Bonjour Alumine, et un double merci : pour ta réponse d'abord et ensuite et surtout pour avoir parlé une langue que je comprends !!
Du coup j'ai compris ce que j'ai fait, pourquoi je l'ai fait... et ça m'a permis d'avancer un peu toute seule =)
Quand j'ai vu mon pavé, je me disais bien aussi que ça prenait des allures de commande >< Mais j'aimerais vraiment être capable de le refaire toute seule à l'avenir et donc de comprendre le processus plutôt que de ne faire que copier/coller. Sinon je dépenserai vite tous mes peaNUt's x')
Dans l'ordre : - OK pour appliquer ça seulement à certaines catégories, du coup c'est soit touuuut partout sur deux colonnes (comme maintenant), soit uniquement sur certaines catégories, mais je serais contrainte et forcée d'avoir deux belles colonnes en page d'accueil et la version classique dans le lien de "juste cette catégorie", c'est ça ? Pas moyen d'avoir l'affichage 2 colonnes en page d'accueil pour CATE1 en page d'accueil ET en "tout seul", et en même temps l'affichage classique pour CATE2 en page d'accueil qui reste classique en "tout seul". Est-ce que j'ai tout suivi ou je me suis paumée quelque part ?
-pour la hauteur, dans ton CSS à forum_contenu tu peux remplacer le height:90%; par 60% par exemple, ça va déjà réduire pas mal !
-tu peux aussi faire un tour dans le template index_box et juste après ça tu peux enlever un br (ça va faire un peu remonter l'image de news/no news/lock et le cadre à sa droite)
- Code:
<div class="forum_contenu">
<br />
<br />
<br />
-Dans le CSS à icone_stats tu peux mettre une width:100%; c'est la div qui contient l'icône news/no news/lock et le cadre des statistiques, du coup en la mettant aussi large que le forum on va pouvoir espacer l'icône et le cadre.
-Pour écarter le cadre de l'icône, dans stats_lastpost{ tu peux remplacer le "margin-left:10px par 145px;
-> J'ai tout fait, merci beaucoup ^^ Chose curieuse, peut-être, je n'avais qu'un seul
- Code:
<br />
là où tu m'as dit dans index_box. Je l'ai zigouillé et ça va bien =) Et en oubliant d'appliquer le code au titre de la catégorie Archives, j'ai vu que l'icône New/nonew était tellement remontée qu'elle sortait carrément de son cadre X_X Du coup je me dis qu'au besoin, y a peut-être un truc à faire avec le titre des catégories pour jouer sur cette variable.
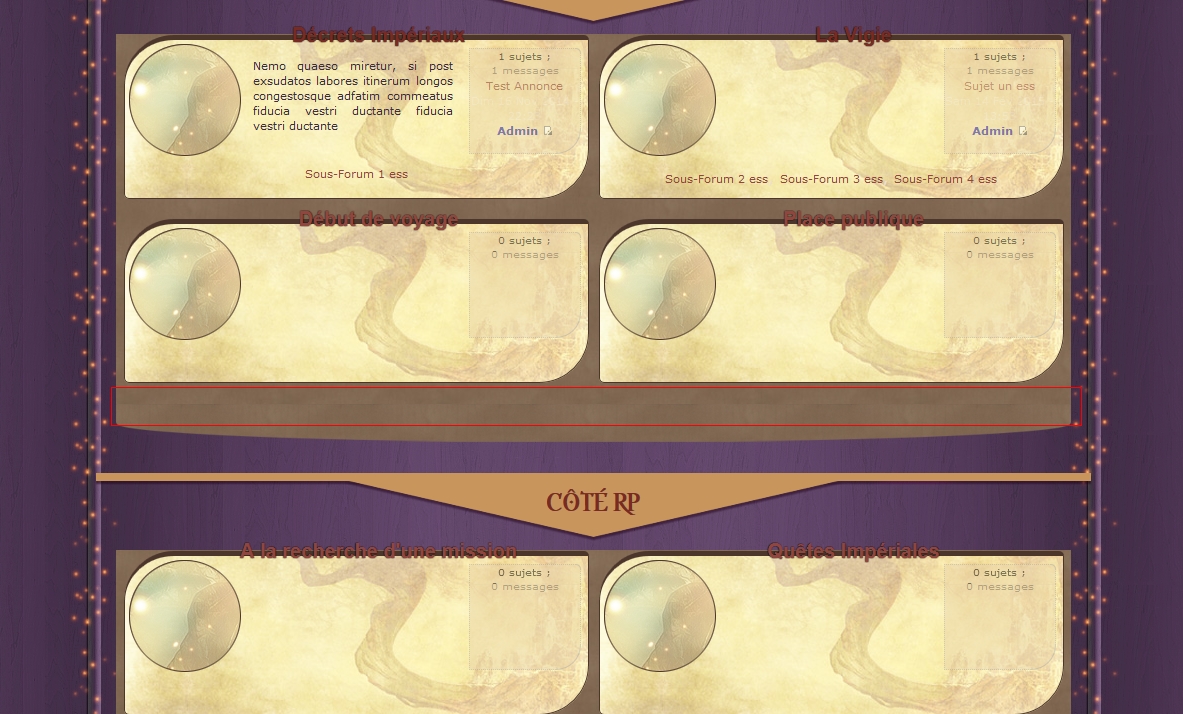
Après avoir bien fait tout ce que tu m'as dit, j'ai bidouillé d'autres trucs (je me suis faites quelques frayeurs, mais... bon ça va j'ai survécu x)). En fait je me suis rendu compte que même en poussant bien le cadre des stats de l'icône new/nonew/lock, il n'y avait pas assez de place pour ajouter une description entre.
Contrariée, je me suis demandé pourquoi, et j'ai remarqué que les deux forums côte à côte n'étaient pas aussi larges qu'un seul forum en disposition "classique" de largeur 70%.
Forte d'une bourde où, en agrandissant le "width" de .forum, je les ai vu partir à la ligne, j'ai vaguement compris que .forum_bloc était l'espace où se baladaient les forums, et .forum, les forums eux-mêmes. Et qu'en agrandissant le second je sortais du cadre du premier, ce qui expliquait qu'ils se barrent en dessous TT
J'ai donc agrandi le width de .forum_bloc PUIS de .forum.
Je ne suis pas certaine d'être parfaitement centrée, mais au moins il y a davantage d'espace entre l'icône et les "trucstats".
En tout cas, j'ai compris pourquoi le tuto disait d'éviter de toucher aux tailles parce que cela impliquait de modifier d'autres choses ^^"""
J'en ai aussi profité pour changer quelques couleurs pour me familiariser avec les différents éléments.
Ensuite je trouvais l'espace sous chaque forum trop grand, donc j'ai pu les rétrécir un peu avec margin-bottom de .forum. J'ai aussi compris que le chiffre affiché (ici "15px") ne correspondait pas à ce que je voyais, mais qu'il correspondait à l'espace entre le bandeau des sous-forums ouvert et le forum du dessous TT
Ce qui m'emmène à :
-Ensuite, heu j'ai pas trop compris ce que tu voulais faire des sous-forums ? garder l'onglet ouvrant ou simplement les mettre en liste, ou encore en ligne ?
En fait, j'aimerais sucrer ce bandeau ouvrant, et que les sous-forums s'affichent en ligne à l'endroit habituel (c'est-à-dire sous les descriptions de forum, elles-mêmes entre l'icône New/NoNew et le cadre des stats).
-Je ne vois pas non plus la description... Est-ce que tu pourrais en mettre une à l'un des forums ? Sinon il doit être possible de la mettre dans l'onglet contenant actuellement les sous-forums, en changeant son titre bien sûr !
J'en ai ajouté une ! "Décrets Impériaux" fait l'objet de tous les test ^^" Alors, j'ai tenté d'enlever l'image sous la description, pensant que tout rentrerait dans l'ordre et ce ne fut pas du tout le cas U_u Ma description est apparue un peu n'importe où, mordant mon icône, en mode je fais ma vie de description ninja et je t'embête misérable mortelle. J'ai donc remis l'image.
Le but étant de me venger en l'enlevant et en remettant la description à sa place initiale (entre l'icône et les stats).
-Pour que les titres de catégories soient dans un triangle vers le bas, il faudrait que tu fasses une image de ligne avec le triangle, ce serait le plus simple, comme celle qu'il y a sur la bannière, on pourra l'utiliser comme image de fond du titre de cat. Mais du coup est-ce que tu veux conserver les pointillés ? tu peux aussi les inclure dans ton image pour qu'ils suivent la forme du triangle...
Yep, j'y avais pensé, mais je ne suis pas sûre de savoir mettre une image en guise de titre de catégorie Oo Cela dit, ça doit se trouver et je vais suivre ton conseil... Et j'ai enlevé les pointillés pour l'instant :)
D'autant qu'un problème persiste : le titre des catégories refuse catégoriquement de se centrer. J'ai bien tenté d'appliquer un "position: center;" un peu partout où je voyais écrits cate et titre, mais il s'en fiche complètement.
En résumé, voilà où j'en suis pour l'instant : http://legraphcmal.forumactif.org/
-Et enfin, je crois qu'il va y avoir besoin de ton template et de ton CSS pour continuer !
Je te donne ça de suite =)
CSS (je crois qu'il y a des morceaux obsolètes, qui ne sert à rien de laisser mais je n'ai pas encore fait le ménage):
- Code:
/* MISE EN FORME DES CATEGORIES ET FORUMS */
.cate_titre
{
clear: both;
height: 100px;
margin-top: 50px;
}
.catetitre_bloc
{
position: relative;
z-index: 1;
display: block;
width: 100%;
height: 20px;
margin-left: auto;
margin-right : auto;
background-color: #C8965D;
}
.catetitre_content
{
position: absolute;
z-index: 2;
display: block;
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -40px;
text-align: center;
padding: 2px;
}
.catetitre
{
color: #454545;
font-family: arial;
font-size: 26px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 1px 1px 0px #000000;
}
.forum_bloc
{
width: 1120px;
margin-left: auto;
margin-right: auto;
margin-top: -30px;
}
.forum
{
float: left;
width: 550px;
height: 250px;
margin-left: 5px;
margin-right: 5px;
margin-bottom: 15px;
}
a.forumlink
{
position: relative;
z-index: 2;
display: block;
width: 100%;
color: #454545;
text-align: center;
font-family: arial;
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 1px 1px 0px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
a.forumlink:hover
{
letter-spacing: 4px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.forum_contenu
{
position: relative;
z-index: 1;
width: 98%;
height: 55%;
padding: 4px;
margin-left: auto;
margin-right: auto;
margin-top: -8px;
background-color: #A88F5F;
border-left: 1px dotted #191817;
border-right: 1px dotted #191817;
border-bottom: 1px dotted #191817;
border-top: 5px solid #191817;
}
.description
{
display: block;
width: 400px;
margin: auto;
height: 100px;
overflow: hidden;
border: 2px solid #9c9c9c;
box-shadow: 1px 1px 1px #191817;
-moz-box-shadow: 1px 1px 1px #191817;
-htm-box-shadow: 1px 1px 1px #191817;
-webkit-box-shadow: 1px 1px 1px #191817;
-o-box-shadow: 1px 1px 1px #191817;
}
.description_contenu
{
position: absolute;
display: block;
width: 391px;
height: 91px;
overflow: auto;
background-color: #191817;
font-size: 10px;
color: #9c9c9c;
text-align: justify;
padding: 5px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description_contenu:hover
{
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.icone_stats
{
width: 100%;
margin: auto;
margin-top: -30px;
}
.stats_lastpost
{
display: block;
width: 160px;
height: 80px;
margin-left: 250px;
background-color: #CDB986;
border: 1px solid #191817;
padding: 5px;
text-align: center;
}
.stats
{
display: block;
margin-bottom: 5px;
border-bottom: 1px dotted #b5b5b5;
padding-bottom: 5px;
font-size: 10px;
color: #FFFDED;
}
.lastpost
{
display: block;
font-size: 11px;
}
.sforum
{
position: relative;
z-index: 3;
display: block;
height: 0;
background: #191817;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.ouverture_sousforum
{
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
margin-right: 20px;
background: #191817;
color: #b5b5b5;
font-size: 11px;
text-align: center;
padding: 4px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.sous_forum:hover .sforum
{
height: 50px;
background: #191817;
color: #b5b5b5;
padding: 4px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.sous_forum a
{
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover
{
color: #ffffff !important;
}
/* LIENS */
a
{
font-variant : small-caps;
text-decoration : none !important;
}
a:hover
{
font-variant : normal;
text-shadow : 0px 0px 2px #ffffff;
text-decoration : none !important;
}
/* BARRE DE NAVIGATION */
a.mainmenu
{
text-shadow : 0px 0px 1px #ffffff;
font-variant : small-caps;
font-size : 10px;
color: #ffffff ;
text-decoration: none;
}
.navig {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
width: 100%;
}
a.mainmenu:hover
{
text-shadow : 0px 0px 10px #ffffff;
font-variant : normal;
}
/* LIENS */
a
{
font-variant : small-caps;
text-decoration : none !important;
}
a:hover
{
font-variant : normal;
text-shadow : 0px 0px 2px #ffffff;
text-decoration : none !important;
}
/* BARRE DE NAVIGATION */
a.mainmenu
{
text-shadow : 0px 0px 1px #ffffff;
font-variant : small-caps;
font-size : 10px;
color: #ffffff ;
text-decoration: none;
}
.navig {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
width: 100%;
}
a.mainmenu:hover
{
text-shadow : 0px 0px 10px #ffffff;
font-variant : normal;
}
/* BORDURES FORUM */
.forumline
{
background-color : #532C3C;
padding : 10px;
-moz-border-radius-bottomright : 15px;
-moz-border-radius-bottomleft : 15px;
-moz-border-radius-topright : 15px;
-moz-border-radius-topleft : 15px;
-moz-box-shadow : 0px 0px 10px #CDB986;
box-shadow : 0px 0px 10px #CDB986;
}
/* TITRES DES FORUMS ne s'applique que si le template a été modifié ( dispo en C/C sur mon forum ) */
.titreforum
{
letter-spacing : 4px;
margin-right : 30px;
margin-left : 30px;
border-bottom : 2px solid #ffffff;
font-variant : small-caps;
-moz-border-radius : 9px;
font-size : 15px;
color : #ffffff;
text-shadow : 0px 0px 5px #ffffff;
text-align : right;
}
.titreforum:hover
{
font-variant : normal;
}
/* DESCRIPTIONS DES FORUMS ne s'applique que si le template & les descriptions ont été modifiés ( dispo en C/C sur mon forum ) */
.desc
{
background-image : URL('http://img4.hostingpics.net/pics/372138fondtitrecateslategrey.jpg');
-moz-border-radius : 15px;
text-align : right;
padding : 5px;
color : #ffffff;
margin-left : 30px;
-moz-box-shadow : 0px 0px 10px #ffffff;
font-variant : small-caps;
margin-right : 30px;
}
a.desclink
{
background-color : #4f91ba;
-moz-border-radius : 15px;
text-decoration : none !important;
color : #ffffff;
font-variant : normal;
font-size : 9px;
padding : 3px;
}
a.desclink:hover
{
font-variant : normal;
}
/* POSTS */
tr.post td
{
padding-left: 20px;
padding-right : 20px;
}
u
{
border-bottom : 1px solid #ffffff;
text-shadow : 0px 0px 5px #ffffff;
-moz-border-radius : 9px;
text-decoration : none !important;
}
spoiler .spoiler_closed_hidden, .spoiler .spoiler_content
{
padding-left: 30px;
color : black;
background-color : #88accf;
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
background-position : left;
border-left: 2px #ffffff solid;
-moz-border-radius: 15px;
}
.quote
{
padding-left: 30px;
color : black;
background-color : #88accf;
background-image : URL('http://s2.noelshack.com/uploads/images/13866645766743_quote.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
background-position : left;
}
.code
{
font-family : Courier;
padding-left: 30px;
color : black;
background-color : #96aec5;
background-image : URL('http://s2.noelshack.com/uploads/images/7115060982744_code.png');
background-repeat : no-repeat;
padding-top : 7px;
padding-bottom : 7px;
background-position : left;
border-left: 2px #ffffff solid;
-moz-border-radius: 15px;
}
/* BOUTONS ET CHAMPS DE TEXTES */
input.post, textarea.post, select
{
color : #7E5835;
text-shadow : 0px 0px 5px #ffffff;
font-size : 12px;
font-variant : normal;
border : 1px solid #ffffff;
padding: 3px;
-moz-border-radius : 15px;
}
select:hover
{
color : #7E5835;
text-shadow : 0px 0px 5px #ffffff;
font-size : 12px;
font-variant : normal;
-moz-box-shadow : 0px 0px 10px #ffffff;
padding: 3px;
-moz-border-radius : 15px;
}
input
{
color : #7E5835;
text-shadow : 0px 0px 5px #ffffff;
font-size : 12px;
font-variant : normal;
border : 1px solid #ffffff;
padding: 3px;
-moz-border-radius : 15px;
}
input:hover
{
color : #7E5835;
text-shadow : 0px 0px 5px #ffffff;
font-size : 12px;
-moz-box-shadow : 0px 0px 10px #ffffff;
font-variant : small-caps;
padding: 3px;
-moz-border-radius : 15px;
}
body {
margin-top: 30px;
background-image:url(http://img4.hostingpics.net/pics/53372553283A.png);
background-size: 100% auto;
background-attachment: repeat
}
.postdetails.poster-profile a img
{
margin: auto;
display: block;
}
Et template index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="cate_titre"><span class="catetitre_bloc"></span>
<span class="catetitre_content">{catrow.tablehead.L_FORUM}</span></div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
<div class="forum_contenu">
{catrow.forumrow.FORUM_DESC}
<div class="icone_stats"><table><tr><td><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="icone" /></td>
<td><span class="stats_lastpost">
<span class="stats">{catrow.forumrow.TOPICS} sujets ; {catrow.forumrow.POSTS} messages</span>
<span class="lastpost">{catrow.forumrow.LAST_POST}</span>
</span></td>
</tr></table></div>
</div>
<div class="sous_forum">
<span class="sforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<span class="ouverture_sousforum">Voir les sous-forum</span>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot --><!-- END catrow -->
Encore merci pour toutes tes explications !