Ma demande
Bonjour, je viens vers vous pour demander la création d'une fiche lien. J'ai essayer de la faire, mais comme je suis pas doué en codage et que cela à était une catastrophe, je fais appelle à vous car vous êtes des expert comparé à moi. Je vous remercie d'avance et je vous fais plein de bisous.
Schéma(s) et Eléments
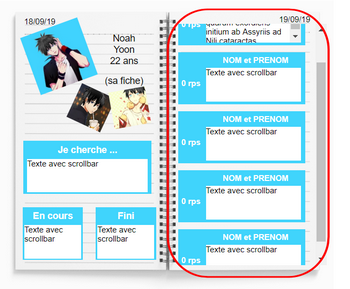
Schémas : https://i.servimg.com/u/f64/19/51/10/79/fiche_10.jpg
Tailles des éléments : En largeur pas plus de 500px
Effets voulus : Comme sur le schéma. Sur la partie ou il y a les liens, je voudrais qu'il est un scroll barre pour que je puis ajouter des personnes. J'aimerais que la fiche soit en page HTLM.
Version de votre forum : phpBB2
Tailles des éléments : En largeur pas plus de 500px
Effets voulus : Comme sur le schéma. Sur la partie ou il y a les liens, je voudrais qu'il est un scroll barre pour que je puis ajouter des personnes. J'aimerais que la fiche soit en page HTLM.
Version de votre forum : phpBB2
Ressources
Grande Icone : https://i.servimg.com/u/f64/19/51/10/79/1td10.jpg
Petits icons : https://i.servimg.com/u/f64/19/51/10/79/vva210.jpg ||| https://i.servimg.com/u/f64/19/51/10/79/va110.jpg
Fond : https://i.servimg.com/u/f64/19/51/10/79/cadern10.png
Petits icons : https://i.servimg.com/u/f64/19/51/10/79/vva210.jpg ||| https://i.servimg.com/u/f64/19/51/10/79/va110.jpg
Fond : https://i.servimg.com/u/f64/19/51/10/79/cadern10.png
Autres précisions ?
Je voudrais juste que la fiche soit en page HTLM. La ou il y a marquer (sa fiche) il y aura un lien qui ramènera à la fiche du personnage.