Catégories Gris/Rose
Voici un petit LS de catégories que j'ai faites pour la demande d'Aisling (Madii) et que j'ai un peu remaniées. D'ailleurs, il y a un LS de PA Gris/Rose et un LS de QEEL Gris/Rose faits par Henrikiyi qui l'accompagnent.
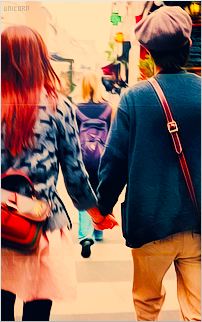
Pour voir l'aperçu : cliquez ici.
Effet spécial :
- Le bouton Old/New/Lock à gauche prend automatiquement la forme du nuage sous Opéra et Google Chrome.
- La barre de défilement est mince et rose comme sur l'aperçu (pour les descriptions de forum) sous Opéra et Google Chrome.
Ce LS est en trois parties.
- Tout d'abord, nous allons installer les catégories dans le template.
- Puis, nous allons mettre en forme les catégories à l'aide du CSS.
- Finalement, nous allons voir comment mettre un titre de catégories en image si vous le souhaitez.
- Les catégories ont une largeur de 800px.
- La version du forum est PHPBB2.
- Les boutons Old/New/Lock font 130 par 57 pixels.
1. Les catégories (Template Index_Box)
Nous allons commencer par aller dans les templates, plus précisément dans le template "Index_box" .
Pour cela, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > AFFICHAGE
> > > TEMPLATES
> > > > GÉNÉRAL
> > > > > INDEX_BOX
Puis, on va entièrement remplacer le template "Index_Box" par ceci :
- Code:
<link href='http://fonts.googleapis.com/css?family=Covered+By+Your+Grace|Dancing+Script' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cate_title">
{catrow.tablehead.L_FORUM}
</div>
<div class="cate_bloc">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="cate_forum">
<img class="old_new_lock" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="cate_forum_middle">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<div class="forum_desc">
{catrow.forumrow.FORUM_DESC}
</div>
</div>
<div class="cate_forum_last">
<div class="forum_last_stats">
Sujets:{catrow.forumrow.TOPICS} | Messages : {catrow.forumrow.POSTS}
</div>
<div class="forum_last_mess">
{catrow.forumrow.LAST_POST}
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
2. Mise en forme (CSS)
Si vous regardez vos catégories, vous voyez sans doute que ce n'est pas très esthétique pour le moment. Du coup, nous allons mettre en forme nos catégories à l'aide du CSS.
Pour cela, nous allons aller dans :
> PANNEAU D'ADMINISTRATION
> > AFFICHAGE
> > > IMAGES ET COULEURS
> > > > COULEURS
> > > > > FEUILLE DE STYLE CSS
Puis, nous allons ajouter le CSS suivant :
- Code:
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 800px;
height: 75px;
padding-top: 10px;
margin: auto;
text-align: center;
background-image: url('http://img15.hostingpics.net/pics/520024nuage.png');
background-repeat: no-repeat;
background-position: top center;
margin-bottom: -10px;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
padding-top: 15px;
height: 60px;
margin: 0px;
font-family: "Dancing Script";
text-shadow: 1px 1px 3px #ffb5cc;
font-size: 55px;
letter-spacing: 1px;
color: #d74e77;
}
.cate_title h2 img {
margin-top: -25px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
background-color: #ffffff;
width: 800px;
margin: auto;
margin-bottom: 10px;
border-radius: 10px;
padding-top: 50px;
padding-bottom: 1px;
font-family: "abeatbykai", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
}
/*Bloc des forums*/
.cate_forum {
height: 100px;
width: 800px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
margin-left: 15px;
margin-top: 21px;
width: 130px; /*Largeur des images*/
height: 57px; /*Hauteur des images*/
}
/*Masque*/
.old_new_lock {
-webkit-mask: url(http://www.aht.li/2552618/nuage.svg) center center / 130px 57px;
mask: url(http://www.aht.li/2552618/nuage.svg) center center / 130px 57px;
}
/*Bloc gris du mileu*/
.cate_forum_middle {
position: relative;
float: left;
margin-top: 10px;
margin-left: 15px;
margin-right: 15px;
width: 420px;
height: 53px;
padding: 10px;
padding-top: 17px;
background-color: #e4e1e2;
border-radius: 10px;
}
/*Titres des forums*/
.forumlink {
position: absolute;
top: -20px;
z-index: 2;
height: 28px;
font-size: 28px;
font-family: 'Covered By Your Grace', cursive;
color: grey!important;
font-weight: normal;
}
/*Titres survolés des forums*/
.forumlink:hover {
color: #d74e77!important;
text-decoration: none!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 53px;
overflow-y: auto;
padding-right: 5px;
text-align: justify;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
position: relative;
float: left;
margin-top: 10px;
width: 160px;
height: 70px;
padding: 5px;
background-color: #e4e1e2;
border-radius: 10px;
text-align: center;
}
/*Statistiques*/
.forum_last_stats {
margin-left: 3px;
margin-right: 3px;
margin-bottom: 10px;
padding-bottom: 3px;
font-size: 9px;
border-bottom: 1px dashed #d74e77;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-size: 11px;
font-family: "abeatbykai", sans-serif;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #d74e77;
}
/*Les barres de défilement dans les catégories*/
.forum_desc::-webkit-scrollbar {height:12px; width:5px; background:none; margin-right:5px;}
.forum_desc::-webkit-scrollbar-thumb {background:rgba(242,163,189,1); height:30px; border-radius:30px;}
.forum_desc::-webkit-scrollbar-corner {background:none;}
/************************************************** FIN DES CATÉGORIES **************************************************/
3. Titre de catégorie en image
Certains aiment faire leur titre de catégorie en image pour pouvoir avoir une plus belle typographie. Ce n'est pas obligatoire, mais c'est possible \o/
Idéalement, l'image devrait faire 94px de hauteur. La largeur n'importe pas vraiment. Voici un exemple :
- Spoiler:

Vous devez vous assurer de mettre vos titres de catégories sous ce format, en remplaçant "URL DE L'IMAGE" par l'url de l'image du titre de catégorie et "TITRE DE FORUM" par le nom de votre forum :
- Code:
<span>TITRE DU FORUM</span><img src="URL DE L'IMAGE" alt="Titre" />
C'est tout! Si jamais vous avez des problèmes avec ce LS, n'hésitez pas à passer dans "Un problème avec mon code" ou "Personnalisations".
À plus !
Dernière édition par Onyx le Ven 26 Juin 2020 - 22:25, édité 5 fois