Petite commande de mise en forme d'animation à coté du Contexte
Je viens par ici car j'aurais besoin d'un petit coup de main s'il vous plais ...
J'avoue ne pas avoir trop d'idée et je tourne un peu en rond pour faire une page d’acceuil sympa, et original.
L'ambiance du forum est assez sombre et peu coloré si ce n'est la bannière.
L'idée est de faire apparaitre une sorte de fiche informative lors du survol (ou d'un clique) d'un mot ou d'un ensemble de mots du contexte
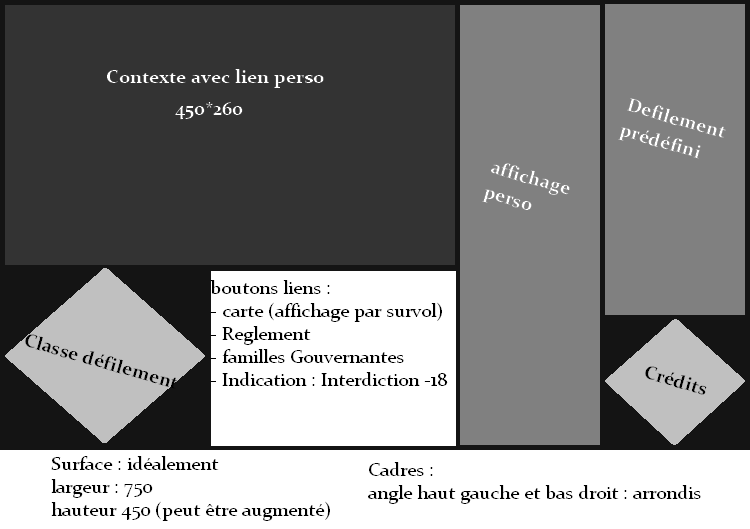
Schéma(s) et Eléments

- image:

Tailles des éléments : En gros un cadre principale de 750 px de largeur , le grand gauche 75% de largeur et celui de droite environ 25%
L'image apparaissant dans la partie 150 x 225
Effets voulus : En gros je me rend compte que j'ai une idée assez précise... toutefois pas simple a explicité. En gros lorsque l'on survol (ou on clique sur un éléments inscrit en rouge, un rouleau s'ouvre sur le coté avec quelques informations concernant cette personne.
Version de votre forum : PHPBB2
Ressources
Élément séparateur

Autres précisions ?
vala val je crois que tout est dis un grand merci d'avance
Enfin je crois sinon les questions sont les biens venues
Dernière édition par Adélaïde.D.L le Dim 4 Juin 2017 - 17:05, édité 4 fois