Personnalisation du libre service "catégories simplettes" par Onyx
Bonjour à tous et à toutes !
Nous aurions besoin de votre aide pour le codage de notre futur forum.
Nous avons trouvés notre bonheur pour pas mal de choses dans le Libre Service.
Néanmoins, pour les catégories, nous aurions besoin d'une personnalisation et ce, un peu plus poussé qu'un simple changement de couleur.
https://www.never-utopia.com/t52469-categories-simplettes
C'est donc pour cela que je poste ici plutôt qu'ailleurs.
Je tâcherais d'être la plus précise possible.
D'avance, nous remercions celui ou celle qui s'occupera de notre demande.
Nous aurions besoin de votre aide pour le codage de notre futur forum.
Nous avons trouvés notre bonheur pour pas mal de choses dans le Libre Service.
Néanmoins, pour les catégories, nous aurions besoin d'une personnalisation et ce, un peu plus poussé qu'un simple changement de couleur.
https://www.never-utopia.com/t52469-categories-simplettes
C'est donc pour cela que je poste ici plutôt qu'ailleurs.
Je tâcherais d'être la plus précise possible.
D'avance, nous remercions celui ou celle qui s'occupera de notre demande.
Schéma(s) et Eléments
Schémas : 
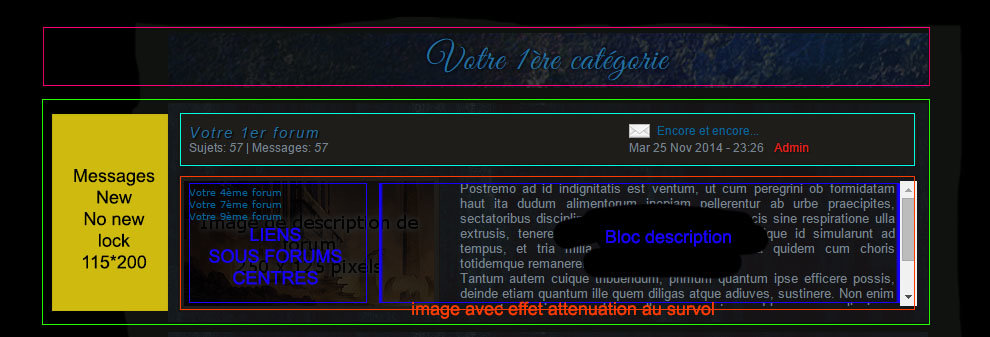
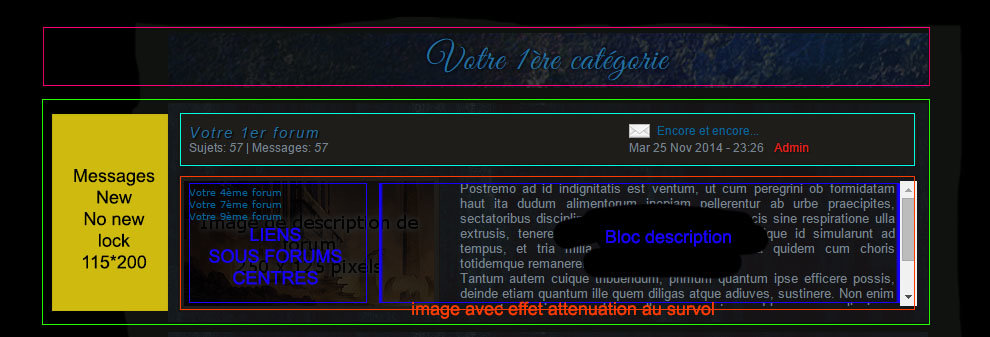
Cadre rose : bloc catégorie s'adaptant à la nouvelle largeur avec image de fond, centrage du texte
Bloc jaune : message new, no new, lock, d'une taille de 115*200
Cadre bleu claire : vous pouvez le laisser comme dans le Libre Service
Cadre vert clair : adapter le bloc qui comprend une image pour qu'elle englobe la totalité des autres blocs (sauf le bloc catégories)
Cadre orange : image de la largeur du bloc sous-forum avec une hauteur harmonisé par rapport au bloc message new, etc. Effet atténuation gardé.
Cadres bleus : blocs sous -forum avec liens centrés et bloc description avec texte justifié.
Tailles des éléments : Je pense que le bloc de départ dans le Libre Service était de 750 pixels (pour le bloc catégories), nous aimerions qu'il s'adapte de manière à prendre la largeur totale, image des news comprit qui lui fait 115 pixels de largeur. Quant à la hauteur du bloc sous-forum, vous pouvez l'adapter pour harmoniser le tout, quitte à changer un peu la hauteur du message new etc.
Effets voulus : Le même effet actuel sur l'image mais adapté à toute la longueur du bloc sous-forum.
Version de votre forum : PHPBB2

Cadre rose : bloc catégorie s'adaptant à la nouvelle largeur avec image de fond, centrage du texte
Bloc jaune : message new, no new, lock, d'une taille de 115*200
Cadre bleu claire : vous pouvez le laisser comme dans le Libre Service
Cadre vert clair : adapter le bloc qui comprend une image pour qu'elle englobe la totalité des autres blocs (sauf le bloc catégories)
Cadre orange : image de la largeur du bloc sous-forum avec une hauteur harmonisé par rapport au bloc message new, etc. Effet atténuation gardé.
Cadres bleus : blocs sous -forum avec liens centrés et bloc description avec texte justifié.
Tailles des éléments : Je pense que le bloc de départ dans le Libre Service était de 750 pixels (pour le bloc catégories), nous aimerions qu'il s'adapte de manière à prendre la largeur totale, image des news comprit qui lui fait 115 pixels de largeur. Quant à la hauteur du bloc sous-forum, vous pouvez l'adapter pour harmoniser le tout, quitte à changer un peu la hauteur du message new etc.
Effets voulus : Le même effet actuel sur l'image mais adapté à toute la longueur du bloc sous-forum.
Version de votre forum : PHPBB2
Ressources
Vous pouvez utilisez les mêmes que ceux dans le Libre Service, je les personnaliserais par la suite lorsque le thème sera assez bien avancé.
Autres précisions ?
J'espère que le shémas et les explications sont assez claires. Le forum est actuellement en construction, je vous mets ici le lien du forum test qui sert à la création du forum : https://oncmeliaminor-test.forumactif.com/
Un crédit de Never Utopia ainsi que du codeur qui aura réalisé notre demande sera intégré directement dans la Page d'Accueil au même endroit que les crédits des images utilisés.
Encore merci à celui ou celle qui prendra le temps de réaliser notre demande.
Nous sommes conscient que le codage nécessite du temps, donc à votre aise :)
L'équipe d'Oncmelia Minor
Un crédit de Never Utopia ainsi que du codeur qui aura réalisé notre demande sera intégré directement dans la Page d'Accueil au même endroit que les crédits des images utilisés.
Encore merci à celui ou celle qui prendra le temps de réaliser notre demande.
Nous sommes conscient que le codage nécessite du temps, donc à votre aise :)
L'équipe d'Oncmelia Minor

Dernière édition par Örmée le Sam 28 Mar 2020 - 14:19, édité 1 fois