Réseau social type FB

Je vous propose une page de profil de type réseau social afin d'un peu plus pousser la personnalisation de votre personnage ! Elle a été testé sous chrome, donc elle fonctionne très bien avec celui-ci.
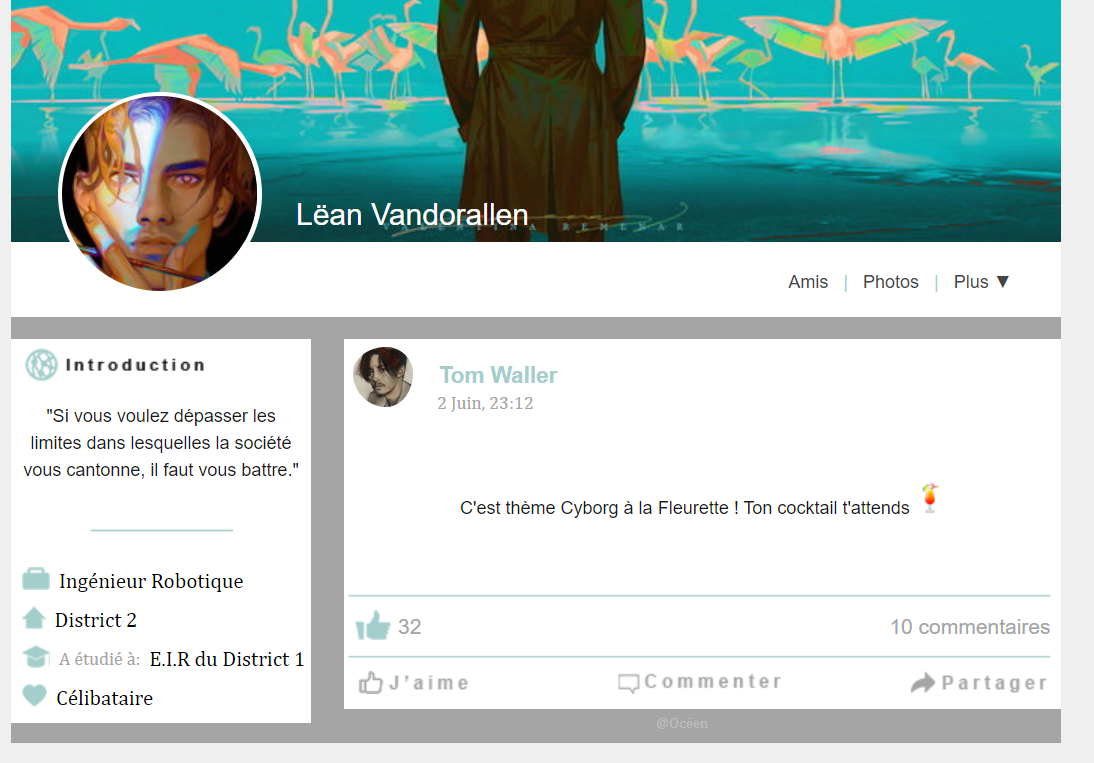
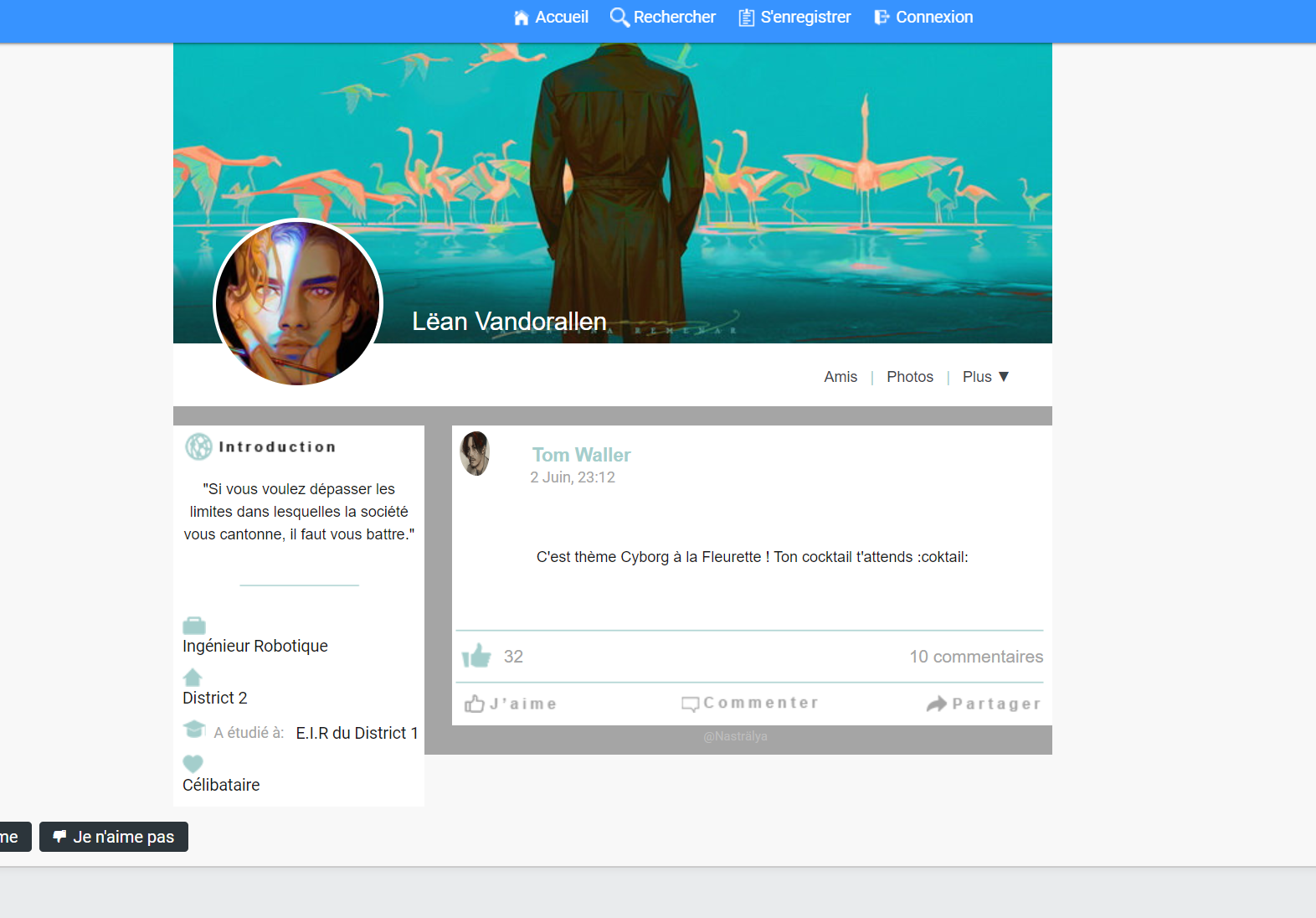
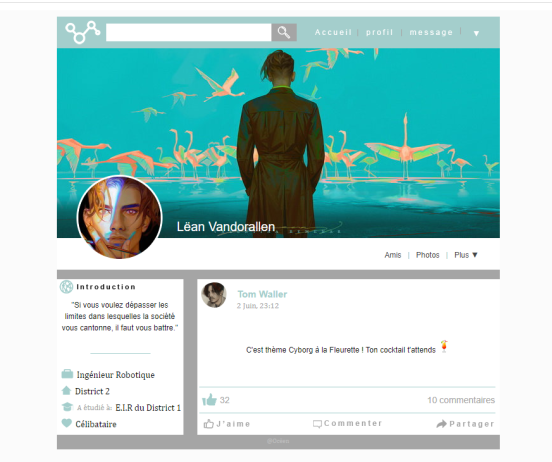
Voici à quoi elle ressemble:
- Rendu:

Il suffit simplement de mettre ce code dans votre post:
- Code:
<style> .prayablock {margin:auto; width:700px; height:auto; background-color: #a5a5a5} .profilpraya { float: left; margin-top: -100px; position: relative; margin-left: 31px; border-radius: 50%; border: 3px solid #ffffff; } .barreblanche { background-color: #ffffff; height: 50px; margin-bottom: -21px; } .barrenav_praya { float: right; height: 30px; margin-top: 12px; padding-right: 33px; } .info_praya { background-color: #ffffff; float: left; height: auto; width: 200px; } .publi_praya {background-color:#ffffff; float: left; height:auto; width:478px; } .Idpraya { position: absolute; color: #ffffff; margin-left: 190px; margin-top: -27px; font-size: 20px; font-family: arial; } .Idpost { color: #a4cecc; font-size: 15px; font-family: arial; font-weight: bold; margin-top: 15px; margin-left: 63px; } .date_praya { color: #a5a5a5; margin-left: 62px; font-size: 12px; } .contenant_praya {color: #a5a5a5; font-size: 12px; font-family: arial; margin-top: -30px; float: right; display: flex; } .praya_tiret {padding-left:10px; padding-right:10px; color:#a4cecc;} .citapraya{background-color:transparent; width:200px; margin:auto; text-align:center;} .textcitapraya{color:#191919; font-size:12px; font-family:arial; padding:7px;} .separapraya{margin-left:50px;} .infointro{padding-left:7px;padding-bottom:8px;color:#191919;} .infointro span{font-size:12px; color:#a5a5a5; padding-right:6px;} .infointro img{margin-right:6px;} .textinfo{padding-bottom:8px; padding-left:6px; float:right; color:#191919;}.etudeinfo{font-size:12px; color:#a5a5a5;float:left; padding-left:6px;} .imgecole{float:left;} .imgpost{border-radius:50%; float:left; padding-right:10px; padding-left:6px; padding-top:5px; width:40px; height:40px;} .fontpublipraya{ background-color:transparent; margin:auto; text-align:center;}.publipraya{color:#191919; font-size:12px; font-family:arial; padding:9px;} .fontjaime{background-color:transparent; float:left; width:200px;} .likepraya{color:#a5a5a5; font-size:14px; font-family:arial; float:left; padding-left:5px; padding-top:2px;} .imglikepraya{margin-left:7px; margin-bottom:7px; margin-right:5px; float:left;} .nbrcom{color:#a5a5a5; font-size:14px; font-family:arial; float:right; padding-top: 2px; padding-right:7px;} .comentbarre{margin-bottom: 10px;} .fontinfopubli{background-color:transparent; width:700px; height:auto;} .copyright_oceen{background-color:transparent; margin:auto; text-align:center; color:#BDBDBD; font-size:10px; padding:5px;} .blocpublicationP{float:right; background-color:transparent; margin-top:-36px;} .intropad{padding:5px;}
</style>
<!-- le haut de page --><div class="prayablock"><img src="https://zupimages.net/up/20/06/p4qr.png"/>
<!-- l'url de l'image de couverture --><img src="https://zupimages.net/up/20/06/yljn.jpg" alt="image de couverture" /><!-- le nom et prenom --><div class="Idpraya">Lëan Vandorallen</div>
<!-- l'image de profil --><img src="https://zupimages.net/up/20/06/t80b.jpg" alt="image de profil" class="profilpraya"/><div class="barreblanche"><div class="barrenav_praya">
<!-- les liens --><div class="contenant_praya"><a href="URL ICI">Amis</a><div class="praya_tiret">|</div><a href="URL ICI">Photos</a><div class="praya_tiret"> |</div><a href="URL ICI">Plus ▼</a></div></div></div>
<!-- la colonne introduction --><div class = "info_praya"><img src="https://zupimages.net/up/20/06/o8cy.png" alt="symbole intro" class="intropad"/><div class="citapraya"><!-- le texte d'introduction --><div class="textcitapraya">"Si vous voulez dépasser les limites dans lesquelles la société vous cantonne, il faut vous battre."</div></div>
<div class="separapraya"><img src = "https://zupimages.net/up/20/06/43gq.png"/></div>
<div class="infointro"><img src="https://zupimages.net/up/20/06/cd5z.png"/><!-- le métier --> Ingénieur Robotique </div><div class="infointro"><img src="https://zupimages.net/up/20/06/5fcz.png"/><!-- le lieu d'habitation --> District 2 </div><div class="infointro"> <img src="https://zupimages.net/up/20/06/i96z.png"/><span>A étudié à:</span><!-- l'école où le personnage a étudié --> E.I.R du District 1</div> <div class="infointro"><img src="https://zupimages.net/up/20/06/gu3q.png"/><!-- Situation -->Célibataire </div></div>
<!-- profil et pseudo publication --><div class="blocpublicationP"><div class="publi_praya"><!-- url image de profil --><img src="https://zupimages.net/up/20/10/b7ak.jpg" alt="image de profil" class="imgpost"/><!-- nom prénom --><div class="Idpost">Tom Waller</div><!-- date publication --><div class="date_praya">2 Juin, 23:12</div>
<!--publication--><div class="fontpublipraya"><div class="publipraya"> C'est thème Cyborg à la Fleurette ! Ton cocktail t'attends :coktail:</div></div>
<!-- bas de la publication --><img src="https://zupimages.net/up/20/06/bm14.png" alt="barre séparation"/>
<div class="fontjaime"><img src = "https://zupimages.net/up/20/06/smvg.png" alt="like" class="imglikepraya"/><!-- nombre de likes --><div class="likepraya">32</div></div><!-- nombre de commentaires --><div class="nbrcom">10 commentaires</div>
<img src="https://zupimages.net/up/20/06/bm14.png" alt="barre séparation"/>
<img src="https://zupimages.net/up/20/06/9fy3.png" alt="barre commenter" class="comentbarre"/></div>
</div>
<div class="copyright_oceen">@Nasträlya</div></div>
L'image de couverture fait 700*300, tandis que les images de profils peuvent être mises en 136*136 

Si vous voulez changer la couleurs (le bleu très clair), il vous faudra changer tous les petits logos ainsi que la barre du haut. La barre du haut est donc aussi une image: c'était pour éviter du code inutile à mes membres, puisque je considère déjà que c'est un code assez long! 

Le crédit est tout petit et d'une couleur sobre qui se fond avec le codage, c'est mon petit bébé vu que je débute en code, alors laissez le s'il vous plaît

Dernière édition par Nasträlya le Sam 27 Juin 2020 - 18:54, édité 8 fois






 ?
?

 Et oui, il y a après la fiche amis et photos!
Et oui, il y a après la fiche amis et photos!  )
)





 Du coup j'ai testé en corrigeant cette erreur, mais ça ne change pas grand chose. Je passe donc au 2ème level de vérification, je vais tout mettre ça sur mon éditeur de code.
Du coup j'ai testé en corrigeant cette erreur, mais ça ne change pas grand chose. Je passe donc au 2ème level de vérification, je vais tout mettre ça sur mon éditeur de code. 
 j'avoue que je ne comprenais pas vraiment l'utilisation des span ! J'ai vu certains mettre des p (entre <>) également ! Je vais me pencher dessus :)
j'avoue que je ne comprenais pas vraiment l'utilisation des span ! J'ai vu certains mettre des p (entre <>) également ! Je vais me pencher dessus :) 


 et dans un second temps, j'ai tout le texte qui va sous l'image. Et je me souviens pourquoi j'avais ciblé le texte, justement pour ce soucie de décalage dont je n'ai pas trouvé de solution... du coup j'avais mis des float:left partout pour réglé le truc (ouais je suis une débutante ouais
et dans un second temps, j'ai tout le texte qui va sous l'image. Et je me souviens pourquoi j'avais ciblé le texte, justement pour ce soucie de décalage dont je n'ai pas trouvé de solution... du coup j'avais mis des float:left partout pour réglé le truc (ouais je suis une débutante ouais  ) BREF, du coup, je suis dans la penade, et j'ai beau essayer sur d'autre forum, ca ne fonctionne pas non plus... Donc je me suis dis que ça venait du code et non des options de mon forum! Sauf que j'ai beau vérifier, je vois pas ce qui cloche... Donc j'ai fais plusieurs choses:
) BREF, du coup, je suis dans la penade, et j'ai beau essayer sur d'autre forum, ca ne fonctionne pas non plus... Donc je me suis dis que ça venait du code et non des options de mon forum! Sauf que j'ai beau vérifier, je vois pas ce qui cloche... Donc j'ai fais plusieurs choses: 
 C'est n'importe quoi
C'est n'importe quoi