Margin & Padding
Bonjour à vous les loulous!

Aujourd'hui, je vous propose un petit tuto tout simple pour vous expliquer un petit concept qui, pour les débutants, peut parfois être difficile à comprendre: les margin et les padding. En soi, une fois qu'on a compris de quoi il en retourne, il est facile de manier les blocs sans trop de problème avec les tailles.
À quoi ça correspond?
Bon, je vous lance des termes, comme ça, en pleine figure: mais à quoi est-ce que ça correspond exactement? Alors tout simplement, le "margin" représente la marge, c'est à dire, la distance entre votre bloc et un autre.
Commençons par un petit exemple. Voici deux blocs, un rouge et un noir:
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red;"></div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black;"></div>
Ce n'est pas le sujet principal mais je vous explique rapidement le code plus haut.
Tout d'abord, je donne à mes deux div un display: inline-block, qui me permettra de les mettre côte à côté. Je fais cela surtout pour qu'il soit plus aisé de voir l'effet qu'ont les marges pour la suite de l'exemple. Le vertical-align: top me permet également de dire, que si je les veux côte à côte, je veux aussi que le haut de chaque bloc soit aligné. J'aurai pu également mettre "middle" ou "bottom", si je voulais que les deux blocks soient centrés en hauteur l'un par rapport à l'autre, ou alors que le bas de chaque bloc soit aligné.
Ensuite, à l'aide de height et width je donne une hauteur puis une largeur à mes blocs.
Enfin background me permet de donner une couleur de fond à mes blocs, respectivement rouge (red) et noir (black).
Tout d'abord, je donne à mes deux div un display: inline-block, qui me permettra de les mettre côte à côté. Je fais cela surtout pour qu'il soit plus aisé de voir l'effet qu'ont les marges pour la suite de l'exemple. Le vertical-align: top me permet également de dire, que si je les veux côte à côte, je veux aussi que le haut de chaque bloc soit aligné. J'aurai pu également mettre "middle" ou "bottom", si je voulais que les deux blocks soient centrés en hauteur l'un par rapport à l'autre, ou alors que le bas de chaque bloc soit aligné.
Ensuite, à l'aide de height et width je donne une hauteur puis une largeur à mes blocs.
Enfin background me permet de donner une couleur de fond à mes blocs, respectivement rouge (red) et noir (black).
Vous remarquez donc que ces deux blocs sont collés l'un contre l'autre. À présent, si je rajoute une marge avec l'aide de margin au premier, ils ne le seront plus:
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; margin: 10px;"></div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black;"></div>
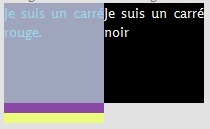
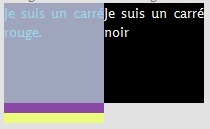
Nous remarquons ici deux choses. Premièrement: margin crée une marge autour de l'ensemble du bloc, ce qui veut dire qu'il y a une marge en bas, mais aussi en haut. Pour que vous puissiez le voir, voici une représentation visuelle de la marge (en jaune):

Dans la prochaine section, je vous expliquerais pourquoi.
Passons à présent au padding. En français, le padding peut au mieux se traduire par du rembourrage, mais en soi, ce mot peut ne pas vous dire grand chose, et c'est normal.
Reprenons nos deux carrés, mais rajoutons cette fois-ci du texte dans le premier:
Je suis un carré rouge.
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black;"></div>
Le code ici est fondamentalement le même qu'avant, si ce n'est qu'on a rajouté le color: white; qui permet de donner la couleur au texte. Ainsi, tout texte dans le premier carré aura une couleur blanche.
Vu que je n'ai pas de marge, les deux carrés sont collés, mais également le texte à l'intérieur est collé aux bords du carré. À présent, rajoutons un peu de rembourrage avec l'aide de padding:
Je suis un carré rouge.
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white; padding: 10px;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black;"></div>
Là on remarque à nouveau deux choses: le fait que le texte n'est plus collé aux bords du bloc, donc qu'il y a une sorte de "marge intérieure" (ce fameux rembourrage justement). On remarque que le rembourrage fait également tout le tour interne du bloc.
Voici une image pour vous représenter visuellement le padding, ici en violet:

Vous pouvez voir aussi que le bloc rouge est à présent plus haut (mais aussi plus large bien que ce soit moins marquant) que le noir. Pourtant, les valeurs indiqués dans height et width dont les même, ainsi, ils devraient avoir la même taille, non?
Eh bien je réponds dans la prochaine section!
Notez que j'aurai très bien pu mettre aussi une autre div ou tout autre élément, comme une image par exemple, dans le bloc. J'ai simplement choisi d'utiliser du texte, mais le padding aura un effet sur tout ce qui se trouve à l'intérieur du bloc.
Comment utiliser ces propriétés?
Avant d'aller vous expliquer plus en profondeur les effets exact de margin et padding sur votre bloc, je vais vous expliquer comment utiliser ces propriétés. Avec les codes plus haut, vous avez probablement deviné comment mettre une marge autour de l'ensemble de vote bloc, mais il y a plusieurs façons pour ne mettre des marge qu'à des endroits spécifiques, ou encore, des marges différentes à chaque côté. Il en va bien sûr de même pour le rembourrage.
Dans la suite du texte, je n’écrirais que "marges", mais c'est en réalité pour éviter de mettre à chaque phrase margin/padding, ou marge/rembourrage à chaque fois, vu que les propriétés sont très largement les même.
Notez également que le code de base pour chaque exemple est ceci:
Notez également que le code de base pour chaque exemple est ceci:
Je suis un carré rouge.
Je suis un carré noir
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; color: white;">Je suis un carré noir</div>
Donc comme vous l'avez vu plus haut, pour mettre une marge tout autour d'un élément, il suffit d'utiliser la propriété seule avec une seule et unique valeur. Voici un exemple avec des marges de 10 pixels:
- Code:
margin: 10px;
padding: 10px;
En l'utilisant sur le carré rouge:
Je suis un carré rouge.
Je suis un carré noir
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white; margin: 10px; padding: 10px;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; color: white;">Je suis un carré noir</div>
Maintenant, imaginez que je ne veuille des marges qu'à gauche. Il me suffit en réalité de rajouter le suffixe "left" le mot pour gauche en anglais. Voici un exemple avec des marges de 10 pixels:
- Code:
margin-left: 10px;
padding-left: 10px;
Voilà ce que cela donne si je mets les marges au carré noir:
Je suis un carré rouge.
Je suis un carré noir
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; color: white; margin-left: 10px; padding-left: 10px;">Je suis un carré noir</div>
Il en va de même pour chacun des côtés. Il suffit de rajouter le suffixe correspondant. Donc "top" pour le haut, "bottom" pour le bas, et enfin, "right" pour la droite.
- Code:
margin-right: 10px;
margin-top: 10px;
margin-bottom: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
Voici un exemple pour chaque.
Marges à droite pour le rouge:
Je suis un carré rouge.
Je suis un carré noir
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white; margin-right: 10px; padding-right: 10px;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; color: white;">Je suis un carré noir</div>
Marges en haut sur le rouge:
Je suis un carré rouge.
Je suis un carré noir
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white; margin-top: 10px; padding-top: 10px;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; color: white;">Je suis un carré noir</div>
Marges en bas sur le rouge:
Je suis un carré rouge.
Je suis un carré noir
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white; margin-bottom: 10px; padding-bottom: 10px;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; color: white;">Je suis un carré noir</div>
Visuellement parlant, le dernier ne semble pas faire grand chose, mis à part allonger le bloc rouge. Cependant, on peut voir qu'il y a bien une marge en bas. Preuve en image, avec le padding en violet et le margin en jaune:


Vous pouvez bien évidemment combiner les quatre côtés pour avoir des marges différentes à chaque côté. Ainsi, prenons cet exemple:
- Code:
margin-left: 10px;
margin-right: 5px;
margin-top: 20px;
margin-bottom: 10px;
padding-left: 10px;
padding-right: 5px;
padding-top: 20px;
padding-bottom: 10px;
Je vais donc appliquer les margin au rouge et appliquer les padding au noir:
Je suis un carré rouge.
Je suis un carré noir
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white; margin-left: 10px; margin-right: 5px; margin-top: 20px; margin-bottom: 10px;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; color: white; padding-left: 10px; padding-right: 5px; padding-top: 20px; padding-bottom: 10px;">Je suis un carré noir</div>
Visuellement, avec les padding en violet et les margin en jaune:


Vous avez cependant aussi la possibilité, plutôt que d'utiliser chaque propriété de top, bottom, left et right à chaque fois, de tout mettre en une ligne. Pour ceci, c'est très simple: il suffit de mettre les quatre valeurs, l'une après l'autre, en suivant ce sens: top, right, bottom et enfin left (donc haut, droite, bas et gauche). Pour vous en rappeler, vous pouvez imaginer faire un cercle en suivant les aiguilles d'une montre dans votre tête en commençant par en haut.
Ainsi, l'exemple précédent devient:
- Code:
margin: 20px 5px 10px 10px;
padding: 20px 5px 10px 10px;
Et si comme plus tôt j'applique les margin au rouge et les padding au noir, on a bien:
Je suis un carré rouge.
Je suis un carré noir
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; color: white; margin: 20px 5px 10px 10px;">Je suis un carré rouge.</div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; color: white; padding: 20px 5px 10px 10px;">Je suis un carré noir</div>
Notez qu'on peut également réduire le nombre de valeurs que l'on met, et ainsi "fusionner" plusieurs valeurs, mais cela suit des règles.
Par exemple, si les marges n'ont que trois valeurs:
- Code:
margin: 20px 5px 10px;
padding: 20px 5px 10px;
Si les marges n'ont que deux valeurs:
- Code:
margin: 20px 5px;
padding: 20px 5px;
Et comme nous l'avons vu tout au début, une seule et unique valeur donne les marge des quatre côtés:
- Code:
margin: 20px;
padding: 20px;
Effets de margin et padding
Comme nous avons pu le voir un peu plus tôt, il est temps de voir les effets qu'ont les margin et padding sur les blocs, et leur interaction avec les autres éléments d'une page.
En réalité, le padding et le margin agissent sur la taille d'un élément, et plus particulièrement sur la place que ce dernier prend sur une page. En effet, en temps normal, la taille d'un élément, est pour sa hauteur height + border et pour sa largeur width + border.
Faites tout de même attention, car le border (= la bordure) fait, en général, tout le tour du bloc. Il faut donc compter autant la bordure de gauche que celle de droite en largeur (celle du haut + celle du bas en hauteur) dans votre calcul. Ainsi, si votre bordure est partout de 5 px, vous avez en tout 10 px de bordure en hauteur qui s'ajoute à la hauteur donnée de l'élément, idem pour la largeur.
Cependant, si vous n'avez qu'une bordure en haut de 5 px et nulle part ailleurs, vous n'avez que 5 pixels qui se rajoute à la hauteur de votre élément.
Cependant, si vous n'avez qu'une bordure en haut de 5 px et nulle part ailleurs, vous n'avez que 5 pixels qui se rajoute à la hauteur de votre élément.
Ainsi, si on prend un bloc de 200 de haut et 200 de large, avec une bordure de 50 pixels, on a en tout un bloc de 300 de large et 300 de haut. Donc quelque chose comme ça:
- Code:
<div style="height: 200px; width: 200px; border: 50px solid black; background: white; margin: auto;"></div>
Hey! C'est quoi ce margin: auto; me direz-vous, et c'est normal parce que j'en n'ai pas parlé. Le margin: auto vous permet en réalité de centrer sur la page ou dans l'élément contenant tout élément à largeur spécifiée et de type bloc. Cela correspond donc à mettre un margin-left: auto; margin-right: auto;. Vous pouvez rajouter des autres marges (de haut et de bas) en les rajoutant à la suite dans le CSS. Si vous les mettez avant, le margin: auto va les "annuler".
Pour savoir pourquoi, je vous conseille le tuto sur l'ordre et l'héritage de Manumanu.
Pour savoir pourquoi, je vous conseille le tuto sur l'ordre et l'héritage de Manumanu.
Maintenant, si je venais à ajouter un padding, la taille de l'élément se modifierait en conséquence. Ainsi, au lieu d'avoir le calcul de plus haut, j'ai à présent: pour sa hauteur height + border + padding et pour sa largeur width + border + padding.
Notez que la réflexion sur combien est ajouté est le même que pour le border, vu que le padding fait aussi tout le tour de l'élément, selon les valeurs indiqués.
Donc reprenons notre bloc de 200 de haut et 200 de large, avec une bordure de 50 pixels, mais rajoutons un padding de 100px. On a donc en tout un bloc de 500 de large et 500 de haut. En effet, on avait les 300 d'origine (bordure + taille), mais on rajoute encore 200 de padding, vu qu'on a en haut et en bas (respectivement à gauche et à droite) 100 de padding, ce qui font 200 en tout.
Cela donne donc:
- Code:
<div style="height: 200px; width: 200px; border: 50px solid black; background: white; margin: auto; padding: 100px;"></div>
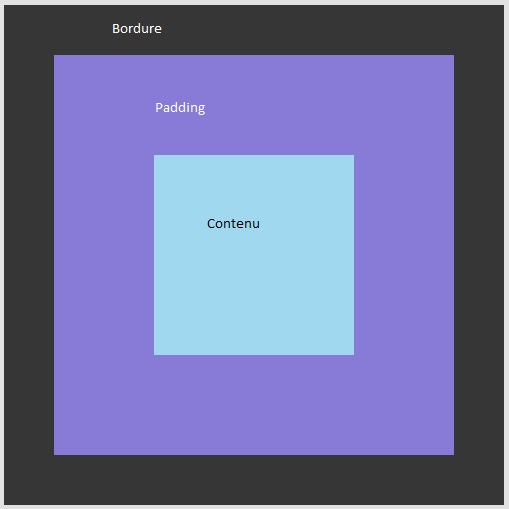
Voici une image pour vous le représenter:

Les margin, quant à elles, ne vont pas visuellement agrandir l'élément, mais va influencer la place que va prendre notre bloc sur la page. Par exemple, je vais à présent ajouter deux blocs à mon exemple. Un qui va venir à sa droite, et un qui sera juste en-dessous. N.B. : je vais retirer le margin: auto au bloc et mettre un display: inline-block; vertical-align: top;.
- Code:
<div style="display: inline-block; vertical-align: top; height: 200px; width: 200px; border: 50px solid black; background: white; padding: 100px;"></div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red;"></div><div style="height: 100px; width: 100px; background: blue;"></div>
On remarque donc actuellement que la "place" que prend mon élément n'est nulle autre que sa taille, c'est à dire: taille + bordure + padding. Cependant, avec une marge, la place que prendra mon élément sera: taille + bordure + padding + margin.
Donc reprenons notre bloc de 200 de haut et 200 de large, avec une bordure de 50 pixels et padding de 100px. Si on rajoute une marge de 100 px, mon bloc prendra 700 de large et 700 de haut. En effet, on avait les 500 d'origine (bordure + taille + padding), mais on rajoute encore 200 de marge, vu qu'on a en haut et en bas (respectivement à gauche et à droite) 100 de margin, ce qui font 200 en tout.
Dans notre exemple, cela donne ceci:
- Code:
<div style="display: inline-block; vertical-align: top; height: 200px; width: 200px; border: 50px solid black; background: white; padding: 100px;"></div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red;"></div><div style="height: 100px; width: 100px; background: blue;"></div>
Le carré rouge est passé sous notre bloc principal!
En effet, parce que la place que prend le grand bloc est trop "grande", le petit bloc rouge n'a plus la place de se mettre à côté de lui, et de ce fait, va passer à la ligne suivant. Ligne suivant, qui se retrouve donc sous la marge du grand bloc. Ainsi, quand vous utilisez les margin et padding, vous devez faire attention à leur valeur, car c'est avec des valeurs trop grandes que les différents éléments passent "à la ligne" car ils n'ont pas la place.
C'est aussi la raison du pourquoi le vertical-align: top ne semblait pas s'aligner avec le bloc correctement, parce que l'alignement se fait en réalité avec toute la place que prend le bloc, margin comprise. Donc si on aurait voulu que les blocs soient alignés en haut, on aurait du rajouter une margin-top au bloc noir comme ceci:
- Code:
<div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: red; margin: 10px;"></div><div style="display: inline-block; vertical-align: top; height: 100px; width: 100px; background: black; margin-top: 10px;"></div>
Je ne rajoute qu'un margin-top, car je veux simplement l'aligner avec le début du bloc, et non pas avoir plus de marge.
Pour fini, foici visuellement, voici la place que prend notre bloc:

On a donc:
Taille d'un élément = taille donnée + border + padding
Place que prend un élément = taille donnée + border + padding + margin
Taille d'un élément = taille donnée + border + padding
Place que prend un élément = taille donnée + border + padding + margin
Cependant, on peut encore se poser une question légitime: qu'est-ce que je fais si je ne veux pas faire des maths dans ma tête pour toujours avoir la bonne taille de bloc? Donc:
Est-ce qu'il y a un moyen d'empêcher le changement de taille?
La réponse est oui, mais seulement depuis l'apparition du CSS3, grâce à la propriété box-sizing. Notez cependant que je ne vais pas vous l'expliquer en profondeur: je laisse le soin au cursus de le faire, notamment l'étape "Un peu de CSS3 et ses exigences". Je vais cependant vous donner un exemple et voir superficiellement cette propriété, simplement pour que vous la connaissiez et puisiez l'utiliser si le cœur vous en dit.
Cependant, la propriété box-sizing ne va influencer que la taille et non pas la place que prend l'élément. Donc le margin aura toujours le même effet.
Prenons donc notre élément, puis le même élément avec un padding, comme normalement:
Je suis une superbe boîte, je suis jolie!
Et moi je suis cette même boîte avec un padding!
- Code:
<div style="width: 200px; height: 100px; background: white; border: 1px solid black; color: #24A8E5;">Je suis une superbe boîte, je suis jolie!</div><div style="width: 200px; height: 100px; background: white; border: 1px solid black; color: #24A8E5; padding: 20px;">Et moi je suis cette même boîte avec un padding!</div>
On voit donc, comme on l'a appris, que la taille va changer. Mais à présent, rajoutons à la boîte avec padding un box-sizing avec comme valeur border-box, qui va donc dire que la largeur de la boite est le contenu et le padding, et non pas juste le contenu.
Je suis une superbe boîte, je suis jolie!
Et moi je suis cette même boîte avec un padding!
- Code:
<div style="width: 200px; height: 100px; background: white; border: 1px solid black; color: #24A8E5;">Je suis une superbe boîte, je suis jolie!</div><div style="width: 200px; height: 100px; background: white; border: 1px solid black; color: #24A8E5; padding: 20px; box-sizing: border-box;">Et moi je suis cette même boîte avec un padding!</div>
Les boîtes ne sont pas de la même taille?
Effectivement, la seconde est plus petite! Cela vient du fait que le box-sizing va également influencer sur la bordure, et ainsi, au lieu d'avoir taille totale = taille de base + bordure on a simplement taille totale = taille de base, et donc, la bordure et la padding, au lieu de se rajouter, resterons dans la boîte.
Donc pour avoir la même taille, on devrait rajouter 2 px partout au second bloc pour la bordure, comme ceci:
Je suis une superbe boîte, je suis jolie!
Et moi je suis cette même boîte avec un padding!
- Code:
<div style="width: 200px; height: 100px; background: white; border: 1px solid black; color: #24A8E5;">Je suis une superbe boîte, je suis jolie!</div><div style="width: 202px; height: 102px; background: white; border: 1px solid black; color: #24A8E5; padding: 20px; box-sizing: border-box;">Et moi je suis cette même boîte avec un padding!</div>
Donc de toute façon c'est embêtant?
Oui et non, dans le sens où vous êtes alors certain que votre élément fait bien X de large comme vous l'avez indiqué, quelque soit le padding ou la bordure que vous lui avez donné, et n'aurez alors plus qu'à calculer la marge en plus. donc au lieu de faire une somme de quatre chose, on en a plus que deux.

Quoiqu'il en soit, il vous est recommandé d'utiliser box-sizing: border-box partout si vous le pouvez, parce que ça facilite la vie de tout le monde! ♥
Et sur les éléments inline?
Mais oui, qu'en est-il du padding et margin des éléments inline? Parce que comme on le sait, les éléments inline se fichent pas mal de leur taille.
Par exemple:
Je suis une jolie phrase avec du bleu dedans, parce que c'est joli.
- Code:
Je suis une jolie phrase avec du <span style="color: blue;">bleu</span> dedans, parce que c'est joli.
Si je rajoute une taille au span, un élément inline, eh bien... ça ne fait rien.
Je suis une jolie phrase avec du bleu dedans, parce que c'est joli.
- Code:
Je suis une jolie phrase avec du <span style="width: 400px; height: 100px; color: blue;">bleu</span> dedans, parce que c'est joli.
Cependant, quand on rajoute une margin, la margin du haut et du bas n'ont aucune influence, mais les margin de gauche et droite, elle oui.
Je suis une jolie phrase avec du bleu dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
- Code:
Je suis une jolie phrase avec du <span style="color: blue; margin: 20px;">bleu</span> dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
Donc si je n'avais qu'une margin-top, ça ne ferait rien:
Je suis une jolie phrase avec du bleu dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
- Code:
Je suis une jolie phrase avec du <span style="color: blue; margin-top: 20px;">bleu</span> dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
Le padding réagit exactement comme le margin:
Je suis une jolie phrase avec du bleu dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
- Code:
Je suis une jolie phrase avec du <span style="color: blue; padding: 20px;">bleu</span> dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
Cependant, ils se visualisent tout comme pour un bloc:


Seulement, le haut et le bas n'ont aucun effet. Ou vraiment? Car en effet, s'ils ne "poussent" pas les autres lignes pour faire de la place, mais l'élément s'agrandit bien! Et ceci peut se voir avec un background:
Ici une phrase avant, parce que j'ai un background solide.
Je suis une jolie phrase avec du bleu dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
- Code:
Ici une phrase avant, parce que j'ai un background solide.
Je suis une jolie phrase avec du <span style="color: blue; background: orange; padding: 20px;">bleu</span> dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
Pour le margin par contre? Toujours rien.
Ici une phrase avant, parce que j'ai un background solide.
Je suis une jolie phrase avec du bleu dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
- Code:
Ici une phrase avant, parce que j'ai un background solide.
Je suis une jolie phrase avec du <span style="color: blue; background: orange; margin: 20px;">bleu</span> dedans, parce que c'est joli.
Et une autre phrase pour illustrer mon exemple parce que prout hein.
Et voilà, vous savez à présent tout sur les margin et les padding! Utilisez cette connaissance à bon escient!

Dernière édition par NyoTheNeko le Ven 19 Fév 2016 - 12:38, édité 3 fois








 (je n'ai que survolé, étant assez à l'aise avec le sujet, mais une piqure de rappel ne fait jamais de mal
(je n'ai que survolé, étant assez à l'aise avec le sujet, mais une piqure de rappel ne fait jamais de mal