Bonjour à tous,
Voilà une mini fiche pour ceux qui aiment comme moi les fiches petites mais efficaces.
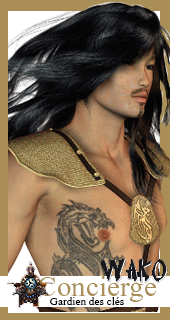
Aperçu
Quelques informations :
- Les couleurs personnalisables sont celles du fond et de la bordure du bas. A savoir que les 2 cases ainsi que leurs titres sont en transparence donc inutile de modifier leurs couleurs, elles s'adaptent automatiquement
- Il est possible de rajouter encore une icone pour les attendus pas plus.
- Merci de conserver le crédit.
- Code:
<link href='http://fonts.googleapis.com/css?family=Anton' rel='stylesheet' type='text/css' />
<div style="width:400px; margin:auto; background: #606060; border-bottom:3px solid darkred;"><img src="IMAGE DU HEADER" alt="entete" width="400" />
<div style="width:185px; height:210px; background:rgba(255,255,255,0.1); margin-left: 10px; margin-top: 10px;"><span style="font-family: 'Anton'; font-weight: lighter; text-transform: lowercase; color:rgba(0,0,0,0.4); font-size: 20px; text-align:center; margin-top: 20px; display: block;padding-top:10px; padding-bottom:10px;">News</span><span style="width:165px; height:150px; font-family:Trebuchet MS; font-size:11px; color: black; padding : 10px; overflow : auto; display: block; text-align:justify;">- news
- news
- news
- news</span></div><div style="width:185px; height:210px; background:rgba(255,255,255,0.1); margin-right: 10px; margin-top: -210px; float: right; "><span style="font-family: 'Anton'; font-weight: lighter; text-transform: lowercase; color:rgba(0,0,0,0.4); font-size: 20px; text-align:center; margin-top:10px; margin-bottom:10px; display: block;">Stats</span><span style="width:165px; height:100px; font-family:Trebuchet MS; font-size:11px; color: black; padding : 10px; overflow : auto; display: block; text-align:justify;"><b>Ouvert depuis le :</b> XX/XX/XXXX
<b>Messages :</b> XXXX
<b>Membres :</b> XX
<b style="color:pink;">~ Groupe :</b> XX
<b style="color:orange;">~ Groupe :</b> XX
<b style="color:red;">~ Groupe :</b> XX
<b style="color:purple;">~ Groupe :</b> XX
<b>Dernier enregistré :</b> Nom Prénom</span>
<div style="width:185px; height:50px; margin-top: -20px; font-family:Trebuchet MS; font-size:9px; color: black; text-align: center; text-transform:uppercase;">Attendus
<a href="http://" target="_blank"><img src="ICONE" width="30" /></a> <a href="http://" target="_blank"><img src="ICONE" width="30" /></a> <a href="http://" target="_blank"><img src="ICONE" width="30" /></a> <a href="http://" target="_blank"><img src="ICONE" width="30" /></a></div></div>
<center><img src="IMAGE DU LOGO" alt="bouton partenariat" /></center>
[code]<a href="http://" target="_blank"><img src="http://" alt="bouton partenariat" /></a>[/code]
<a href="http://www.never-utopia.com/" style="font-size:8px; text-align:center; display:block; font-family:Trebuchet MS; text-transform:uppercase;">Lady sur Never-Utopia</a></div></div>
Dernière édition par Kitty Galore le Sam 4 Oct 2014 - 16:52, édité 3 fois








 *nivuniconnu*
*nivuniconnu*