Ma demande
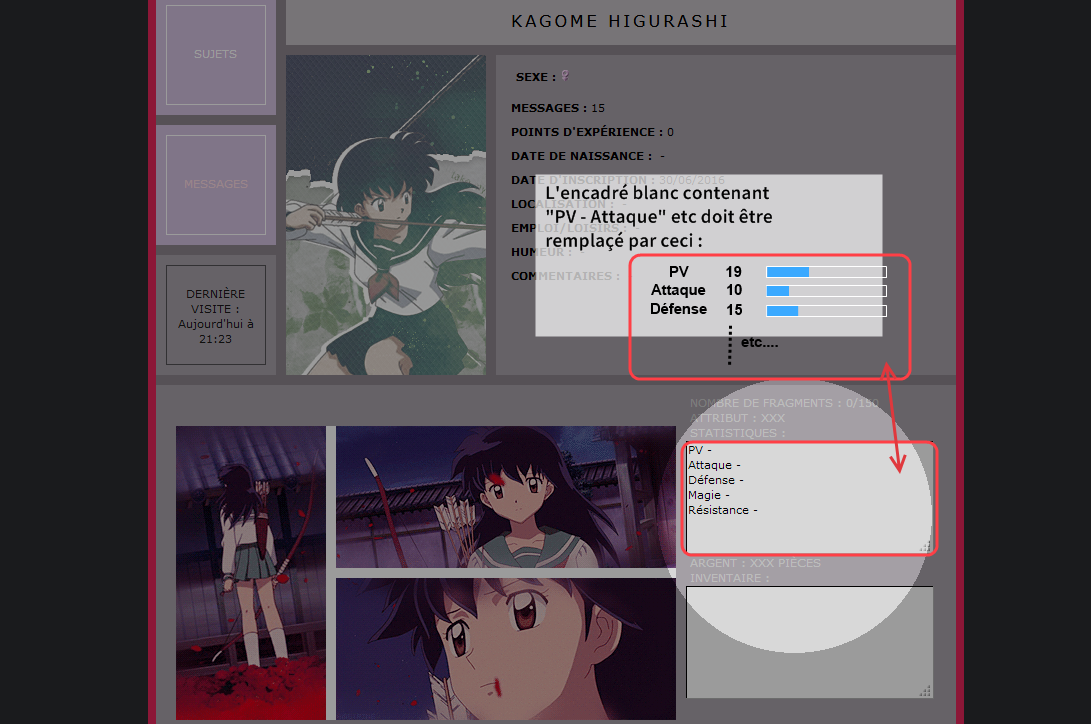
Bonjour, bonsoir !  Alors d'abord, je tiens à m'excuser si le titre n'est peut-être pas très clair mais je ne peux malheureusement pas faire plus simple. ='D Ce que je souhaite faire, c'est transformer une partie de la Feuille de Personnage; Les statistiques, pour en faire des barres à stats et dont le remplissage de la jauge dépendrait de la valeur des PV, Attaque, Défense, Magie, Résistance. Je vous invite à regarder l'image que je vous ai insérée ci-dessous pour comprendre mieux ce que je veux dire.
Alors d'abord, je tiens à m'excuser si le titre n'est peut-être pas très clair mais je ne peux malheureusement pas faire plus simple. ='D Ce que je souhaite faire, c'est transformer une partie de la Feuille de Personnage; Les statistiques, pour en faire des barres à stats et dont le remplissage de la jauge dépendrait de la valeur des PV, Attaque, Défense, Magie, Résistance. Je vous invite à regarder l'image que je vous ai insérée ci-dessous pour comprendre mieux ce que je veux dire. 
Merci d'avance en tout cas ! J'espère que ce ne sera pas trop compliqué pour le ou la codeur-se !
Lien du forum - inuyashalastbattle.forumactif.fr
 Alors d'abord, je tiens à m'excuser si le titre n'est peut-être pas très clair mais je ne peux malheureusement pas faire plus simple. ='D Ce que je souhaite faire, c'est transformer une partie de la Feuille de Personnage; Les statistiques, pour en faire des barres à stats et dont le remplissage de la jauge dépendrait de la valeur des PV, Attaque, Défense, Magie, Résistance. Je vous invite à regarder l'image que je vous ai insérée ci-dessous pour comprendre mieux ce que je veux dire.
Alors d'abord, je tiens à m'excuser si le titre n'est peut-être pas très clair mais je ne peux malheureusement pas faire plus simple. ='D Ce que je souhaite faire, c'est transformer une partie de la Feuille de Personnage; Les statistiques, pour en faire des barres à stats et dont le remplissage de la jauge dépendrait de la valeur des PV, Attaque, Défense, Magie, Résistance. Je vous invite à regarder l'image que je vous ai insérée ci-dessous pour comprendre mieux ce que je veux dire. 
Merci d'avance en tout cas ! J'espère que ce ne sera pas trop compliqué pour le ou la codeur-se !

Lien du forum - inuyashalastbattle.forumactif.fr
Schéma(s) et Eléments
Schémas :
Tailles des éléments : Pour ne pas déformer la page, essayez de faire en sorte que le tout ne dépasse pas 200px de hauteur et 250px de largeur.
Effets voulus : Le remplissage de chaque barre doit avoir une couleur différente pour chaque statistique PV, Attaque, Défense, Magie, Résistance donnée (même s'ils sont tous en bleu sur mon schéma), que je pourrai modifier facilement selon mes envies.
Version de votre forum : PHPBB2
- Spoiler:

Tailles des éléments : Pour ne pas déformer la page, essayez de faire en sorte que le tout ne dépasse pas 200px de hauteur et 250px de largeur.
Effets voulus : Le remplissage de chaque barre doit avoir une couleur différente pour chaque statistique PV, Attaque, Défense, Magie, Résistance donnée (même s'ils sont tous en bleu sur mon schéma), que je pourrai modifier facilement selon mes envies.
Version de votre forum : PHPBB2
Ressources
Aucune.
Autres précisions ?
• N'oubliez pas les valeurs chiffrées des statistiques, qui doivent apparaitre juste un peu avant leur barre respective.
• N'hésitez pas à rendre les barres plus esthétiques que celles qui sont sur mon schéma. La partie non remplie/vide doit être de couleur foncée, et non transparente comme c'est le cas sur celui-ci.
• N'hésitez pas à rendre les barres plus esthétiques que celles qui sont sur mon schéma. La partie non remplie/vide doit être de couleur foncée, et non transparente comme c'est le cas sur celui-ci.
Dernière édition par shinoaah le Ven 13 Oct 2017 - 18:33, édité 2 fois








 Je l'ai ajouté ! (Et je UP au passage
Je l'ai ajouté ! (Et je UP au passage  )
)  Merci de t'occuper de mon cas !
Merci de t'occuper de mon cas !
 C'est exactement ce que je voulais ! *__* Par contre, il y a juste un petit problème, c'est que tout ne s'affiche plus comme il faut, et pourtant je suis certaine d'avoir tout fait correctement :'DD Je te laisse en juger par toi même (
C'est exactement ce que je voulais ! *__* Par contre, il y a juste un petit problème, c'est que tout ne s'affiche plus comme il faut, et pourtant je suis certaine d'avoir tout fait correctement :'DD Je te laisse en juger par toi même (
 ( c'est ça de faire trente six mille choses à la fois aussi. )
( c'est ça de faire trente six mille choses à la fois aussi. )