Bonjour à tous <3
ONGLET VOLANT AVEC HOVER
Bonjour habitants de NU. Je poste une petite demande toute rikiki, merci d'avance à celui ou celle qui s'en occupera <3. C'est un petit onglet volant en hover qui sera présent sur le côté droit de mon forum.
Schéma(s) et Eléments
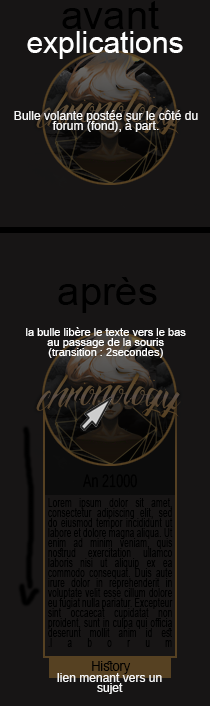
Schéma et explications :
Version de votre forum : PHPBB2
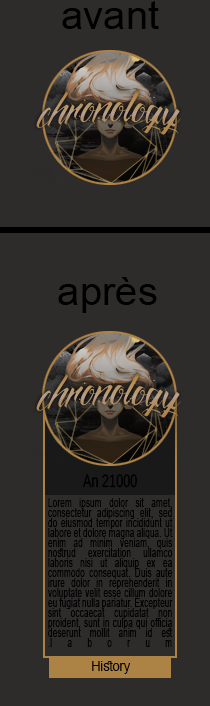
- schémas:


Version de votre forum : PHPBB2
Ressources
- image de base:

Autres précisions ?
J'aimerais que la transition de l'apparition du texte soit vers le bas et que la transition fasse 2 secondes







