Fiche de présentation en 2 parties
Eh coucou vous ! Bon, me revoilà pour une petite demande de fiche de présentation ! Merci d'avance à celui ou celle qui s'en occupera ♥
Schéma(s) et Eléments
Schémas :
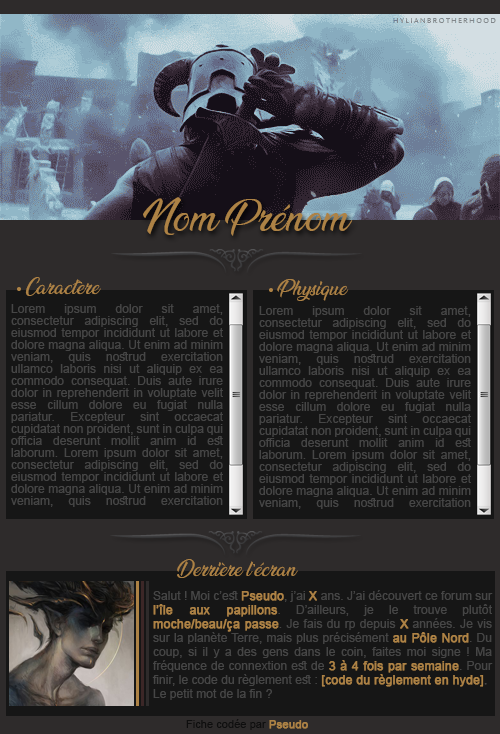
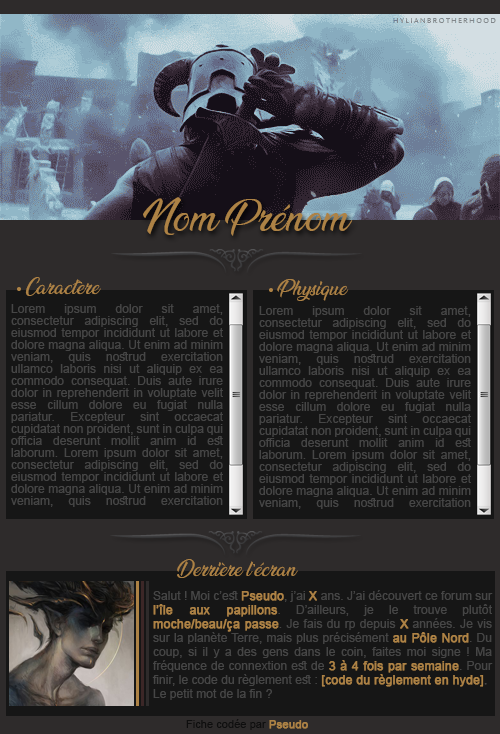
Vue d'ensemble de la première fiche :

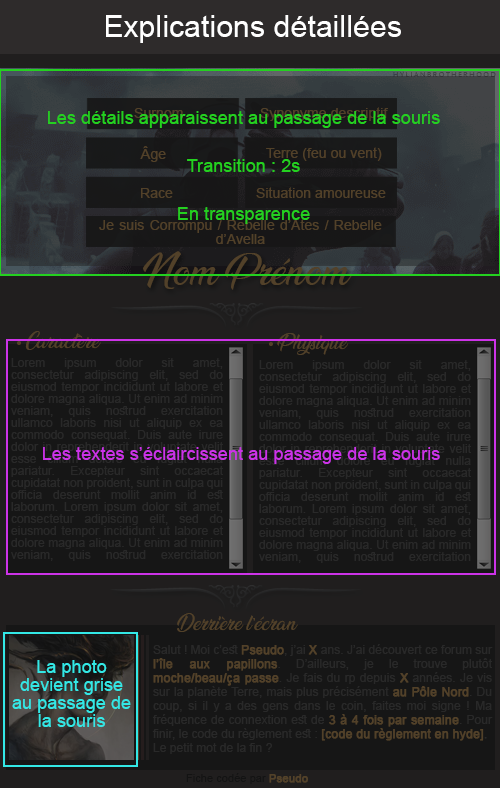
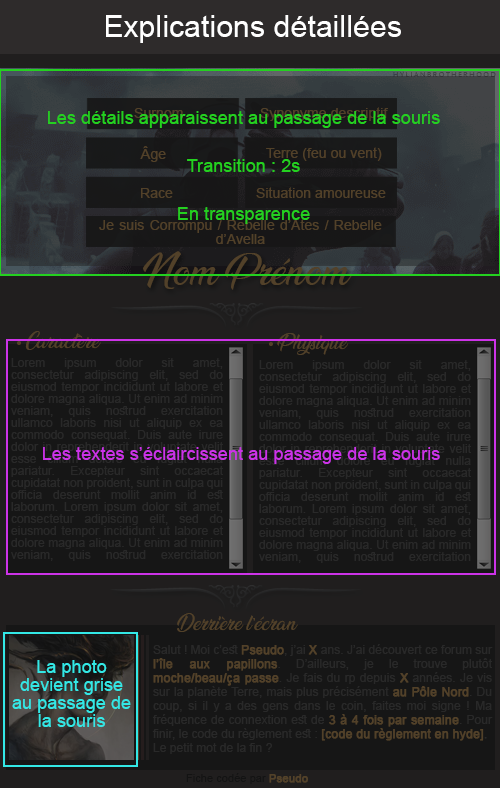
Première fiche au passage de la souris :

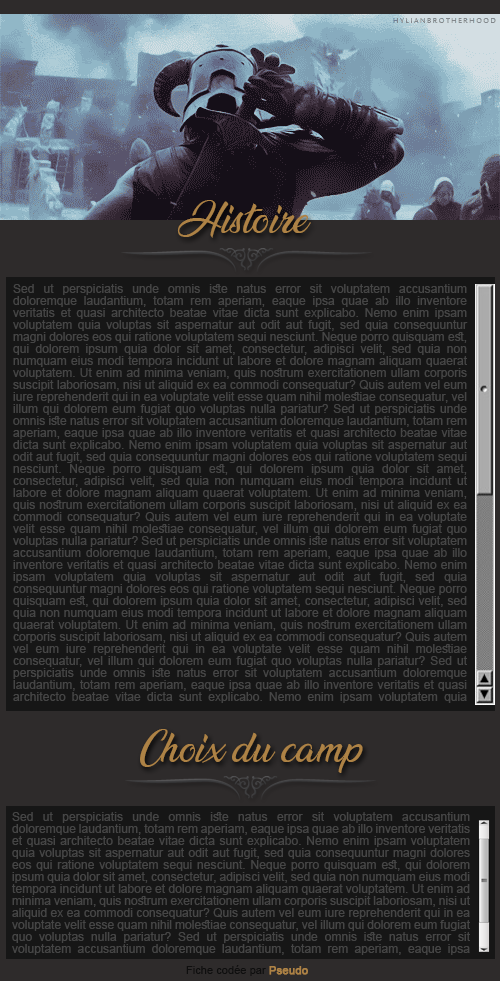
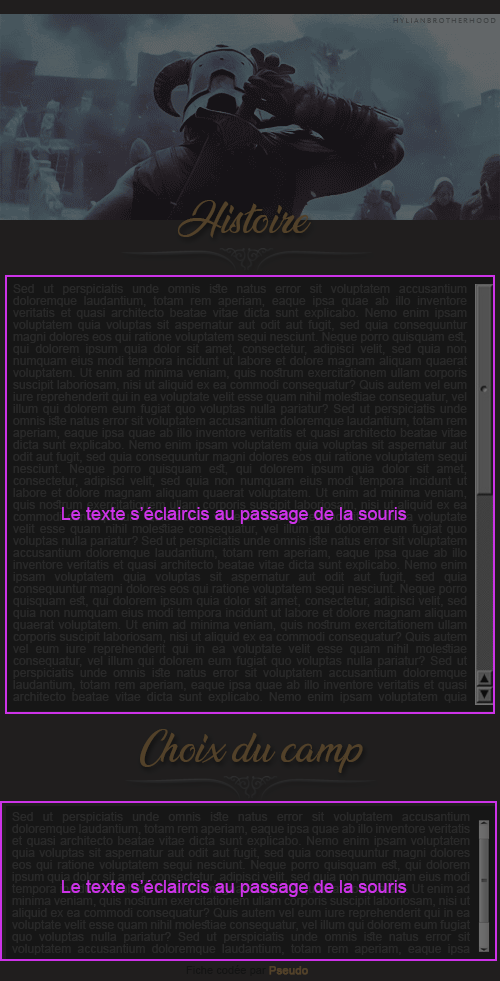
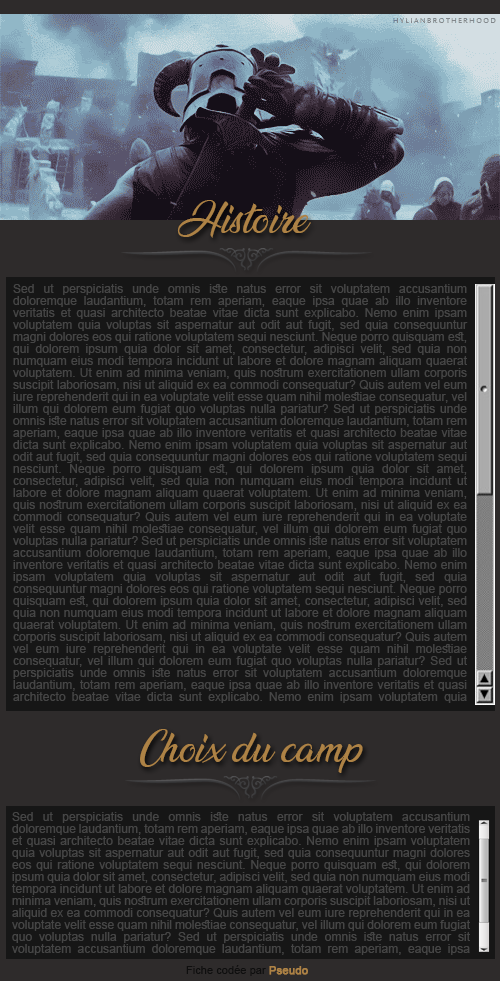
Deuxième partie de la fiche :

Explications :


Tailles des éléments :
Première fiche :
Image de l'en tête ; Largeur max : 500 px
Largeur de la fiche : 500 px
Hauteur de la fiche : environ 730px (adapter si besoin)
Deuxième fiche :
Image de l'en tête ; Largeur max : 500 px
Largeur de la fiche : 500 px
Hauteur de la fiche : Environ 900 px (à adapter si besoin)
Effets voulus : Transition sur le haut de la première fiche : apparition des éléments cachés en transparence : 2s
L'Icone "derrière l'écran" devient grise au passage de la souris
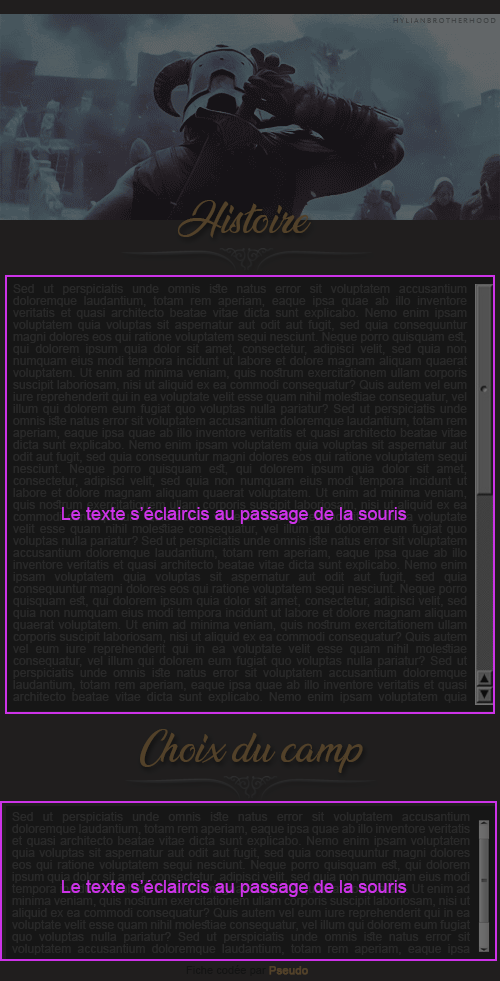
Les texte d'éclaircissent au passage de la souris
Version de votre forum : PHPBB2
Vue d'ensemble de la première fiche :

Première fiche au passage de la souris :

Deuxième partie de la fiche :

Explications :


Tailles des éléments :
Première fiche :
Image de l'en tête ; Largeur max : 500 px
Largeur de la fiche : 500 px
Hauteur de la fiche : environ 730px (adapter si besoin)
Deuxième fiche :
Image de l'en tête ; Largeur max : 500 px
Largeur de la fiche : 500 px
Hauteur de la fiche : Environ 900 px (à adapter si besoin)
Effets voulus : Transition sur le haut de la première fiche : apparition des éléments cachés en transparence : 2s
L'Icone "derrière l'écran" devient grise au passage de la souris
Les texte d'éclaircissent au passage de la souris
Version de votre forum : PHPBB2
Ressources



↑ [125 x 125]
Fond des fiche : #2E2B2B
Couleur des titres & mots surlignés derrière l'écran : #AD8245
Couleur des textes : #464646
Couleur des blocs texte (fond) : #161616
Police titres : Google font " Calligraffitti "
Autres précisions ?
Les crédits seront publiés dans le forum dans un topic ouvert et visible par tout le monde. Une place est réservé à votre pseudo sur le bas des fiches, j'y tiens ♥
Dernière édition par FROSTendoloris le Jeu 21 Déc 2017 - 22:30, édité 1 fois









