Planning/calendrier

Je vous propose un planning/calendrier plus immersif pour vos personnages, permettant de signifier les Rp en cours ou terminés

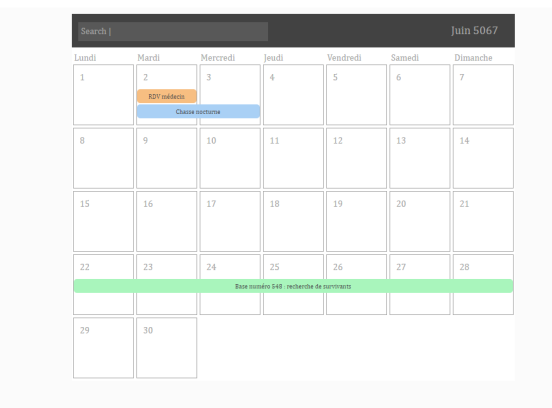
Voici à quoi cela ressemble:
- Rendu:

Il suffit simplement de mettre le code dans votre post! Il est possible de changer toutes les couleurs et de rendre les jours pris plus ou moins grands (je vous ai cependant déjà fait 3 modèles: 1 jour, 2 jours et une semaine.)
Le code maintenant:
- Code:
<style type="text/css">.cadrefont{background-color:#fff; width:700px; margin:auto; height:580px;} .cadresearch{background-color:#424242; width:700px; height:50px; padding-top:3px;} .cadreloupe{background-color:#585858; width:300px; height:25px; margin-left:10px; margin-top:10px; padding-top:5px; float:left;} .searchtop{font-familiy:arial; color:#a5a5a5; margin-left:5px;} .daycalend{float:right; width:100px; background-color:transparent; color:#a5a5a5; font-size:18px; margin-top:-36px;} .blocday{background-color: transparent; width:94px; border: 1px solid #a5a5a5; height: 94px; float:left; margin:2px;} .day{margin:10px; color:#a5a5a5;} .semainetop{background-color:transparent; width:700px; margin:-29px 0 -48px 4px;} .semaineL{background-color: transparent; width:100px; color:#a5a5a5; float:left;} .semaineM{background-color: transparent; width:100px; color:#a5a5a5; float:left;} .semaineMe{background-color: transparent; width:100px; color:#a5a5a5; float:left;} .semaineJ{background-color: transparent; width:100px; color:#a5a5a5; float:left;} .semaineV{background-color: transparent; width:101px; color:#a5a5a5; float:left;} .semaineS{background-color: transparent; width:100px; color:#a5a5a5; float:left;} .semaineD{background-color: transparent; width:60px; color:#a5a5a5; float:left;} .rprdv{background-color:#F7BE81; width:90px; border-radius:5px; padding:2px; text-align:center; font-size:10px; color:#2E2E2E; margin-bottom:2px;} .rptwoday{background-color:#A9D0F5; width:190px; border-radius:5px; padding:2px; text-align:center; font-size:10px; color:#2E2E2E; margin-bottom:2px; position:absolute;} .rpsemainesept{background-color:#A9F5BC; width:690px; border-radius:5px; padding:2px; text-align:center; font-size:10px; color:#2E2E2E; margin-bottom:2px; position:absolute;} </style>
<div class="cadrefont"><div class="cadresearch"><div class= "cadreloupe"><div class="searchtop"> Search |</div></div></div><div class="daycalend">Juin 5067</div>
<div class="semainetop"><div class="semaineL">Lundi</div><div class="semaineM">Mardi</div><div class="semaineMe">Mercredi</div><div class="semaineJ">Jeudi</div></div><div class="semaineV">Vendredi</div><div class="semaineS">Samedi</div><div class="semaineD">Dimanche</div>
<!--- semaine 1 ---><div class="blocday"><div class="day">1</div></div><div class="blocday"><div class="day">2</div><div class="rprdv"> <a href="URL ICI"> RDV médecin</a></div><div class="rptwoday"><a href="URL ICI">Chasse nocturne</a></div></div><div class="blocday"><div class="day">3</div></div><div class="blocday"><div class="day">4</div></div><div class="blocday"><div class="day">5</div></div><div class="blocday"><div class="day">6</div></div><div class="blocday"><div class="day">7</div></div>
<!--- semaine 2 ---><div class="blocday"><div class="day">8</div></div><div class="blocday"><div class="day">9</div></div><div class="blocday"><div class="day">10</div></div><div class="blocday"><div class="day">11</div></div><div class="blocday"><div class="day">12</div></div><div class="blocday"><div class="day">13</div></div><div class="blocday"><div class="day">14</div></div>
<!--- semaine 3 ---><div class="blocday"><div class="day">15</div></div><div class="blocday"><div class="day">16</div></div><div class="blocday"><div class="day">17</div></div><div class="blocday"><div class="day">18</div></div><div class="blocday"><div class="day">19</div></div><div class="blocday"><div class="day">20</div></div><div class="blocday"><div class="day">21</div></div>
<!--- semaine 4 ---><div class="blocday"><div class="day">22</div><div class="rpsemainesept"><a href="URL ICI">Base numéro 548 : recherche de survivants</a></div></div><div class="blocday"><div class="day">23</div></div><div class="blocday"><div class="day">24</div></div><div class="blocday"><div class="day">25</div></div><div class="blocday"><div class="day">26</div></div><div class="blocday"><div class="day">27</div></div><div class="blocday"><div class="day">28</div></div>
<!--- semaine 5 ---><div class="blocday"><div class="day">29</div></div><div class="blocday"><div class="day">30</div></div>
</div>
Pour dire que le rp est terminé, il suffit de mettre les balises strike entre <...> (il faut éviter de mélanger du BBcode avec du HTML, donc évitez les [...] ) 

Voici maintenant les différents code pour les jours que vous souhaitez colorer:
• 1 jour:
- Code:
<div class="rprdv"> <a href="URL ICI"> VOTRE RDV ICI</a></div>
• 2jours:
- Code:
<div class="rptwoday"><a href="URL ICI">VOTRE TITRE ICI</a></div>
• Une semaine:
- Code:
<div class="rpsemainesept"><a href="URL ICI">VOTRE TITRE ICI</a></div>
Et voilà! Vous avez maintenant votre planning de fait pour votre personnage

Je n'ai pas mis de crédit, mais un petit merci ici fait toujours plaisir






