $(window).scrollTop(),
top_position_sidebar = sidebar.offset().top;
function stickySidebar() {
top_position_window = $(window).scrollTop();
if ((top_position_window + 86) > top_position_sidebar) {
sidebar.addClass('sticky');
} else {
sidebar.removeClass('sticky');
}
}
stickySidebar();
$(window).on('scroll', function() {
stickySidebar();
});
});
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit btn btn-default"><i class="material-icons">mode_edit</i><span>{L_FIELD_EDIT_VALUE}</span></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<i class="material-icons ajax-profil_valid">check</i>').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
if ($(this).find('[type="radio"]')) {
$(this).find('[type="radio"]').each(function() {
$(this)
.wrap('<span class="radio">')
.after('<span class="radio-check"></span>');
});
}
}
});
});
//]]>
</script>
- Code:
.profil{
background-color: #7699b2;
font: "Calibri";
}
h1{
font-family: 'Monsieur La Doulaise', cursive;
font-size: 50px;
position: relative;
top: -470px;
left: 575px;
font: bold;
}
#entete{
background-color: #040c14;
height: 130px;
}
#nom{
text-transform: uppercase;
font-size: 45px;
padding: 35px;
position: relative;
top: 30px;
}
#rang {
font-size: 30px;
padding: 35px;
position: relative;
top: 30px;
color: #7699b2;
}
#administration {
font-size: 15px;
padding: 35px;
position: relative;
top: 30px;
left: 70px;
}
#administration > a{
color: #7699b2;}
#avatar{
width: 200px;
height: 400px;
margin: 50px;
border: 1px black solid;
}
#champs{
position: relative;
top: -470px;
left: 250px;
height: 30px;
width: 30%;
display: flex;
float: left;
margin: 20px;
margin-top:-15px;
font: bold;
padding: 5px;
background-color: #9fbacd;
font-size: 16px;
}
.rpg {
position: relative;
top: -100px;
left: -250px;
/* height: 30px*/
width: 300px;
/* display: flow-root; */
display: flex;
flex-wrap: wrap;
/*margin: 20px;*/
/*margin-top:-15px;*/
/* font: bold;*/
/*padding: 5px;*/
/* background-color: #9fbacd;*/
/*font-size: 16px;*/
}