Ma demande
Bonjour ! Je viens vers vous aujourd'hui car j'ai une petite demande pour une navigation assez spécial ^^ Merci beaucoup aux personnes qui prendront le temps de s'y pencher ♥
Schéma(s) et Eléments
Schémas :
Tailles des éléments : Je ne sais pas trop comment expliquer pour les pourcentages, mais je dirais que la partie gauche a partir d'accueil doit être centrée ^^ Pour ce qui est de la distance entre chaque texte, je dirais 2.21 cm ^^
Effets voulus : Le petit rectangle au dessus d'accueil apparaît quand l'utilisateur passe sa souris dessus (cela se produit sur les autres textes aussi sauf le Bienvenue)
Version de votre forum : PHPBB2
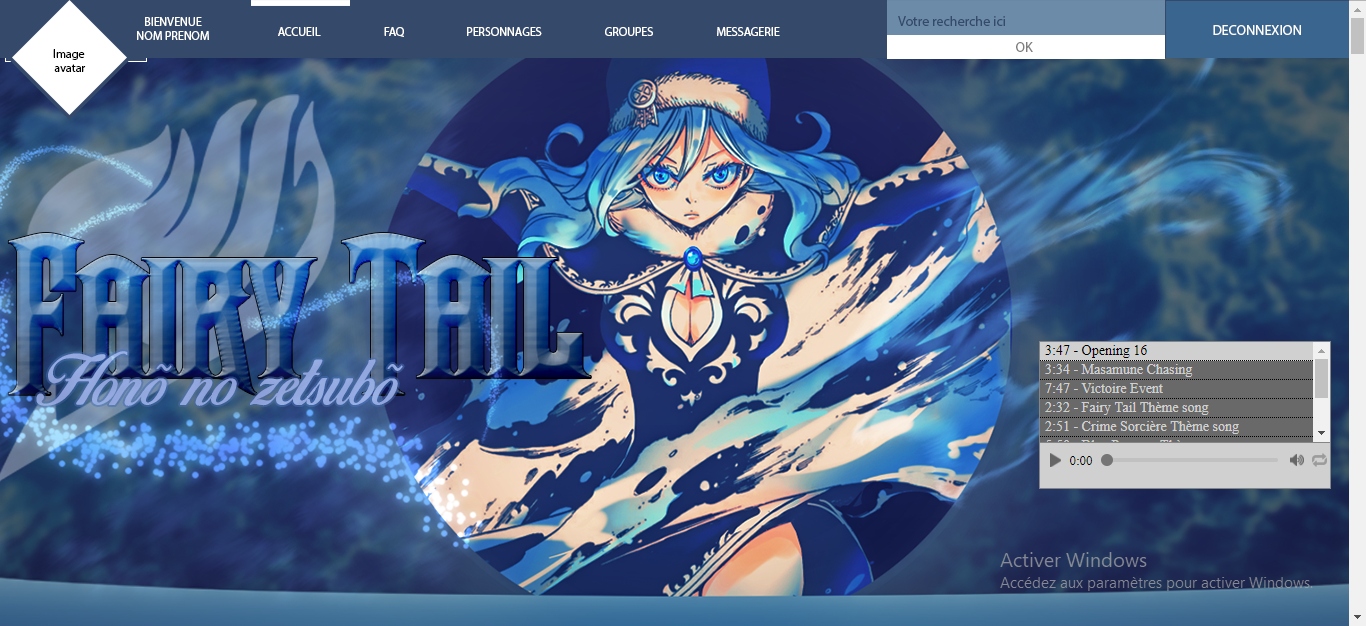
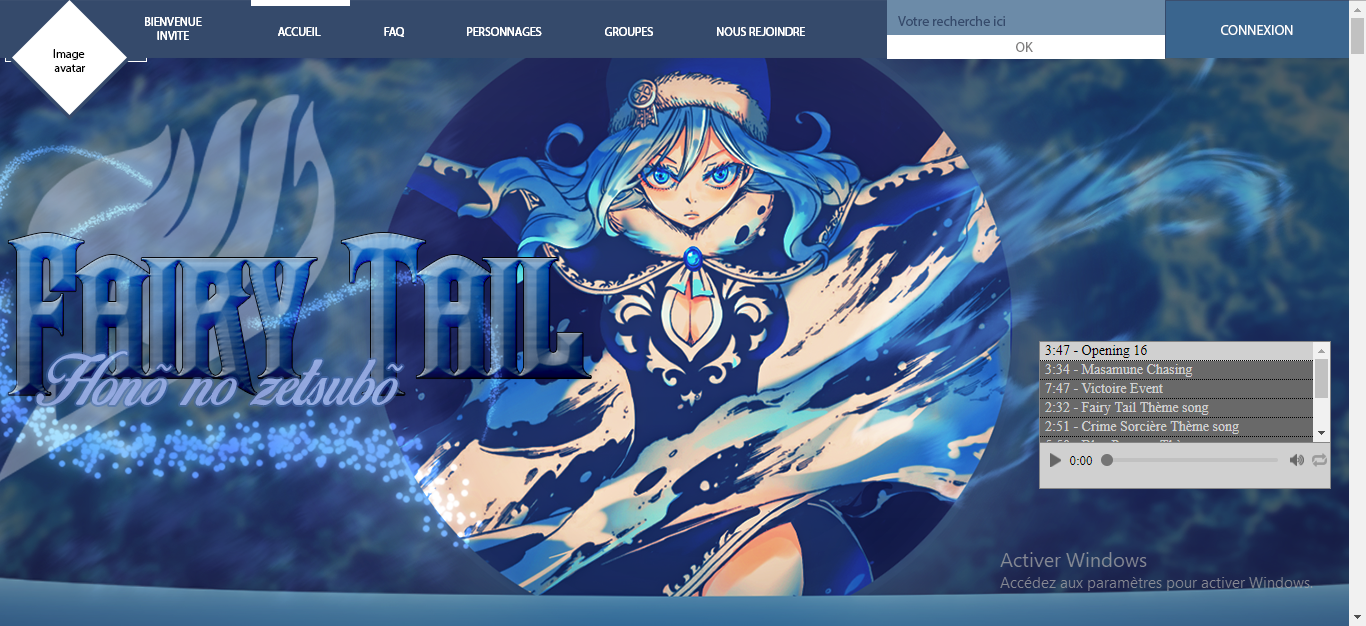
- Partie Deco:

- Partie Co:

Tailles des éléments : Je ne sais pas trop comment expliquer pour les pourcentages, mais je dirais que la partie gauche a partir d'accueil doit être centrée ^^ Pour ce qui est de la distance entre chaque texte, je dirais 2.21 cm ^^
Effets voulus : Le petit rectangle au dessus d'accueil apparaît quand l'utilisateur passe sa souris dessus (cela se produit sur les autres textes aussi sauf le Bienvenue)
Version de votre forum : PHPBB2
Ressources
Il n'y a pas de ressource pour celle-ci ^^ Pour le coté invité, l'image dans le cadre serait par défaut ou alors avec l'image "invité" mis par défaut sur le forum.
Autres précisions ?
L'avatar du membre ne sera pas cliquable car le profil sera accessible en cliquant sur le nom sous bienvenue. Si jamais vous avez des petites améliorations ou autres car vous pensez que ce serait mieux, je vous laisse libre champs ^^ La barre de navigation serait fixed en haut du navigateur ^x^







