Catégories Brunes - Image derrière le titre de catégorie modifiable
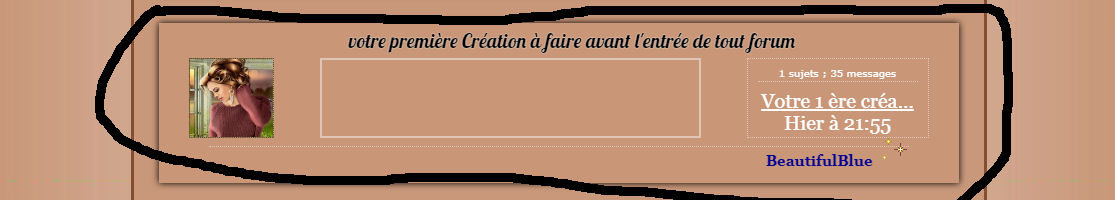
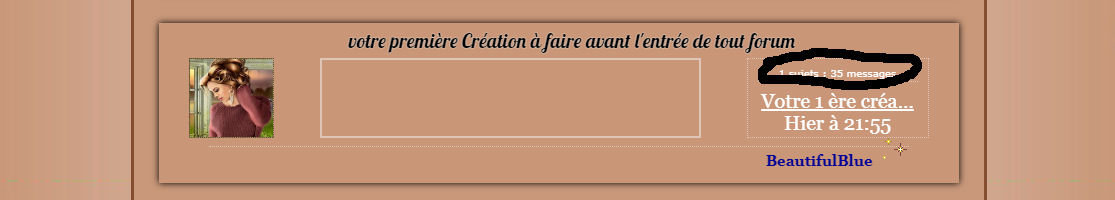
Voici un petit LS de catégories que j'ai faites pour la demande de Filou, où on peut mettre une image de "haut de catégorie" différente pour chaque catégorie. De plus, la description des forums se révèlent au survol de l'image du forum.
Pour voir l'aperçu : cliquez ici.
Ce LS est en quatre parties.
- Tout d'abord, nous allons installer les catégories dans le template.
- Puis, nous allons mettre en forme les catégories à l'aide du CSS.
- Ensuite, nous allons voir comment mettre un titre de catégories en image.
- Enfin, nous allons mettre la description de forum.
- Les catégories ont une largeur de 854px.
- La version du forum est PHPBB2.
- Les images derrière les titres font 850 par 150 pixels.
- Les boutons Old/New/Lock font 80 par 85 pixels.
- L'image qui cache les catégorie fait 377 par 76 pixels.
1. Les catégories (Template Index_Box)
Nous allons commencer par aller dans les templates, plus précisément dans le template "Index_box" .
Pour cela, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > AFFICHAGE
> > > TEMPLATES
> > > > GÉNÉRAL
> > > > > INDEX_BOX
Puis, on va entièrement remplacer le template "Index_Box" par ceci :
- Code:
<link href='http://fonts.googleapis.com/css?family=Lobster|Shadows+Into+Light|Indie+Flower|Nunito' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="categorie">
<div class="cate_title">
{catrow.tablehead.L_FORUM}
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum_title">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.FORUM_NAME}
</a>
</div>
<div class="forum_old_new_lock_img">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="forum_desc">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="forum_lastmess_stats">
<div class="forum_stats">
{catrow.forumrow.TOPICS} sujets ; {catrow.forumrow.POSTS} messages
</div>
<div class="forum_lastmess">
{catrow.forumrow.LAST_POST}
</div>
</div>
<div style="clear: both;">
</div>
<div class="forum_sous_forums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
2. Mise en forme (CSS)
Si vous regardez vos catégories, vous voyez sans doute que ce n'est pas très esthétique pour le moment. Du coup, nous allons mettre en forme nos catégories à l'aide du CSS.
Pour cela, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > AFFICHAGE
> > > IMAGES ET COULEURS
> > > > COULEURS
> > > > > FEUILLE DE STYLE CSS
Puis, nous allons ajouter le CSS suivant :
- Code:
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc de catégorie*/
.categorie {
position: relative;
width: 850px;
margin: auto;
background-color: #767352;
border-top-left-radius: 427px 112px;
border-top-right-radius: 427px 112px;
padding-bottom: 0px;
overflow: hidden;
margin-bottom: 20px;
border: 3px solid #3d3a24;
font-size: 12px;
font-family: georgia;
color: #2b291a;
}
.categorie a {
color: #000000;
}
.categorie a:hover {
color: #554c32;
}
/*Bloc du titre de catégorie*/
.cate_title {
height: 150px;
width: 850px;
margin-bottom: 40px;
background-image: url('');
border-bottom: 3px solid #3d3a24;
border-top-left-radius: 425px 110px;
border-top-right-radius: 425px 110px;
}
/*Titre de catégorie*/
.cate_title h2 {
display: block;
width: 850px;
margin: 0px;
padding: 0px;
padding-top: 70px;
text-align: center;
text-shadow: 1px 1px 2px #554c32;
color: #000000;
font-family: monotype corsiva;
font-weight: normal;
font-size: 50px;
}
/*Met le titre de catégorie dessus son image*/
.cate_title span {
position: relative;
z-index: 2;
}
/*Image du titre de catégorie*/
.cate_title img {
position: absolute;
top: 0px;
left: 0px;
height: 150px;
width: 850px;
z-index: 1;
border-top-left-radius: 425px 110px;
border-top-right-radius: 425px 110px;
}
/*Bloc de forum*/
.forum_bloc {
margin: auto;
width: 800px;
height: 160px;
box-shadow: 0 0 10px #000000;
background-color: #a8a287;
margin-bottom: 30px;
}
/*Bloc du titre de forum*/
.forum_title {
height: 35px;
line-height: 35px;
margin-left: 170px;
display: block;
}
/*Titre de forum*/
a.forumlink {
font-family: 'Lobster', cursive;
font-size: 20px;
letter-spacing: 0px;
font-weight: normal;
color: #000000!important;
transition: 0.5s;
-webkit-transition: 0.5s;
}
/*Titre de forums survolé*/
a.forumlink:hover {
color: #554c32!important;
letter-spacing: 2px;
text-decoration: none!important
}
/*Bloc image Old New Lock*/
.forum_old_new_lock_img {
float: left;
height: 80px;
width: 85px;
margin-left: 30px;
}
.forum_old_new_lock_img img {
height: 80px;
width: 85px;
}
/*Bloc de la description de forum*/
.forum_desc {
position: relative;
float: left;
width: 377px;
height: 76px;
border: 2px solid #747253;
margin-left: 46px;
margin-right: 46px;
overflow: hidden;
}
/*Description de forum*/
.forum_desc_desc {
position: absolute;
width: 373px;
height: 72px;
background-color: #000000;
color: #a3a3a3;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition de la description de forum*/
.forum_desc:hover .forum_desc_desc {
opacity: 0.8;
}
/*Image de la description de forum*/
.forum_desc_img {
position: absolute;
width: 377px;
height: 76px;
top: 0px;
left: 0px;
}
/*Bloc du dernier message et statistiques*/
.forum_lastmess_stats {
float: left;
width: 180px;
height: 78px;
border: 1px dotted #6e6555;
text-align: center;
}
/*Statistiques*/
.forum_stats {
font-size: 10px;
font-family: verdana;
margin: auto;
width: 160px;
padding-top: 8px;
padding-bottom: 2px;
border-bottom: 1px dotted #6e6555;
}
/*Dernier message*/
.forum_lastmess {
margin: auto;
margin-top: 8px;
width: 170px;
}
/*Bloc des sous-forums*/
.forum_sous_forums {
width: 700px;
margin: auto;
margin-top: 8px;
padding-top: 5px;
height: 26px;
text-align: center;
border-top: 1px dotted #6e6555;
vertical-align: bottom;
overflow: auto;
font-size: 12px;
font-family: georgia;
}
/*Liens des sous-forums*/
.forum_sous_forums a {
vertical-align: bottom;
font-size: 12px;
font-family: georgia;
}
.forum_sous_forums img {
width: 26px;
height: 20px;
}
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/************************************************** FIN DES CATÉGORIES **************************************************/
3. Titre de catégorie en image
Si certains se demandent comment on fait pour personnaliser l'image derrière la catégorie. C'est simple, on la met dans le titre de la catégorie lui-même!
Vous devez vous assurer de mettre vos titres de catégories sous ce format, en remplaçant "URL DE L'IMAGE" par l'url de l'image du titre de catégorie et "TITRE DE FORUM" par le nom de votre forum/catégorie :
- Code:
<span>TITRE DU FORUM</span><img src="URL DE L'IMAGE" alt="Titre" />
4. Description de forum
C'est bien beau, mais il nous manque quand même des choses. Dans les descriptions des forums, il va y avoir l'image de la description et la description elle-même.
Pour les mettre, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > GÉNÉRAL
> > > FORUM
> > > > CATÉGORIES ET FORUMS
Puis, vous aller pouvoir mettre ce code à la place de vos descriptions de forum. L'image de chaque forum peut être modifiée et la description en elle-même va à la place du charabia en latin :
- Code:
<img class="forum_desc_img" src="http://img15.hostingpics.net/pics/522515fond2.png" alt="img description" /><div class="forum_desc_desc">Thalassius vero ea tempestate praefectus praetorio praesens ipse quoque adrogantis ingenii, considerans incitationem eius ad multorum augeri discrimina, non maturitate vel consiliis mitigabat, ut aliquotiens celsae potestates iras principum molliverunt. </div>
C'est tout! Si jamais vous avez des problèmes avec ce LS, n'hésitez pas à passer dans "Un problème avec mon code" ou "Personnalisations".
À plus !
Dernière édition par Onyx le Ven 26 Juin 2020 - 22:33, édité 4 fois