Bonjouuuuuuur !
Alors je ne cherche pas réellement un code complet. Bien que, si une âme hautement généreuse souhaite se pencher sur le sujet, ça ne me dérangera absolument pas !
Je souhaiterais coder ma bannière. Rendre différents éléments cliquables. Et surtout (the main point) comment l'intégrer sur mon forum, parce que je ne suis pas certaine que cela soit dans le css.
J'aimerais beaucoup que cette âme généreuse m'explique comment faire pour que je puisse le faire comme une grande (car j'ai d'autres éléments de ce type à coder (genre ma PA)).
Schéma(s) et Eléments
Schémas :
Tailles des éléments : 1024px/500px
Effets voulus : (ça c'est parce que je ne sais vraiment pas faire) 1) pour les trois petits carrés et le grand rectangle en bas à droite, je voudrais intégrer une slideshow qui à chaque fois qu'on passe avec la souris sur un carré, ça fait apparaître une image à la place du rectangle.
2) pour les carrés en bas à gauche, juste des infobulles.
3) dans le cercle, l'avatar du dernier membre inscrit et qui se retourne quand on passe la souris dessus pour faire apparaître des infos du profil (pseudo - célébrité - âge)
4) pour le rectangle latest news: insérer une zone de texte en-dessous de "latest news" et deux slideshows à la place des images (je ferais les images avec les bandes bleues)
Version de votre forum : PHPBB2,
Ressources
Non merci :)
Autres précisions ?
Je sais que ça demande beaucoup de temps pour expliquer, mais j'aimerais vraiment pouvoir le faire toute seule par la suite. Je ne vais pas poster une demande à chaque fois, alors c'est beaucoup mieux d'avoir un exemple avec cette demande et ensuite apprendre à le faire moi même.
Merci d'avance à qui prendra la lourde tâche charitable de m'aider ♥
Ma demande
Alors je ne cherche pas réellement un code complet. Bien que, si une âme hautement généreuse souhaite se pencher sur le sujet, ça ne me dérangera absolument pas !
Je souhaiterais coder ma bannière. Rendre différents éléments cliquables. Et surtout (the main point) comment l'intégrer sur mon forum, parce que je ne suis pas certaine que cela soit dans le css.
J'aimerais beaucoup que cette âme généreuse m'explique comment faire pour que je puisse le faire comme une grande (car j'ai d'autres éléments de ce type à coder (genre ma PA)).
Schéma(s) et Eléments
Schémas :
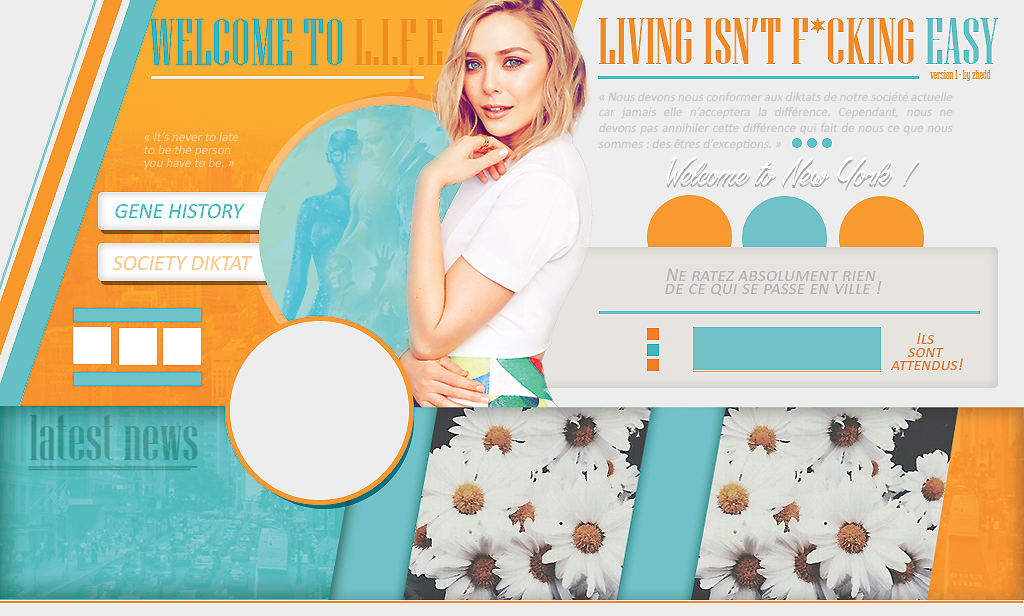
- voila ma bannière:

Tailles des éléments : 1024px/500px
Effets voulus : (ça c'est parce que je ne sais vraiment pas faire) 1) pour les trois petits carrés et le grand rectangle en bas à droite, je voudrais intégrer une slideshow qui à chaque fois qu'on passe avec la souris sur un carré, ça fait apparaître une image à la place du rectangle.
2) pour les carrés en bas à gauche, juste des infobulles.
3) dans le cercle, l'avatar du dernier membre inscrit et qui se retourne quand on passe la souris dessus pour faire apparaître des infos du profil (pseudo - célébrité - âge)
4) pour le rectangle latest news: insérer une zone de texte en-dessous de "latest news" et deux slideshows à la place des images (je ferais les images avec les bandes bleues)
Version de votre forum : PHPBB2,
Ressources
Non merci :)
Autres précisions ?
Je sais que ça demande beaucoup de temps pour expliquer, mais j'aimerais vraiment pouvoir le faire toute seule par la suite. Je ne vais pas poster une demande à chaque fois, alors c'est beaucoup mieux d'avoir un exemple avec cette demande et ensuite apprendre à le faire moi même.
Merci d'avance à qui prendra la lourde tâche charitable de m'aider ♥
Dernière édition par Zomega le Ven 18 Déc 2015 - 20:08, édité 1 fois