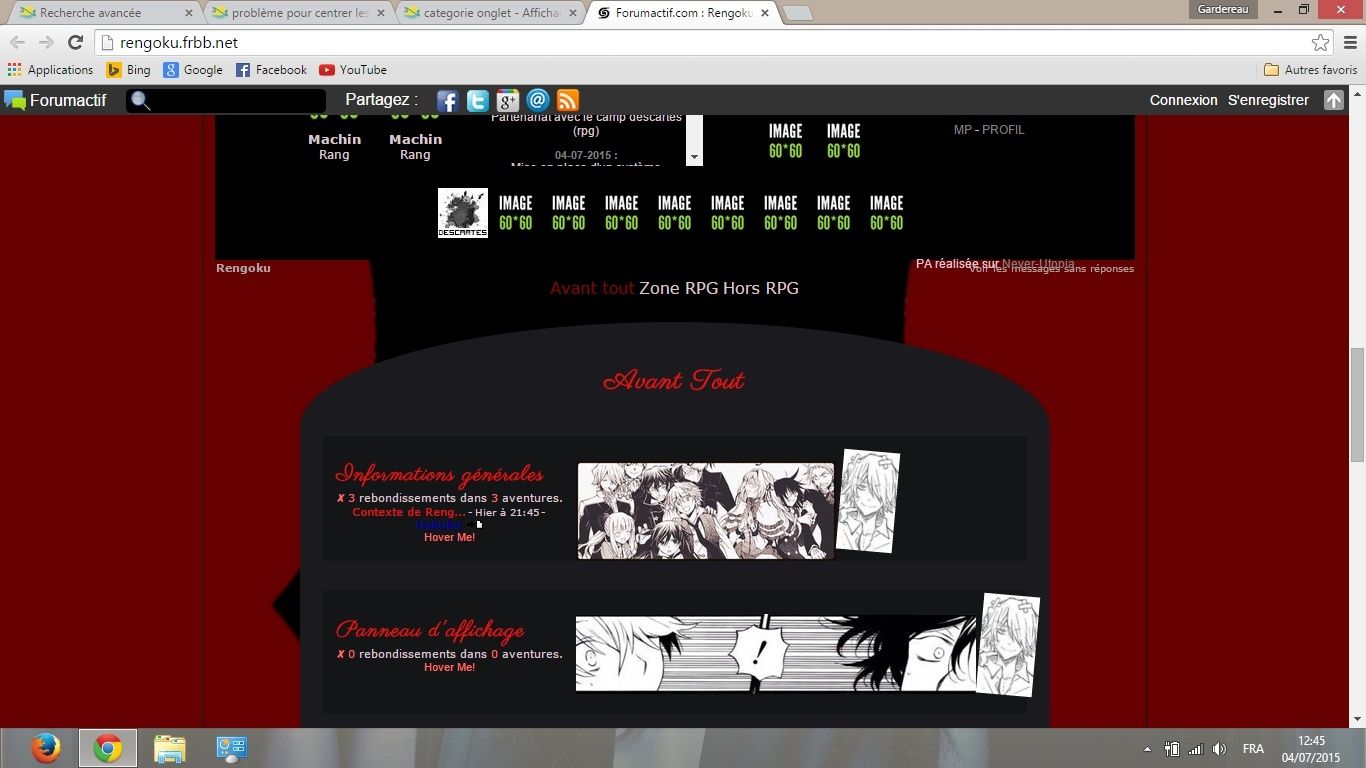
Bonjour ou bien bonsoir à vous, j'aurais une question existentielle (mensonge) à vous poser. Tout d'abord, je viens d'utiliser ce tuto de vic_le_faucheur ici (lu et appliqué) jusque là tout va bien! Le problème vient de mon forum, en effet mon forum est particulièrement centré, mais les catégories sous onglets elles se placent automatiqement à gauche de l'écran.. Je vous passe le lien ici premièrement ça fait moche mais surtout je les trouve pratiquement invisible dans le sens qu'on ne les remarques vraiment pas... Et voila pourquoi je viens vous voir, je cherche à savoir comment centrer ses charmants petits onglets.
Je vous demande pardon, je ne sais pas quel code je devrais modifier : css,template,java..? identiques que sur le tuto (sauf le css car plusieurs autres éléments mais bien séparé ^^).
Si vous avez besoin de voir un de ses codes je vous le posterais ici.
J'ai déjà cherché sur le forum et sur google, mais l'erreur est humaine donc il se peut que je n'ai pas trouver un sujet semblable déjà posté.
Merci d'avoir pris le temps de me lire et encore merci si vous acceptez de m'offrir votre aide.
PS: Je vais inscrire l'aide apporté sur mon forum, car sans toute l'aide d'ici mon forum serait raplapla hahaha.
Je vous demande pardon, je ne sais pas quel code je devrais modifier : css,template,java..? identiques que sur le tuto (sauf le css car plusieurs autres éléments mais bien séparé ^^).
Si vous avez besoin de voir un de ses codes je vous le posterais ici.
J'ai déjà cherché sur le forum et sur google, mais l'erreur est humaine donc il se peut que je n'ai pas trouver un sujet semblable déjà posté.
Merci d'avoir pris le temps de me lire et encore merci si vous acceptez de m'offrir votre aide.
PS: Je vais inscrire l'aide apporté sur mon forum, car sans toute l'aide d'ici mon forum serait raplapla hahaha.

Dernière édition par Hane le Sam 4 Juil 2015 - 20:18, édité 1 fois