Bonjour,
Je rencontre un problème lors de l'ajout d'une div class a mon code,cette dernière se place en retour à la ligne directement, voici l'extrait de code concerné
J'ai rajouté la partie suivante juste après la clôture de la derniere div class ""
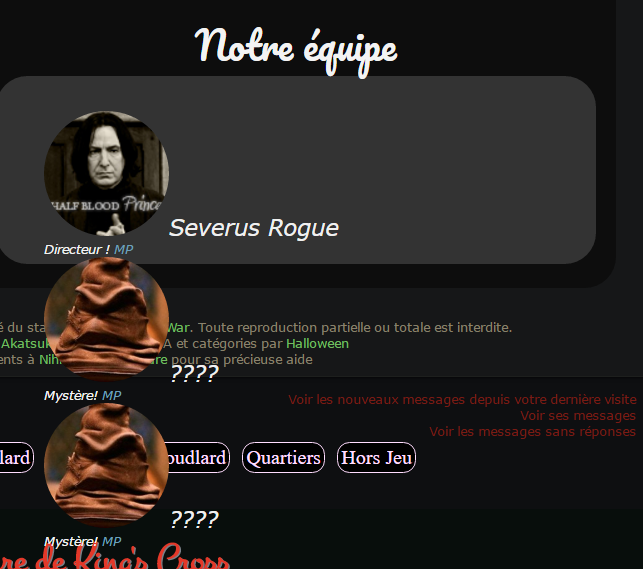
Mais cette dernière s'ajoute correctement mais en revenant à la ligne et non sur la partie de droite à la suite des trois autres infobulles
Le forum concerné : http://www.poudlardthewar.com
La partie concernée est "Notre équipe" dans la PA
Code CSS de la PA :
Merci d'avance pour votre aide
Je rencontre un problème lors de l'ajout d'une div class a mon code,cette dernière se place en retour à la ligne directement, voici l'extrait de code concerné
- Code:
<div style="width: 430px; height: 100px;" class="bloc_pa">
<center>
<table>
<tbody>
<tr>
<td>
<d class="info"><img class="imgwidget" src="http://images2.fanpop.com/image/photos/8600000/Severus-Snape-HBP-severus-snape-8611092-100-100.jpg" /><span><e class="titrePA1" style="COLOR: #f0f0f0 !important; FONT-SIZE: 18px !important">Severus Rogue</e> <br />Directeur ! <a href="http://www.poudlardthewar.com/privmsg?mode=post&u=1">MP</a></span></d> <d class="info"><img class="imgwidget" src="http://ekladata.com/6lL9S3L3yHkJ8lzLIMWWJioZlww@200x200.jpg" /><span><e class="titrePA1" style="COLOR: #f0f0f0 !important; FONT-SIZE: 18px !important">????</e> <br />Mystère! <a href="http://www.poudlardthewar.com/privmsg?mode=post&u=7">MP</a></span></d> <d class="info"><img class="imgwidget" src="http://ekladata.com/6lL9S3L3yHkJ8lzLIMWWJioZlww@200x200.jpg" /><span><e class="titrePA1" style="COLOR: #f0f0f0 !important; FONT-SIZE: 18px !important">????</e> <br />Mystère! <a href="http://www.poudlardthewar.com/privmsg?mode=post&u=12">MP</a></span></d>
</td>
<td style="width: 40px;">
</td>
</tr>
</tbody>
</table>
</center>
J'ai rajouté la partie suivante juste après la clôture de la derniere div class ""
- Code:
<d class="info"><img class="imgwidget" src="http://ekladata.com/6lL9S3L3yHkJ8lzLIMWWJioZlww@200x200.jpg" /><span><e class="titrePA1" style="COLOR: #f0f0f0 !important; FONT-SIZE: 18px !important">????</e> <br />Mystère! <a href="http://www.poudlardthewar.com/privmsg?mode=post&u=12">MP</a></span></d>
Mais cette dernière s'ajoute correctement mais en revenant à la ligne et non sur la partie de droite à la suite des trois autres infobulles
Le forum concerné : http://www.poudlardthewar.com
La partie concernée est "Notre équipe" dans la PA
Code CSS de la PA :
- Code:
/*********************************** PA ***********************************/
/*** PARTENAIRES ET TOPS ***/
.img_partenaires {
opacity: 0.5;
}
.img_partenaires:hover {
opacity: 1;
}
/*** IMAGES DU STAFF ***/
.imgPA {
border-radius: 50%;
width: 100px;
height: 100px;
}
.info {
position: relative;
z-index: 24;
text-decoration: none;
}
c.info:hover {
z-index: 25;
}
c.info span {
display: none;
}
c.info:hover span {
display: block;
position: absolute;
top: -9.3em;
left: -0.3em;
border-radius: 50%;
width: 105px;
height: 105px;
background-color: #0D0D0D;
color: #F3F3F3;
text-align: center;
font-weight: none;
}
/*** IMAGES DES PREDEFINIS ***/
.imgwidget {
border-radius: 50%;
width: 100px;
height: 100px;
-moz-transition-duration: 1s;
-moz-transition-timing-function: linear;
-webkit-transition-duration: 1s;
-webkit-transition-timing-function: linear;
transition-duration: 1s;
transition-timing-function: linear;
}
.imgwidget:hover {
border-radius: 50%;
width: 100px;
height: 100px;
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
.info {
position: relative;
z-index: 24;
text-decoration: none;
}
d.info:hover {
z-index: 25;
}
d.info span {
display: none;
}
d.info:hover span {
display: block;
position: absolute;
top: -2em;
left: -2em;
width: 140px;
height: 50px;
overflow: auto;
background-color: #0D0D0D;
color: #F3F3F3;
text-align: center;
font-weight: none;
}
/*** EFFET DU CONTEXTE ***/
.contexte {
width: 400px;
height: 200px;
overflow: hidden;
background-color: #333333;
border-radius: 25px;
position: relative;
top: -2.2em;
}
.contexte_img {
position: relative;
z-index: 2;
width: 400px;
height: 200px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.contexte:hover .contexte_img {
margin-top: -200px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.contexte_description {
position: relative;
z-index: 1;
width: 350px;
height: 140px;
color: #F3F3F3;
padding: 25px;
text-align: justify !important;
font-size: 11px;
overflow: auto;
}
.contexte_description a {
text-decoration: none !important;
}
/*** SYSTEME D'ONGLETS ***/
.paonglet {
display: inline-block;
margin-left: 20px;
margin-right: 20px;
padding: 10px;
cursor: pointer;
background-color: #333333;
color: #FCE7AE;
}
.paonglet_0 {
border-radius: 25px;
}
.paonglet_1 {
border-radius: 25px;
color: #70A0BA;
}
.contenu_paonglet {
padding: 25px;
display: none;
width: 780px;
height: 450px;
border-radius: 25px;
background-color: #0D0D0D;
}
.contenu_paonglet a{
text-decoration: none !important;
}
/*** BLOC DE TEXTE DE LA PA ***/
.bloc_pa {
background-color: #333333;
border-radius: 25px;
color: #F3F3F3;
padding: 25px;
text-align: justify !important;
position: relative;
top: -2.2em;
}
.bloc_pa a {
text-decoration: none !important;
color: #70A0BA !important;
}
/*** TITRES DES BLOCS ***/
.titre_pa {
font-family: 'Pacifico', 'cursive';
font-size: 30px;
position: relative;
top: -0.7em;
color: #F3F3F3;
z-index: 1;
}
.titre_pa:hover {
color: #CE000E;
}
/*********************************** FIN PA ***********************************/
Merci d'avance pour votre aide
Dernière édition par g93 le Mer 11 Jan 2017 - 9:06, édité 1 fois