Note : l'éditeur étant actuellement en version bêta et susceptible de surbir des modifications, ce tutoriel pourra être modifié ou adapté en fonction.
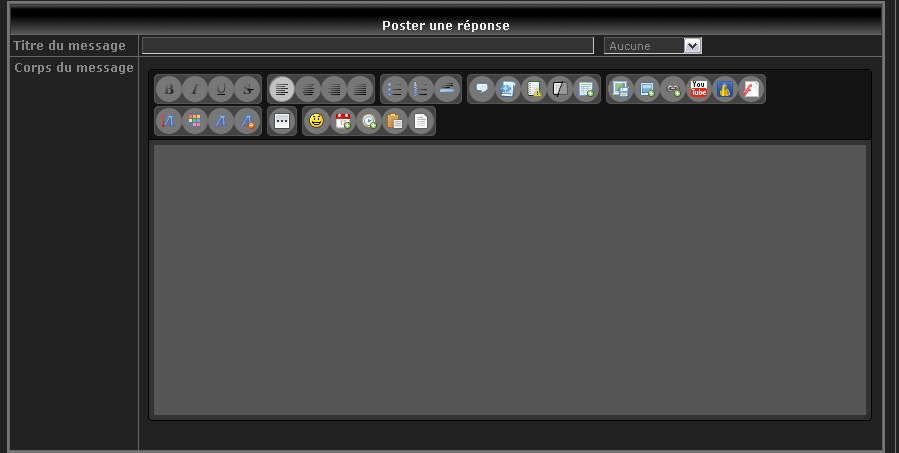
Depuis le 13/06/2013 ForumActif s'est équipé d'un nouvel éditeur de message, plus moderne, aux formes plus arrondies que le précédent, mais qui dans un premier abord peut paraitre moins esthétique, surtout pour les forum aux teintes sombres.

Pourtant, comme tout le reste, il est possible de le personnaliser en changeant ses couleurs pour l'accorder avec le reste de votre forum. Il serait en effet dommage qu'il reste blanc sur un fond sombre, forçant vos yeux à passer d'un environnement clair à un environnement foncé lors de l'écriture puis de la lecture des messages.
Voici comment le modifier simplement, en utilisant seulement le CSS.
Commençons par modifier l'ensemble du bloc, nous passerons à ce qu'il contient ensuite. Ce bloc porte le nom de : "sceditor-container" et c'est une "class", ce nom devra donc être précédé d'un "point" dans le css.

(Le bloc complet est ce qui apparait avec un fond rouge et des bordures roses pâles sur mon screen)
- Code:
.sceditor-container
{
...vos propriétés
}
Là, si vous tentez d'y appliquer un fond, une couleur par exemple, vous pourrez constater qu'il ne se passe rien. Pourtant, vous êtes bien sur la bonne zone. Votre propriété css ne fonctionnera que si vous y ajoutez l'élément "!important" en fin de ligne. Cet élément sert à faire passer une propriété "en force" en la plaçant comme prioritaire face à celle par défaut. Normalement sur ForumActif la feuille CSS est prioritaire sur le css de base, mais il y a des exceptions, comme par exemple le surlignement des liens, vous avez peut-être pu le constater.
L'éditeur ne prenant pas toute la largeur du bloc où il se trouve, on peut commencer par l'agrandir et le centrer :
- Code:
.sceditor-container
{
width: 98% !important;
margin: auto !important;
}
Comme vous le voyez, il faut à chaque ligne l'indication "!important" qui force la propriété à passer par dessus celle déjà présente dans le template.
Si vous voulez ajouter des marges en haut et en has de votre bloc, faites comme ceci :
- Code:
.sceditor-container
{
width: 98% !important;
margin: 10px auto !important;
}
Le "10 px" s'appliquera en haut et en bas, changez-le selon votre goût, et si vous préférez détailler faites :
- Code:
.sceditor-container
{
width: 98% !important;
margin: 10px auto 10px auto !important;
}
La règle ici c'est que chaque valeur s'applique à un côté, et toujours dans l'ordre suivant : HAUT – DROITE – BAS – GAUCHE. En clair vous partez du haut et vous tournez dans le sens des aiguilles d'une montre, et vous savez à quoi se rapporte chaque valeur de votre "margin".
Pour appliquer un fond et une bordure c'est le même principe, toujours avec le "!important".
- Code:
.sceditor-container
{
width: 98% !important;
margin: 10px auto !important;
background: #333333 !important;
border: 1px solid #000000 !important;
}

Remarque : vous pouvez appliquez une couleur de fond autant qu'une image de fond, la faire se répéter ou non, toutes les propriétés fonctionnent dès lors que vous n'oubliez le "!important" en fin de ligne.
Attention : par défaut ce bloc possède une bordure claire (gris très clair), si vous ne voulez pas la garder mais que vous ne voulez pas non plus une autre bordure mettez en propriété de bordure :
- Code:
border: none !important;
Passons à la zone d'en-tête du cadre où se trouvent les boutons. Cette zone s'appelle : "sceditor-toolbar", et c'est également une "class".
De la même manière que pour l'ensemble du bloc, vous pouvez alors choisir votre couleur de fond et de bordure, mais toujours en ajoutant le "!important".
Voici mon exemple :
- Code:
.sceditor-toolbar
{
background: #141414 !important;
border-bottom: 1px solid #000000 !important;
}

J'ai fait simple, libre à vous d'y inclure un motif de fond, des bordures différentes, etc...
Il s'agit ensuite de mettre en forme les blocs gris qui contiennent les groupes de boutons, rassemblés par type. Ces blocs s'appellent : "sceditor-group" et ce sont également des "class".
Un exemple :
- Code:
.sceditor-group
{
background: #444444 !important;
border: 1px outset #333333 !important;
border-radius: 5px !important;
}

Une remarque, vous vous en doutez, c'est que les dessins des boutons ne sont pas faits pour être sur le foncé. Il faudra donc éclaircir un peu notre fond pour chaque bouton. Je vais donc laisser mon gris tel quel, mais passer à la suite avec la mise en forme des boutons.
Les boutons peuvent avoir deux mises en forme : l'une normale, l'autre au survol du bouton. Pour cela nous allons utiliser :
▬ a.sceditor-button = bouton normal
▬ a.sceditor-button:hover = bouton au survol
Voici mon exemple :
- Code:
a.sceditor-button
{
background: #777777 !important;
border-radius: 20px !important;
}
a.sceditor-button:hover
{
background: #999999 !important;
}

(Oui des boutons ronds, why not ?
Libre à vous de mettre un fond plus clair pour que les dessins se voient mieux, de mettre un survol avec transition, une lueur (box-shadow) ou de remettre les boutons carrés au survol... Pour ça je laisse votre imagination jouer x).
Par contre, vous aurez peut-être constaté que lorsque le monde wysiwyg est activé, certains boutons apparaissent comme "sélectionnés", et donc actif. Par exemple l'alignement (gauche, droite, centré, justifié) est juste cliquable en version normale et vous donne les bonnes balises, mais en version wysiwyg le bouton doit resté d'une couleur différente pour montrer qu'il est actif. Du coup, il vous faut ajouter une propriété pour ce bouton actif :
- Code:
a.sceditor-button.active
{
background: #c2c2c2 !important;
}

Mon alignement gauche est actif, il est plus clair que les autres, et si je change l'alignement c'est le bouton choisi qui sera plus clair.
Passons maintenant au cadre de texte. Il faut tout d'abord savoir qu'il y a deux cadres textes selon le mode d'édition dans lequel vous vous trouvez. En effet, vous pouvez passer du mode wysiwyg ("what you see is what you get") au mode de saisie classique en cliquant sur l'icone de la feuille (le dernier de la liste). C'est donc les deux blocs qu'il faut changer, sans quoi vous risquez d'avoir des couleurs de fond différentes selon le mode lorsque vos utilisateurs les changeront.
Il est conseillé de rester simple dans la mise en forme de ce bloc : une couleur de fond, une bordure, un padding pour éviter d'avoir le texte collé aux bordures et voilà x).
- Code:
.sceditor-container textarea, .sceditor-container iframe
{
padding: 5px !important;
background: #555555 !important;
border: 1px solid #666666 !important;
}

Pour information le "textarea" s'applique pour le mode classique et l'iframe contient le monde "wysiwyg".
Attention : dans ce bloc vous ne pouvez pas tout changer. Si vous avez une police particulière sur votre forum ainsi qu'une couleur de texte précise, il vous faut faire très attention au mode "wysiwyg" car ses propriétés ne sont pas toutes modifiables. Si vous voulez un texte de couleur blanche sur votre cadre de saisie, il redeviendra forcément noir si l'utilisateur change de mode et passe en "wysiwyg". Prenez-en compte, il faut que votre texte soit lisible dans les deux cas. Les forum clairs n'auront pas trop de souci, mais les forum sombres pourraient vouloir un fond sombre et un texte clair, or ce n'est pas possible. Je vous conseille donc d'utiliser des tons moyens, un gris moyen, un marron pas trop foncé etc... comme je l'ai fait dans mon exemple.
Récapitulatif du CSS :
- Code:
.sceditor-container => bloc complet de l'éditeur
.sceditor-toolbar => zone d'en-tête de l'éditeur (avec les groupes de boutons)
.sceditor-group => groupes de boutons, rassemblés par type
a.sceditor-button => bouton normal
a.sceditor-button:hover => bouton survolé
a.sceditor-button.active => bouton "actif" (mode wysiwyg)
.sceditor-container textarea, .sceditor-container iframe => contenus des blocs textes, attention à vérifier la lisibilité des deux modes et adapter votre couleur de fond en fonction.
Voilà, notre personnalisation simple est achevée, et votre éditeur s'intègre sûrement un peu mieux dans le paysage désormais (je l'espère du moins ! XD). A vous de customiser tout cela comme bon vous semble, restez cependant efficaces et simples car c'est un cadre de saisie, vos utilisateurs doivent pouvoir y écrire longtemps sans se fatiguer les yeux, surtout pour un forum RPG par exemple.
Les smiley ont été pendant quelques jours dans les boutons en haut de l'éditeur, là où sont le "gras", "lien", "image" etc... Puis il est revenu à gauche du bloc d'édition, mais avec en temps que fond celui de votre "body". En effet, il contient une iframe qui contient elle-même un "body" prenant alors les caractéristiques du vôtre, et ce même s'il a plusieurs images de fond (header, corps, footer) ce qui peut être ennuyeux niveau esthétique.
Voici comment lui donner une couleur de fond en accord avec votre éditeur :
Couleur / bordures de tout le bloc :
Pour donner une bordure ou une ombre portée à tout votre bloc, mais aussi pour arrondir ses angles, par exemple, mettez vos propriétés dans :
- Code:
#smileyContainer
{
border: 3px solid #000000;
}
Mise en forme de la barre "voir plus de Smileys" :
Mettez vos propriétés css dans :
- Code:
#smilies_header
{
...
}
Mettre une couleur de fond :
Pour avoir une couleur de fond unie, ou tout simplement une autre image de fond spécialement pour votre bloc de smiley, mettez-le dans :
- Code:
#sceditor_smilies body
{
background: #dcd4bf !important;
}
Limiter la hauteur :
Pour terminer, si vous souhaitez limiter la hauteur de votre bloc de smiley (la totalité du bloc), c'est sur l'iframe qu'il faut agir, en mettant ceci :
- Code:
#smileyContainer iframe
{
height: 280px !important;
overflow: auto !important;
}
Une petite remarque en ce qui concerne cet éditeur qui a pu en déstabiliser plus d'un au premier abord : il comporte tout de même pas mal d'avantages.
- au final il reste plus personnalisable que le précédent (qui posait lui aussi son lot de problème avec le mode wysiwyg) même s'il faudrait pouvoir modifier facilement ses couleurs. Mais n'oubliez pas qu'il n'est qu'en version bêta, il sera peut-être possible de voir la modification de ses couleurs se faire directement via le PA dans l'onglet "Couleurs"...
- il ne comporte pas l'énorme défaut du précédent qui faisait remonter le bloc de texte tout en haut à la moindre mise en forme faite en mode "classique", et ça pour nos mises en forme c'est quand même très reposant, il faut l'avoue !
- il ne va pas non plus afficher un lien ou une image tout à la fin de la saisie alors que notre cursus est placé au milieu d'un paragraphe. Là, il l'affiche à l'endroit du cursus, c'est également plaisant.
- le choix des couleurs est également plus grand, et on peut apprécier cela dans nos choix de tons pour nos dialogues RP x).
Dernière édition par Sparrow-style le Ven 21 Juin 2013 - 18:14, édité 1 fois



















