Ma demande
Bonjour, bonjour!
Alors, je suis à la recherche d'une fiche a plusieurs onglets faisant office de boutique. (avec une image pour chaque article, le prix et une petite description)
Pas un truc compliqué, juste agréable et stylé. J'aimerais pouvoir rajouter un onglet au cas ou il faille en rajouter. ^^
Je sais pas si c'est super clair mais ça me ferais plaisir, alors merci d'avance
un peu de musique, c'est cool!
Schéma(s) et Eléments
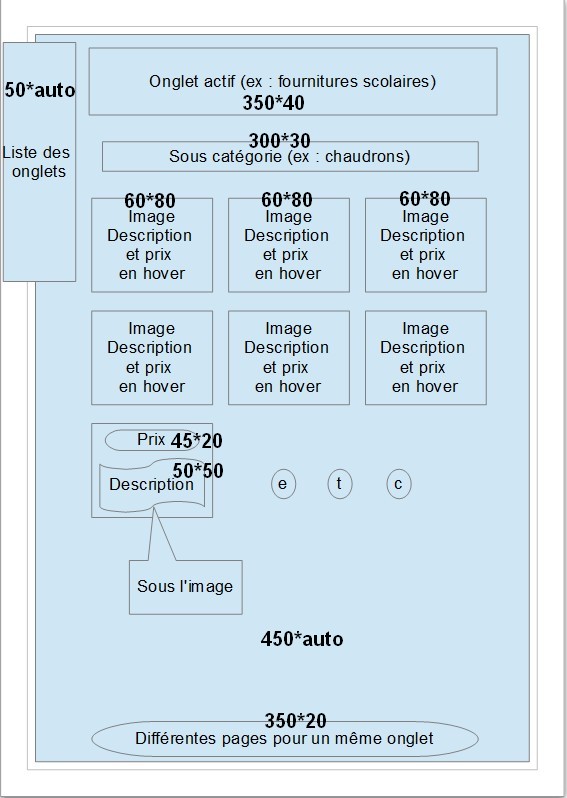
Schémas :

Tailles des éléments : (en pixels) Sur le schéma ^.^
Effets voulus : Pour le hover un fondu, pour la description, je veux bien une image background en papier ancien qui fait parchemin.
Ressources
Je n'ai pas d'exigences pour les images, vous pouvez mettre ce que vous voulez
Autres précisions ?
Pour les couleurs...
 Je voyais ça dans les tons gris rouge bordeaux. Pas trop sombre mais pas clair non plus (oui, je suis pointilleux ^^)
Je voyais ça dans les tons gris rouge bordeaux. Pas trop sombre mais pas clair non plus (oui, je suis pointilleux ^^)J'aimerais, si possible, avoir le code pour dans moins de deux semaines merci

Dernière édition par Ryukaï le Lun 19 Oct 2015 - 15:41, édité 1 fois






 pour annoncer que ma demande est toujours d'actualité.
pour annoncer que ma demande est toujours d'actualité.


 )
)


