Bonjour,
Je viens quémander humblement votre aide car je n'y arrive pas. #IamTheBoulet
J'ai besoin de la mis en forme de la cb avec le fond et tout et tout. Avec la possibilité de changer les couleurs des colonnes et de la police d'écriture :)
En soi, ma demande n'est pas compliquée. J'ai tenté de le faire par moi même grâce à un sujet que j'ai trouvé sur NU. Mais pourtant, niet, que dalle ça veut pas. En fait, je voudrais personnaliser la cb de notre forum en essayant de reproduire l'apparence de nos post important. Que vous trouverez ici http://ciscos-way.superforum.fr/t98-suggestions-et-améliorations mais j'y arrive pas. Voilà pourquoi je viens implorer votre Ô grands Manitous des Codes *s'incline bien bassement*
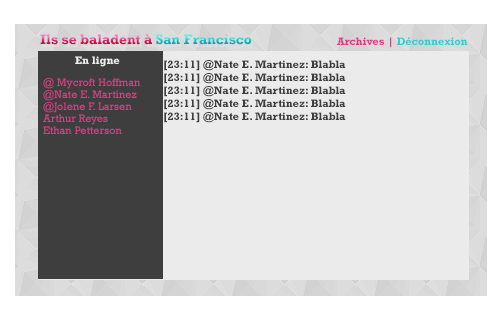
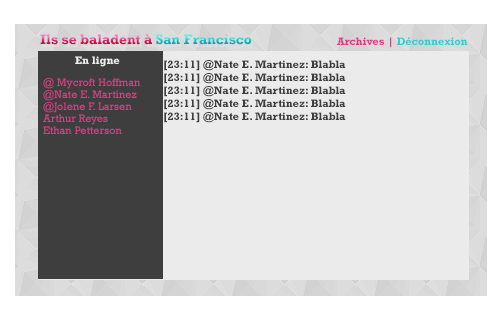
Schéma(s) et Eléments
Schémas :
Tailles des éléments : La taille du forum est de 95% donc je pense que notre CB fait 800px ?
Version de votre forum : PHPBB2
Ressources
 < c'est une image transparente à mettre sur un cadre de couleur #e2e2e2.
< c'est une image transparente à mettre sur un cadre de couleur #e2e2e2.
Autres précisions ?
J'aimerais beaucoup avoir la possibilité de changer les polices d'écriture ainsi que les couleurs. Le petit plus serait d'avoir une miniature des avatars au début de chaque message. Mais ce n'est pas indispensable.
Je remercie par avance le manitou qui m'aidera.
Je viens quémander humblement votre aide car je n'y arrive pas. #IamTheBoulet
J'ai besoin de la mis en forme de la cb avec le fond et tout et tout. Avec la possibilité de changer les couleurs des colonnes et de la police d'écriture :)
Ma demande
En soi, ma demande n'est pas compliquée. J'ai tenté de le faire par moi même grâce à un sujet que j'ai trouvé sur NU. Mais pourtant, niet, que dalle ça veut pas. En fait, je voudrais personnaliser la cb de notre forum en essayant de reproduire l'apparence de nos post important. Que vous trouverez ici http://ciscos-way.superforum.fr/t98-suggestions-et-améliorations mais j'y arrive pas. Voilà pourquoi je viens implorer votre Ô grands Manitous des Codes *s'incline bien bassement*
Schéma(s) et Eléments
Schémas :

Tailles des éléments : La taille du forum est de 95% donc je pense que notre CB fait 800px ?
Version de votre forum : PHPBB2
Ressources
 < c'est une image transparente à mettre sur un cadre de couleur #e2e2e2.
< c'est une image transparente à mettre sur un cadre de couleur #e2e2e2. Autres précisions ?
J'aimerais beaucoup avoir la possibilité de changer les polices d'écriture ainsi que les couleurs. Le petit plus serait d'avoir une miniature des avatars au début de chaque message. Mais ce n'est pas indispensable.
Je remercie par avance le manitou qui m'aidera.
Dernière édition par Llunn le Mar 2 Aoû 2016 - 2:01, édité 1 fois






 Piiiiiitiiiiiiié ?
Piiiiiitiiiiiiié ?

