Outil de base
Beaucoup de bug pourrait être éviter avec un environnement de développement adapté. Pour obtenir un tel environnement, il suffit d'utiliser un éditeur de texte avec colorisation syntaxique. Oubliez le bloc note ou autre.
Pour débusquer et comprendre d'où proviennent les bugs, chaque navigateur intègre une batterie d'outils différent mais avec globalement les mêmes fonctions. Pour y accéder, faites clic droit sur la page et sélectionnez "inspecter l'élément".
Ici, je ne présenterais que ceux de Firefox, mais vous pourrez facilement utiliser les autres pour 95% si ce n'est 100% des choses.
L'inspecteur
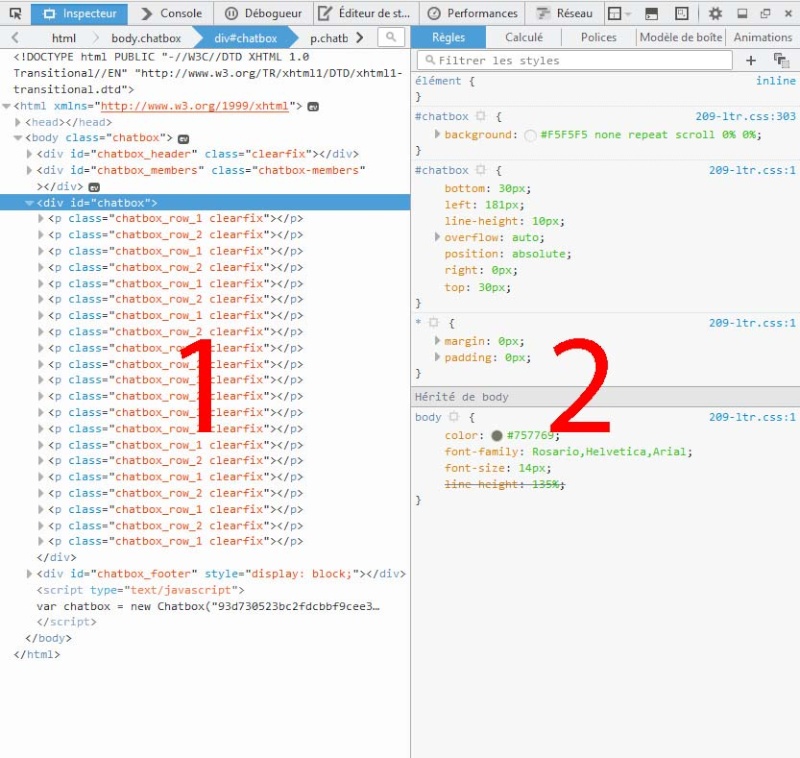
l'inspecteur vous permet de consulter le HTML et le CSS de votre page via deux sous-fenêtres.

1) L'arborescence et le contenu de votre page. Vous ne déroulez que la partie que vous inspecté pour une meilleure concentration. Avec un bon éditeur de texte, vous vous servirez peu de cette partie. Globalement, on ne s'en sert que pour choisir l'élément que l'on veut inspecter dans la deuxième sous-fenêtre.
2)Beaucoup d'informations sur le css.

chaque bloc est un sélecteur css avec tout les attributs le concernant. Mais à droite du nom on peux aussi voir à quelle ligne de quel fichier les propriétés ont été déclaré. Très utile pour reprendre du code.
L'autre information importante est "les propriétés rayées". Elle sont affichées mais non appliquées aux éléments HTML. Si une propriété que vous avez défini n'est pas prise en compte, c'est là qu'il faut chercher. Pour faire en sorte que la propriété soit prise en compte, il ne faut pas :
-utiliser la propriété important qui vous gênera plus tard.
-supprimer dans le code la propriété qui est appliqué avant la votre. Sinon vous risquez d'avoir des bugs ailleurs.
Il faut :
-utiliser un sélecteur css avec une priorité supérieure.
Lisez le tuto de ManuManu ou ce petit rappel sur les priorités :
- Code:
<div id="test" class="maclasse"><div>
//priorité basse
div{ prop:valeur1}
//priorité moyenne
.maclasse{ prop:valeur1}
//priorité haute, c'est cette propriété qui sera appliqué
#test{ prop:valeur1}
//priorité encore plus haute, mais sans conflit avec les autres
div#test.maclasse{prop2:valeur20}
Cette sous fenêtre vous permet aussi d'éditer les propriétés, d'en rajouter ou d'en supprimer. Avec un clic droit, vous pouvez aussi rajouter un nouveau sélecteur et lui attribué des propriétés css.
Une fois vos modifications finis, pensez à les copier/coller vos modification dans vos fichiers css. Aussi pour ne pas en oubliez, procédez par petites étapes.
la console
Outil purement destiné aux erreurs et aux logs.
Les principaux avertissements que vous aurez seront :
-un fichier non chargé
-une erreur JavaScript
-le résultat d'un console.log dans un script js
1) les fichiers non chargé
Il n'y a pas 36 solutions, corrigez le lien
2)les erreurs JavaScript
Elles sont très variées, mais souvent très claires. Je passerais celle nécessitant des connaissances car :
-soit vous développez et vous trouverez rapidement la réponse sur internet. Pour les débutants, désolé de pas explicité plus, il y a une infinité d'erreur. Par contre, vous verrez le message d'erreur à déjà été copié mille fois sur internet et vous trouverez des réponses détaillé sur les sites spécialisés comme stackoverflow.
-soit vous utilisez simplement et vous devrez passer sur un forum d'aide.
Par contre certaines erreurs sont bêtes :
-function undefined : s'il s'agit d'un script déjà fait, vous chargez vos scripts dans le mauvais ordre ou vous oubliez un prérequis. Si vous codez vous même, la démarche est la même que pour var/variable undefined juste en dessous
-var/variable undefined : une erreur qui nous pourrit souvent l'existence. Les étapes sont :
---vérifier l'othographe de la variable.
---retracer l'exécution du code.
Je n'ai jamais pris le temps d'utilisé correctement l'outil débugueur du navigateur donc je vais vous présenté la méthode "crade" à base de console.log, console.time, console.trace ... sur les petits projets (<5000 lignes de code js) ça marche très bien.
Pour les plus courageux : la doc MDN qui me sert pour la suite du tuto et mes développements.
un petit point sur la lecture de documentation :
nomDeFunction(param1, param2 [, paramOptionel, ...]);
veut dire que la fonction nomDeFunction s'utilise avec au moins deux paramètre de type param1 et param2. On peut aussi donné une infinité de paramètre en plus du type paramOptionel.
console.log :
--déclaration dans la doc : console.log(object [, object, ...])
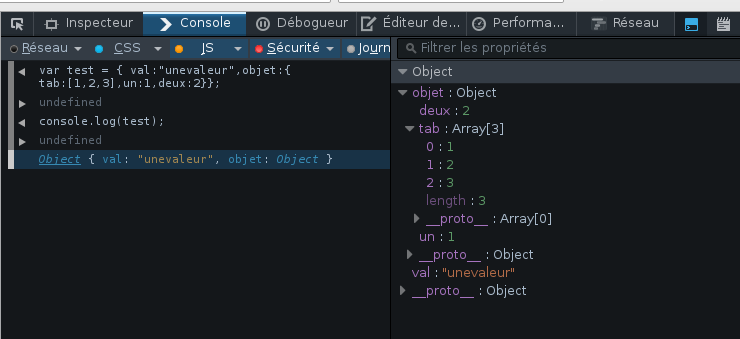
console.log s'appelle avec un ou plusieurs paramètres, et en affiche une représentation dans la console. Les objets sont affiché comme object et vous pouvez cliquez dessus pour les parcourir (cf screen)

le code pour reproduire le screen. il suffit de le copier coller dans la ligne tout en bas de la console.
- Code:
var test = { val:"unevaleur",objet:{ tab:[1,2,3],un:1,deux:2}};console.log(test);
On va se servir de cette fonction pour pouvoir suivre l'évolution des valeurs, connaitre le retour d'un appel ajax.
console.trace:
il se comporte comme un console.log mais avec un affichage vers la pile d'exécution a partir de la méthode appelante. On va s'en servir pour savoir ce qui a pu modifier notre varible.
réseau
cette partie ne sera réellement utile qu'à ceux utilisant de l'ajax

Dans méthode, on peut voir un chiffre + un nom.
Le chiffre est le code de retour du serveur, souvent 200 (ok), 304 (rien de changer), 404(non trouvé), 500 (erreur coté serveur).
ensuite, on a le nom du fichier, l'adresse de la requete puis le type.
La seconde fênetre regorge d'information utile :
-entête : tout un tas d'info à lire avec une doc. Il faut savoir ce que le serveur que vous requêtez demande et renvois. Généralement les valeurs par défaut marchent très bien. Par contre le bouton modifier et renvoyer est très utile pour savoir pourquoi une requête plante. Vous pouvez modifier un peu l'addresse (des fois, une majuscule suffit), la méthode utilisé ou les entêtes de la requête.
-cookies/paramètre : ceux sont les choses que vous envoyez au serveur pour être identifié et/ou envoyer les information necessaire au serveur.
-réponse : très utile pour controlé ce qui en renvoyé par le serveur. Notamment pour connaitre la structure du json envoyé par le serveur, ou si vous coder la partie serveur, pour vous assurer d'envoyé la bonne information.
délais : temps pour avoir la réponse. Très utile pour repérer une requête ajax préparé mais mal lancé. Vous pouvez aussi voir si vos fichiers chargent assez vite ou si vous devais changer d'hébergeur ou de paramètre d'hébergement.
autres outils
Je ne vous présente pas le reste de l'inspecteur pour la simple raison que je ne les connais pas. Je vous souhaite bonne chance dans vos scripts et vos nombreuses heures de debug !
Dernière édition par valtena_ethan le Lun 19 Oct 2015 - 14:08, édité 3 fois







