Le code n'est pas caché sous balise hide, mais n'hésitez pas à remercier son auteur :)
Lien pour comprendre pourquoi le contenu n'est pas sous hide
Lien pour comprendre pourquoi le contenu n'est pas sous hide
Coucou !
Me re-voici donc pour un nouveau dépôt de LS, une chatbox personnalisée et personnalisable :3
Pour choisir si votre chatbox affiche les avatars des membres ou non, il faut faire Panneau d'administration > Modules > Chatbox > Configuration > Afficher les avatars des utilisateurs dans la chatbox
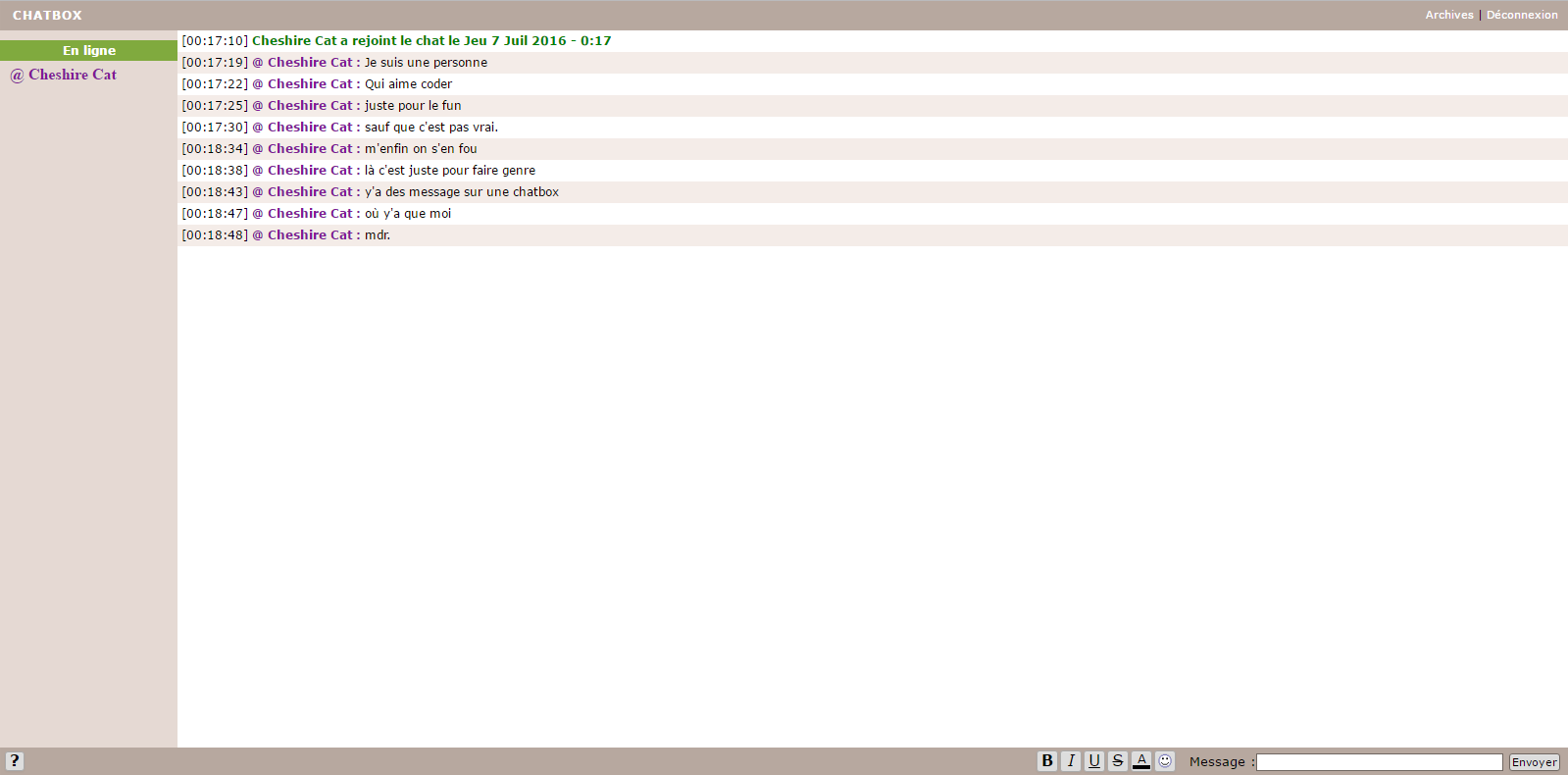
Version sans les avatars des membres
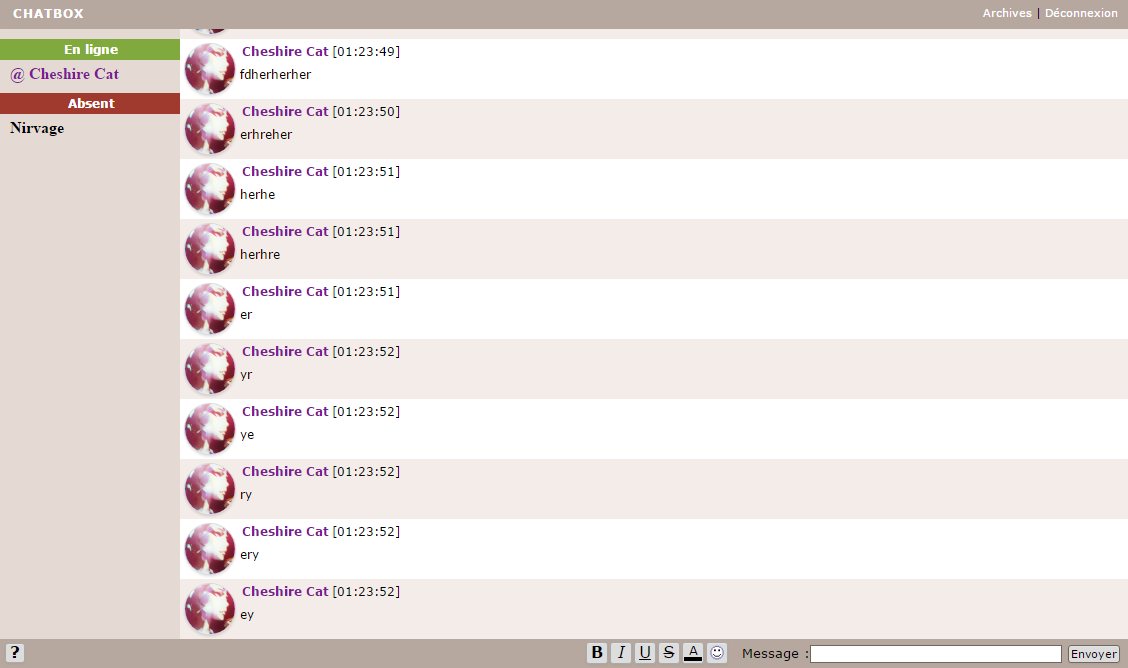
Version avec les avatars des membres
Il faut tout bêtement rajouter ce bout de code :)
Me re-voici donc pour un nouveau dépôt de LS, une chatbox personnalisée et personnalisable :3
Si vous rencontrez un problème avec ce libre service, n'hésitez pas à demander de l'aide dans la section Problème avec mon code. De plus, vous pouvez vous référer à la section Personnalisations si jamais vous n'y connaissez rien en codage et que vous avez du mal à changer les couleurs et autres.
- Avec avatar:

- Sans avatar:

Pour choisir si votre chatbox affiche les avatars des membres ou non, il faut faire Panneau d'administration > Modules > Chatbox > Configuration > Afficher les avatars des utilisateurs dans la chatbox
Version sans les avatars des membres
- Code:
/* CHATBOX PERSONNALISEE */
.chatbox{
border:none;
}
/* Couleur du texte par défaut (contextmenu / message + heure + liste des membres sans groupe) */
#chatbox, #chatbox_contextmenu, #chatbox_contextmenu a, #chatbox_members {
color: #000!important;
}
/* Enlever image de fond par défaut */
.chatbox .catBottom { background: transparent; }
#chatbox_header{
background:#b7a89f;
}
#chatbox_header strong{
margin-left:10px;
text-transform:uppercase;
}
#chatbox_header a{
color: #FFF;
}
/* Liste des membres à droite */
#chatbox_members{
width:181px;
background:#e5d9d3;
margin-bottom:-10px;
border:none;
}
#chatbox_members .member-title{
color:#FFF;
padding:3px;
margin-top:10px;
margin-bottom:5px;
}
/* Menu au clic droit du pseudo à droite */
#chatbox_contextmenu{
background:#FFF;
font-size:15px;
}
/* Titre de la liste des membres (En ligne) */
#chatbox_members .online{ background:#80aa3e; }
/* Titre de la liste des membres (Hors ligne) */
#chatbox_members .away{ background:#a03a2e; }
/* Partie centrale de la chatbox */
#chatbox{
background:#FFF;
margin-bottom:-10px;
}
/* Fond des messages differents */
.chatbox_row_2{ background:#f4ece8!important; }
.chatbox_row_1{ background:transparent!important; }
#chatbox > p{
margin:0; /* phpbb3 => enlever les marges par défaut */
border:none!important;
}
/* Barre inférieure de la chatbox */
#chatbox_footer{
background:#b7a89f;
padding-bottom:4px;
}
/* Zone d'écriture du message de la chatbox */
.chatbox input{ border:1px solid #6f6660!important; }
#chatbox_footer #submit_button{
padding-right:2px;
}
Version avec les avatars des membres
Il faut tout bêtement rajouter ce bout de code :)
- Code:
/* Mise en forme de l'avatar du membre */
#chatbox .cb-avatar {
padding:0!important;
width:50px!important;
height:50px!important;
border-radius:50px!important;
overflow:hidden!important;
box-shadow: none!important;
transform: translateZ(0); /* empeche bug Chrome */
}
#chatbox .cb-avatar > img {
position:relative!important;
top: -10px;
width:50px!important;
height:auto!important;
}
/* Mise en forme de la date */
#chatbox .date-and-time {
display:inline-block;
float:none!important;
margin-left:2px!important;
margin-top:2px!important;
margin-bottom:3px!important;
font-size:12px;
}
/* Mise en forme du pseudo du membre ayant poste */
#chatbox .user { float:left!important; }
#chatbox .user strong {font-size: 0;}
.chatbox-username.chatbox-message-username { font-size: 12px; }
Dernière édition par Cheshire Cat le Lun 5 Déc 2016 - 19:36, édité 21 fois







 ) et surtout, je me dis que si quelqu'un personne sa CB puis veut changer de version (avec ou sans avatar), il sera peut-être un peu embêté ?
) et surtout, je me dis que si quelqu'un personne sa CB puis veut changer de version (avec ou sans avatar), il sera peut-être un peu embêté ? 
 )
)





 ) :
) :