Bonjour ! 
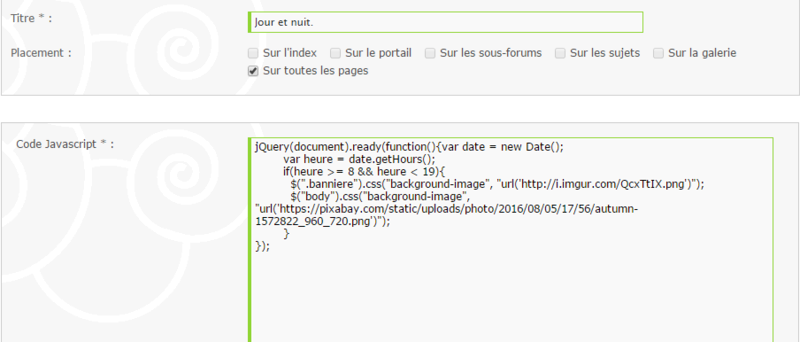
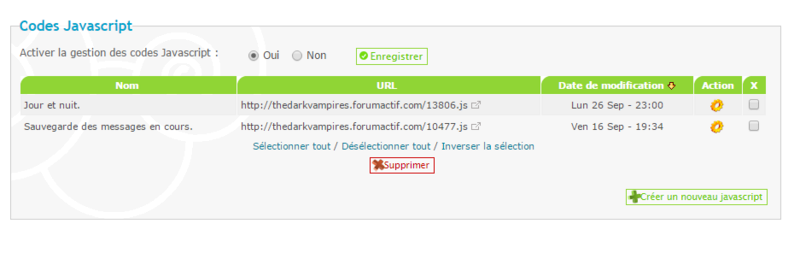
Alors cela fait deux semaine que je suis les instruction à la lettre mais sans observer l'effet attendu.
Je ne comprends pas du tout. Quelqu'un pourrait m'aider s'il vous plait ?
Peut-être que je passe à côté de quelque chose qui parait évident pour ceux qui ont l'habitude du codage...
Merci beaucoup.


Alors cela fait deux semaine que je suis les instruction à la lettre mais sans observer l'effet attendu.
Je ne comprends pas du tout. Quelqu'un pourrait m'aider s'il vous plait ?
Peut-être que je passe à côté de quelque chose qui parait évident pour ceux qui ont l'habitude du codage...
Merci beaucoup.