Bonjour,
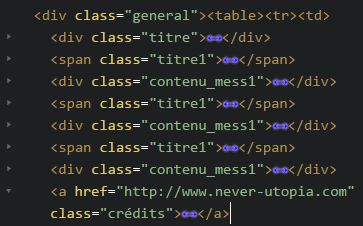
j'ai un problème avec ce code que j'ai essayé de personnaliser. Comme vous pouvez le voir, la bordure du bas se mélange avec la signature. Je pense que ce doit être une balise qui n'est pas fermée mais je n'arrive pas trouver comment réparer ça... J'aimerai également augmenter la taille de titre.
Merci d'avance pour votre aide !
j'ai un problème avec ce code que j'ai essayé de personnaliser. Comme vous pouvez le voir, la bordure du bas se mélange avec la signature. Je pense que ce doit être une balise qui n'est pas fermée mais je n'arrive pas trouver comment réparer ça... J'aimerai également augmenter la taille de titre.
Merci d'avance pour votre aide !
- Code:
<style>.général {background-color: #292F51; padding: 15px; width: 550px; border-radius: 25px 0px 25px 0px; color: #7C8599;} .img_intro {border-radius: 100px; width: 100px;} .titre {font-family: lobster; font-size: 26px; text-align: center; color: #374469;} .titre1 {color: #7C8599; font-family: lobster; font-size: 28px; text-align: center;} .titre1:hover {color: #7C8599;} .bloc_intro {width: 200px; height: 80px; overflow: auto; padding: 15px; background-color: #c7cfde; color: #374469; text-align: justify;} .texte_intro {font-weight: bold; font-family: "Archivo Narrow",sans-serif; color: #67AC46;} .liens_mess {font-size: 14px; text-align: center; font-family: 'Archivo Narrow', sans-serif;} .contact {font-family: 'Archivo Narrow', sans-serif; font-size: 18px;} .contenu_mess1 {background-color: #c7cfde; width: 400px; height: 150px; text-align: justify; padding: 25px; border-radius: 25px 0px 25px 0px; color: #374469;} .mess_interne {width: 400px; height: 145px; overflow: auto;} .crédits {font-family: 'Lobster', cursive; color: #c7cfde !important; font-size: 10px; padding: 15px;}</style>
<center><div class="général"><table><tr><td>
<div class="titre">[size=24]Règlemen[/size]t</div>
<span class="titre1">Point premier • Règlement général</span>
<div class="contenu_mess1"><div class="mess_interne">
TEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTE
</div></div>
<span class="titre1">Point trois • Crevettes de mon coeur ♥</span>
<div class="contenu_mess1"><div class="mess_interne">Les TEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTE</div></div>
<span class="titre1">Point quatre • Mon tricorne !</span>
<div class="contenu_mess1"><div class="mess_interne">TEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTE.</div></div>
<a href="http://www.never-utopia.com" class="crédits">© Halloween</a>
<img src="http://i39.servimg.com/u/f39/18/47/68/10/balain10.png" style="float: right;">
[code]<style>.général {background-color: #292F51; padding: 15px; width: 550px; border-radius: 25px 0px 25px 0px; color: #7C8599;} .img_intro {border-radius: 100px; width: 100px;} .titre {font-family: lobster; font-size: 26px; text-align: center; color: #374469;} .titre1 {color: #7C8599; font-family: lobster; font-size: 28px; text-align: center;} .titre1:hover {color: #7C8599;} .bloc_intro {width: 200px; height: 80px; overflow: auto; padding: 15px; background-color: #c7cfde; color: #374469; text-align: justify;} .texte_intro {font-weight: bold; font-family: "Archivo Narrow",sans-serif; color: #67AC46;} .liens_mess {font-size: 14px; text-align: center; font-family: 'Archivo Narrow', sans-serif;} .contact {font-family: 'Archivo Narrow', sans-serif; font-size: 18px;} .contenu_mess1 {background-color: #c7cfde; width: 400px; height: 150px; text-align: justify; padding: 25px; border-radius: 25px 0px 25px 0px; color: #374469;} .mess_interne {width: 400px; height: 145px; overflow: auto;} .crédits {font-family: 'Lobster', cursive; color: #c7cfde !important; font-size: 10px; padding: 15px;}</style>
<center><div class="général"><table><tr><td>
<div class="titre">[size=24]Règlemen[/size]t</div>
<span class="titre1">Point premier • Règlement général</span>
<div class="contenu_mess1"><div class="mess_interne">
TEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTE
</div></div>
<span class="titre1">Point trois • Crevettes de mon coeur ♥</span>
<div class="contenu_mess1"><div class="mess_interne">Les TEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTE</div></div>
<span class="titre1">Point quatre • Mon tricorne !</span>
<div class="contenu_mess1"><div class="mess_interne">TEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTETEXTEXTE.</div></div>
<a href="http://www.never-utopia.com" class="crédits">© Halloween</a>
<img src="http://i39.servimg.com/u/f39/18/47/68/10/balain10.png" style="float: right;">[/code]