Ma demande
Salut les codeurs !
Pour commencer, j'aimerais remercier celles et ceux qui vont se pencher sur ma commande. :)
Si ça peut vous rassurer, ça ne devrait pas être bien bien compliqué, j'ai déjà le modèle que je veux... Mais pas dans le bon template. Pis comme je suis pas douée, bah j'arrive pas à le mettre à l'autre place - j'ai un peu trop peur de tout faire péter, en fait. ><
Pour commencer, j'aimerais remercier celles et ceux qui vont se pencher sur ma commande. :)
Si ça peut vous rassurer, ça ne devrait pas être bien bien compliqué, j'ai déjà le modèle que je veux... Mais pas dans le bon template. Pis comme je suis pas douée, bah j'arrive pas à le mettre à l'autre place - j'ai un peu trop peur de tout faire péter, en fait. ><
Schéma(s) et Eléments
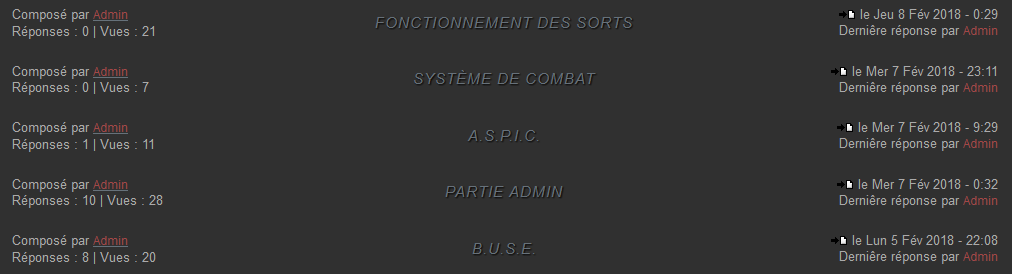
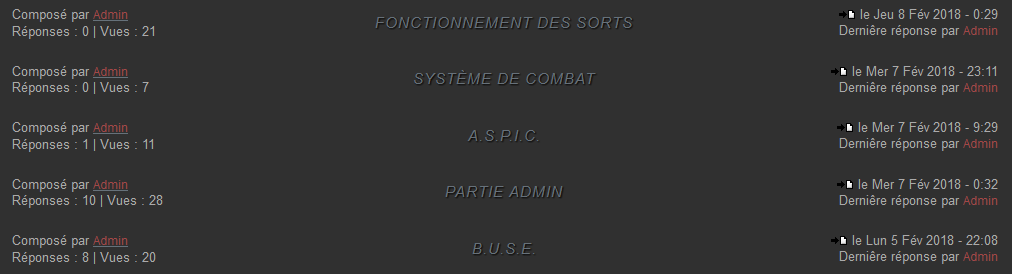
Schémas : 
Tailles des éléments : la taille du forum est de 1050px
Effets voulus : aucun
Version de votre forum : PHPBB2

Tailles des éléments : la taille du forum est de 1050px
Effets voulus : aucun
Version de votre forum : PHPBB2
Ressources
Les images de bases présentes dans le screenshot me vont très bien. :)
Autres précisions ?
Dans le fond... Dans le bloc à gauche, je verrais bien le nom de l'expéditeur et la date, dans celui du milieu le titre et à gauche, le checkbox. :)
Voici le code actuel, dans mon template topics_list_box :
- Background: #303030
- Liens: #67717A
- Texte : #ABAAAA
Merci d'avance !
Utahime
Voici le code actuel, dans mon template topics_list_box :
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<link href='http://fonts.googleapis.com/css?family=Lobster|Great+Vibes' rel='stylesheet' type='text/css' />
<table class="sujets" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap" style="padding:0; background-color:transparent; background-image:none;">
<div class="battycat_background">
<div class="battycat_titre"><div class="secondarytitle"> <h2>{topics_list_box.row.L_TITLE} </h2></div></div></div></th>
</tr>
<tr>
<td valign="middle" align="center">
<table class="sujets_list" cellspacing="0" cellpadding="0">
<tbody>
<!-- END header_table -->
<!-- BEGIN header_row -->
<!-- END header_row -->
<!-- BEGIN topic -->
<tr>
<td valign="middle" align="center" colspan="2">
<table class="sujet" cellspacing="7" cellpadding="0">
<tbody>
<tr>
<td valign="middle" align="left" width="210">
Composé par
<span class="sujet_auteur">
{topics_list_box.row.TOPIC_AUTHOR}
</span>
<br />
<span class="sujet_stats">
Réponses : {topics_list_box.row.REPLIES} | Vues : {topics_list_box.row.VIEWS}
</span>
</td>
<td valign="middle" align="center" width="320">
<div class="sujet_type">{topics_list_box.row.TOPIC_TYPE}</div>
<a class="sujetlink" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
{topics_list_box.row.PARTICIPATE_POST_IMG}
</td>
<td valign="middle" align="right" width="210">
{topics_list_box.row.LAST_POST_IMG} {topics_list_box.row.LAST_POST_TIME}
<br />
Derniêre réponse par
<span class="sujet_last_auteur">
{topics_list_box.row.LAST_POST_AUTHOR}
</span>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<!-- END topic -->
<!-- BEGIN no_topics -->
<tr>
<td valign="middle" align="center" colspan="2">
<table class="sujet" cellspacing="7" cellpadding="0">
<tbody>
<tr>
<td valign="middle" align="center">
<span class="sujets_font">
{topics_list_box.row.L_NO_TOPICS}
</span>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<!-- END no_topics -->
<!-- BEGIN bottom -->
<tr>
<td align="left">
<span class="sujets_font">
{PAGINATION}
</span>
</td>
<td align="right">
<a href="#top" class="sujets_font">
{L_BACK_TO_TOP}
</a>
</td>
</tr>
<!-- END bottom -->
<!-- BEGIN footer_table -->
</tbody>
</table>
</td>
</tr>
</table>
<!-- END footer_table -->
<!-- BEGIN spacer -->
<br class="gensmall" />
<!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
- Background: #303030
- Liens: #67717A
- Texte : #ABAAAA
Merci d'avance !
Utahime





