Ma demande
Booonjour ! J'aimerai une fiche de présentation assez claire mais aussi agréable à regarder !
Schéma(s) et Eléments
Schémas :
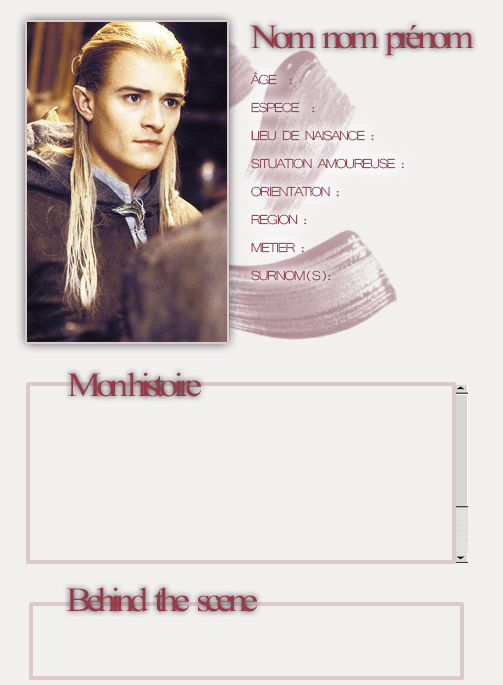
Voici une reproduction approximative du visuelle de la fiche que j'aimerai avoir ! J'ai fait ça sur Photoshop, pardonnez mon incompétence ):
- Schéma / Brouillon :

Effets voulus : simplement des cadres pour l'image, l'histoire et le behind the screen. Ombrages pour les titres(nom nom prénom, mon histoire et behind the screen* *scene sur l'image)
Ressources
- image:

Autres précisions ?
Brush photoshop utilisés :
http://www.brush-photoshop.fr/dessin/splatterphotoshopbrushes-1389.html
http://www.brush-photoshop.fr/abstrait/brushset2syringa-1415.html
(je peux retirer les liens si ils sont hors sujet !)
Prenez votre temps, j'utiliserai ce code lorsque j'aurai refais le thème complet de mon forum, c'est à dire dans 4 ou 5 mois !
Merci pour vos créations déjà présentées, elles sont toutes très belles et je vous envie de savoir faire tout ça alors que dès que je vois un code mon cerveau se noue hahaha. Bisous à tous ♥
Dernière édition par lucythao le Mer 27 Juil 2016 - 15:50, édité 1 fois