Rappel du premier message :
Il n'y a aucun effet au passage de la souris, cette fiche est très simple.
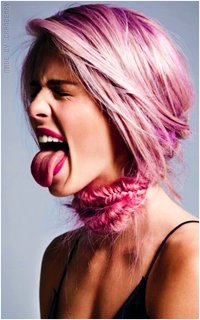
L'image est prévue pour être en 200*320 et sera de toute façon réglée pour être à 200 de large.
Les police utilisée est Annie Use Your Telescope. Vous retrouverez son link au tout début du code avant le CSS, comme ceci:
Il y a deux versions: la première est une simple présentation de personnage, et la seconde un lien. Notez que vous pouvez supprimer l'encadré qui continent les sujets que vous avez fait avec votre lien.
Si la présentation de personnage ne vous plait pas, j'ai un autre LS similiaire qui pourrait aller avec: click.
Fiche de relation
CSS3 & HTML5 ▬ Code mit sous hide ▬ Ce que ça donne (les deux versions)
Les effets et images
Il n'y a aucun effet au passage de la souris, cette fiche est très simple.
L'image est prévue pour être en 200*320 et sera de toute façon réglée pour être à 200 de large.
Les police utilisée est Annie Use Your Telescope. Vous retrouverez son link au tout début du code avant le CSS, comme ceci:
- Code:
<link href='http://fonts.googleapis.com/css?family=Annie+Use+Your+Telescope' rel='stylesheet' type='text/css'>
Il y a deux versions: la première est une simple présentation de personnage, et la seconde un lien. Notez que vous pouvez supprimer l'encadré qui continent les sujets que vous avez fait avec votre lien.
Si la présentation de personnage ne vous plait pas, j'ai un autre LS similiaire qui pourrait aller avec: click.
Le code pour la présentation
Le code pour le lien
Dernière édition par NyoTheNeko le Dim 12 Avr 2015 - 15:14, édité 1 fois