Fiche de faux-profil multi-perso
► Le LS du mini-profil en bandeau
L'idée est ici de créer une mise en forme de message ayant l'apparence d'un profil de personnage, comme on l'aurait de base sur le forum, donc dans une colonne à droite, avec un nom, un avatar, des informations de personnage... Tout cela n'est qu'une mise en forme de message et non un "vrai" profil. C'est ce qui permettra de "switcher" facilement d'un personnage à l'autre en cas de multi-perso.
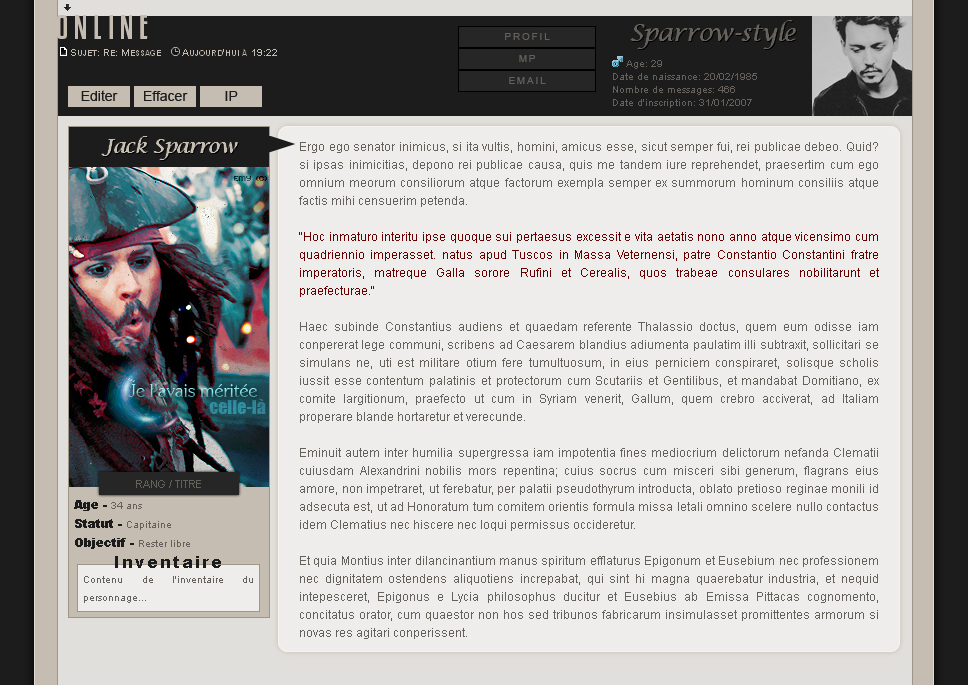
Voici deux exemples de résultat :


Vous pouvez constater que le profil de posteur n'a pas changé, il est représenté par le bandeau au dessus. Pourtant on a l'impression que le compte est différent grâce à ce "faux profil".
Un crédit à Never-Utopia pour l'utilisation de ce code sera très apprécié
Le code HTML
- Code:
<div class="profil_perso"><div class="nom_perso"><!-- NOM DU PERSONNAGE -->Prénom Nom</div><div class="avatar_perso"><!-- AVATAR DU PERSONNAGE --><img src="#" /></div><div class="rang_perso"><!-- RANG OU TITRE -->Rang / Titre</div><div class="infos_perso"><!-- DEBUT INFORMATIONS PERSONNAGE --><span class="intitule">Age - </span>xx ans
<span class="intitule">Statut - </span>Réponse ici
<span class="intitule">Objectif - </span>Réponse ici
<span class="inventaire">Inventaire</span><div class="inventaire_contenu">Contenu de l'inventaire du personnage...</div></div><!-- FIN INFORMATIONS PERSONNAGE --></div><div class="fleche"></div><div class="contenu_rp"><!-- DEBUT DU RP -->Ergo ego senator inimicus, si ita vultis, homini, amicus esse, sicut semper fui, rei publicae debeo. Quid? si ipsas inimicitias, depono rei publicae causa, quis me tandem iure reprehendet, praesertim cum ego omnium meorum consiliorum atque factorum exempla semper ex summorum hominum consiliis atque factis mihi censuerim petenda.
[color=#660000]"Hoc inmaturo interitu ipse quoque sui pertaesus excessit e vita aetatis nono anno atque vicensimo cum quadriennio imperasset. natus apud Tuscos in Massa Veternensi, patre Constantio Constantini fratre imperatoris, matreque Galla sorore Rufini et Cerealis, quos trabeae consulares nobilitarunt et praefecturae."[/color]
Haec subinde Constantius audiens et quaedam referente Thalassio doctus, quem eum odisse iam conpererat lege communi, scribens ad Caesarem blandius adiumenta paulatim illi subtraxit, sollicitari se simulans ne, uti est militare otium fere tumultuosum, in eius perniciem conspiraret, solisque scholis iussit esse contentum palatinis et protectorum cum Scutariis et Gentilibus, et mandabat Domitiano, ex comite largitionum, praefecto ut cum in Syriam venerit, Gallum, quem crebro acciverat, ad Italiam properare blande hortaretur et verecunde.
Eminuit autem inter humilia supergressa iam impotentia fines mediocrium delictorum nefanda Clematii cuiusdam Alexandrini nobilis mors repentina; cuius socrus cum misceri sibi generum, flagrans eius amore, non impetraret, ut ferebatur, per palatii pseudothyrum introducta, oblato pretioso reginae monili id adsecuta est, ut ad Honoratum tum comitem orientis formula missa letali omnino scelere nullo contactus idem Clematius nec hiscere nec loqui permissus occideretur.
Et quia Montius inter dilancinantium manus spiritum efflaturus Epigonum et Eusebium nec professionem nec dignitatem ostendens aliquotiens increpabat, qui sint hi magna quaerebatur industria, et nequid intepesceret, Epigonus e Lycia philosophus ducitur et Eusebius ab Emissa Pittacas cognomento, concitatus orator, cum quaestor non hos sed tribunos fabricarum insimulasset promittentes armorum si novas res agitari conperissent.</div>
<!-- NE PAS TOUCHER CE QUI SUIT --><div style="clear: both;"></div>
Le code CSS
Celui-ci est externe pour faciliter les changements de design et permettre d'éventuels effets de transitions si vous voulez en ajouter... Il est donc à mettre dans la feuille CSS de votre forum.
- Code:
/* FICHE PROFIL PERSONNAGE */
.profil_perso
{
position: relative;
z-index: 1;
float: left;
width: 200px;
min-height: 320px;
background: #c5bdb1;
border: 1px solid #9f9689;
}
.fleche
{
position: absolute;
z-index: 2;
width: 52px;
height: 17px;
background: url(http://img15.hostingpics.net/pics/570411fleche.png);
margin: 10px 0 0 176px;
}
.nom_perso
{
width: 100%;
height: 30px;
padding-top: 10px;
background: #1c1c1c;
color: #c5bdb1;
text-shadow: 1px 1px 0px #000000;
font-size: 20px;
letter-spacing: -2px;
text-align: center;
font-family: lucida calligraphy, tahoma;
font-weight: bold;
}
.contenu_rp
{
position: relative;
z-index: 1;
width: 580px;
min-height: 320px;
padding: 10px 20px;
margin-left: 210px;
background: #eeedeb;
border: 1px solid #f4f3f0;
box-shadow: 0px 0px 5px #c5bdb1;
border-radius: 10px;
color: #65615b;
text-align: justify;
}
.rang_perso
{
position: relative;
z-index: 2;
width: 70%;
height: 20px;
margin: -15px auto 0 auto;
background: #262626;
text-transform: uppercase;
color: #65615b;
font-size: 11px;
box-shadow: 0px 0px 2px #000000;
text-align: center;
padding-top: 3px;
}
.infos_perso
{
width: 95%;
margin: auto;
font-size: 10px;
color: #65615b;
text-align: justify;
}
.intitule
{
font-family: arial black;
font-size: 12px;
color: #1c1c1c;
}
.inventaire
{
display: block;
text-align: center;
font-family: arial black;
font-size: 16px;
color: #1c1c1c;
letter-spacing: 2px;
}
.inventaire_contenu
{
width: 90%;
margin: -6px auto 5px auto;
background: #eeedeb;
border: 1px solid #9f9689;
padding: 5px;
}
Remarque : vous pouvez ajouter un lien dans la partie "informations" du personnage menant au topic de la fiche du personnage en question, ou de sa présentation par exemple.