Fiche de relation
Les effets et images
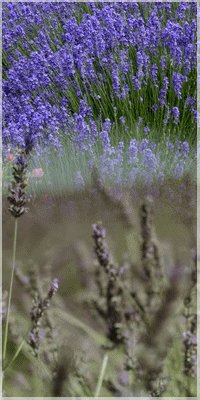
Les images sont automatiquement en noir et blanc, bien que j'ai simplement choisi des images en noir et blanc.
Pour modifier l'image tout en bas des liens, c'est cette ligne:
- Code:
<div class="contour_fiche_liens_nyo" style="background: url('http://typesoftypography.files.wordpress.com/2013/12/2000px-filigrana-svg.png') no-repeat center bottom #5f6163; background-size: 450px; -webkit-filter: grayscale(100%); filter: grayscale(100%);">
Il n'y a aucun effet au passage de la souris, cette fiche est très simple.
Les gifs peuvent être de n'importe quelle taille sans déformer la fiche. Ils sont redimensionnés par le HTML à l'aide de cette ligne: background-size: auto 200px; pour les gros gifs à gauche des liens et du CSS pour les petits carrés à l'aide de ceci: width: 90px; height: 90px; .
Les polices utilisées sont Cookie et Waiting for the Sunrise. Vous retrouverez son link au tout début du code avant le CSS, comme ceci:
- Code:
<link href='http://fonts.googleapis.com/css?family=Cookie' rel='stylesheet' type='text/css'><link href='http://fonts.googleapis.com/css?family=Waiting+for+the+Sunrise' rel='stylesheet' type='text/css'>
Le code pour le premier message
Le code pour les liens
Dernière édition par NyoTheNeko le Dim 29 Nov 2015 - 21:19, édité 2 fois