Categories square
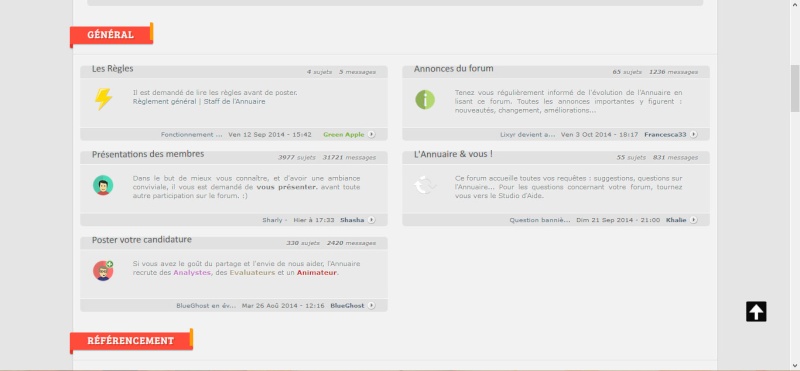
good day, I come to ask your help to see if they could help me to the elaboration of a similar category to which I show below thanks in advance
Schéma(s) et Eléments
Schémas :

Tailles des éléments :
measures are considered appropriate only that there are two subcategories within the category
Effets voulus : transitionsVersion de votre forum : PHPBB2
Ressources
has used the icons to the default
Autres précisions ?
when the pointer passes over the category the description moves to the right, and displayed the last topic discussed
Dernière édition par Tony`s le Lun 3 Nov 2014 - 2:47, édité 1 fois







 up
up






 .
.