Bonjour/Bonsoir
Tout d'abord, merci pour la qualité des codes que vous proposez !
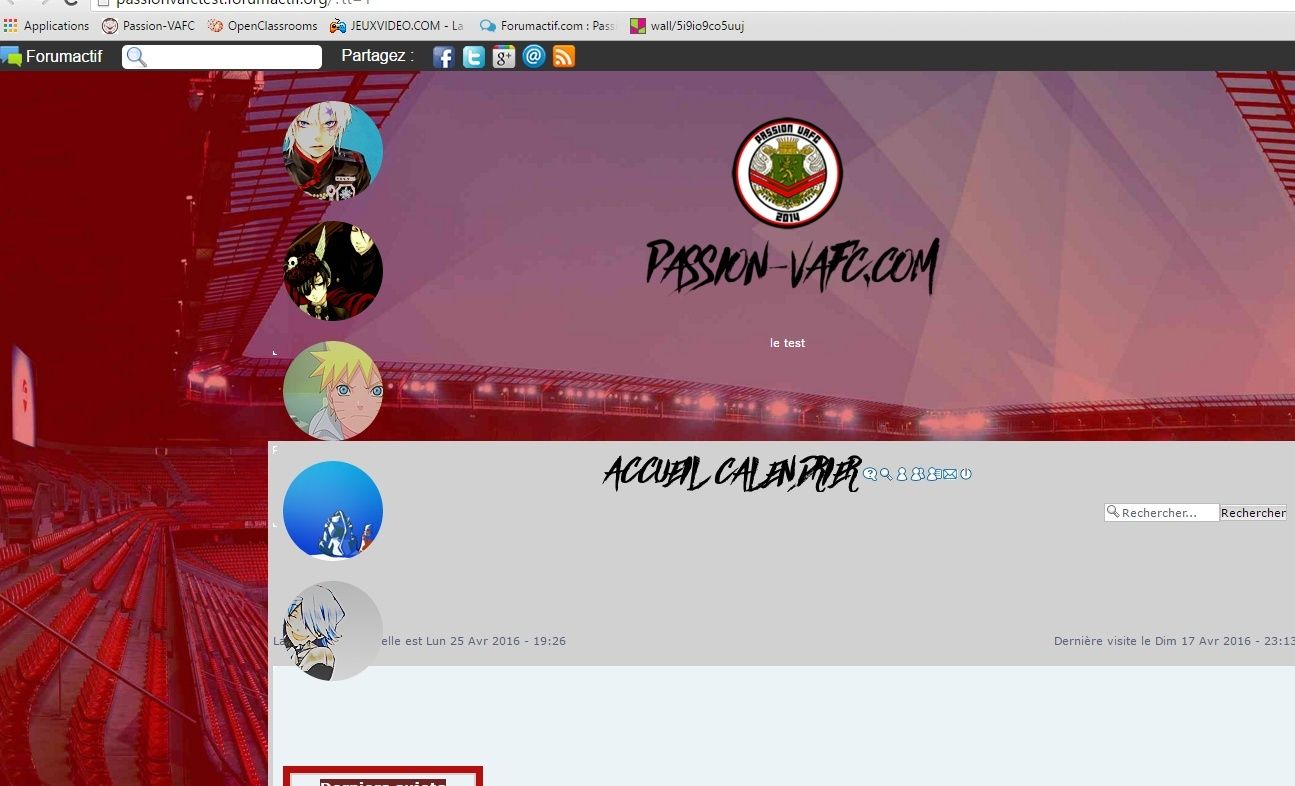
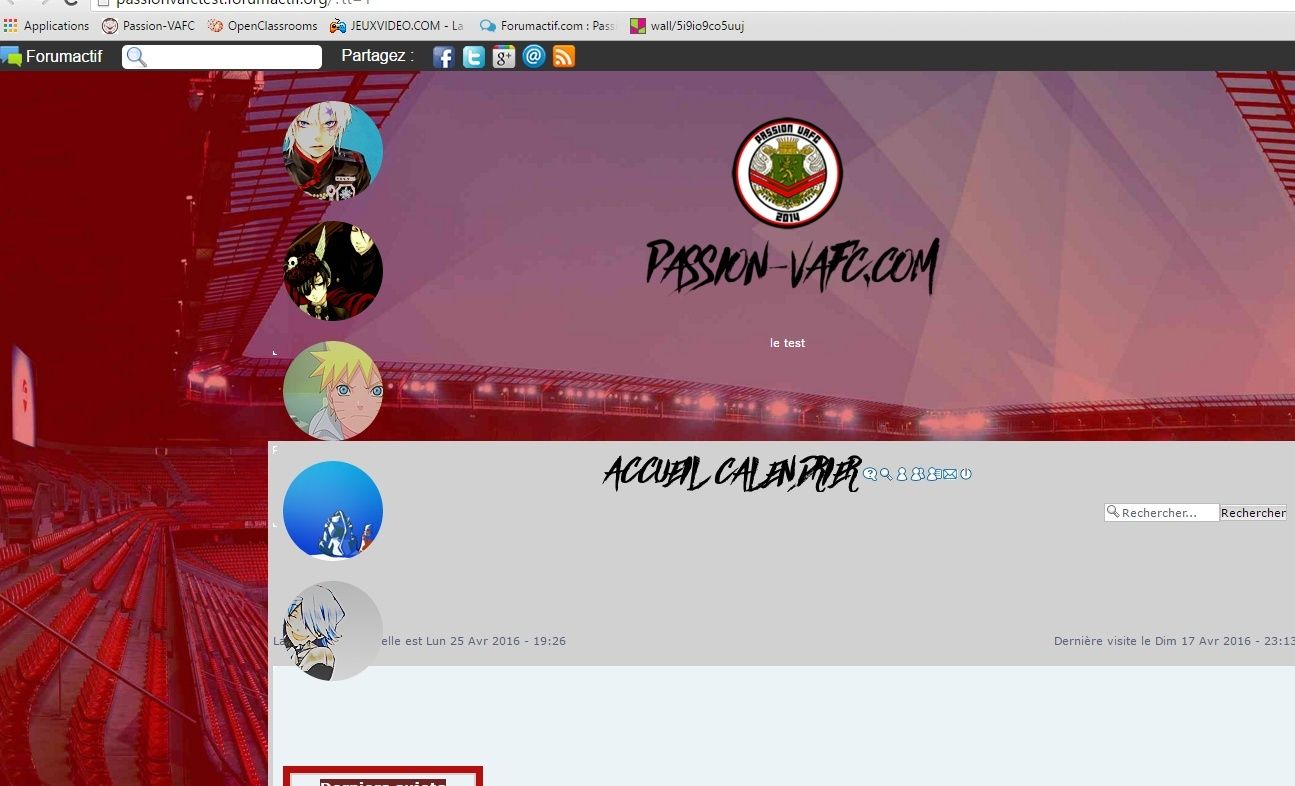
Cependant, j'ai un question, j'ai utilisé ce tuto : https://www.never-utopia.com/t49736-navigation-supplementaire-sur-le-cote pour mettre cette barre de navigation sur mon forum, mais le résultat est pas génial, la barre reste dans le cadre du forum, comment résoudre ce problème ?
Illustration :
Merci !
PS : j'ai mis un message dans le topic pour poser la question, vous pouvez le supprimer
Tout d'abord, merci pour la qualité des codes que vous proposez !
Cependant, j'ai un question, j'ai utilisé ce tuto : https://www.never-utopia.com/t49736-navigation-supplementaire-sur-le-cote pour mettre cette barre de navigation sur mon forum, mais le résultat est pas génial, la barre reste dans le cadre du forum, comment résoudre ce problème ?
Illustration :

Merci !
PS : j'ai mis un message dans le topic pour poser la question, vous pouvez le supprimer
Dernière édition par Eozum le Mar 26 Avr 2016 - 22:02, édité 1 fois





